初学者如何搭建vue环境并且创建vue项目
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学者如何搭建vue环境并且创建vue项目相关的知识,希望对你有一定的参考价值。
前言:搭建vue环境,及必须在node环境底下,node环境不会整的同学可以参考这篇文章:安装node和cnpm教程 https://blog.csdn.net/TroyeSivanlp/article/details/121297856
下载vue模块包
下载这个方法很多,用yarn,npm都可以下载,这里,我用的是npm,在cmd控制台里,直接复制粘贴此命令:
npm install -g @vue/cli
示例:

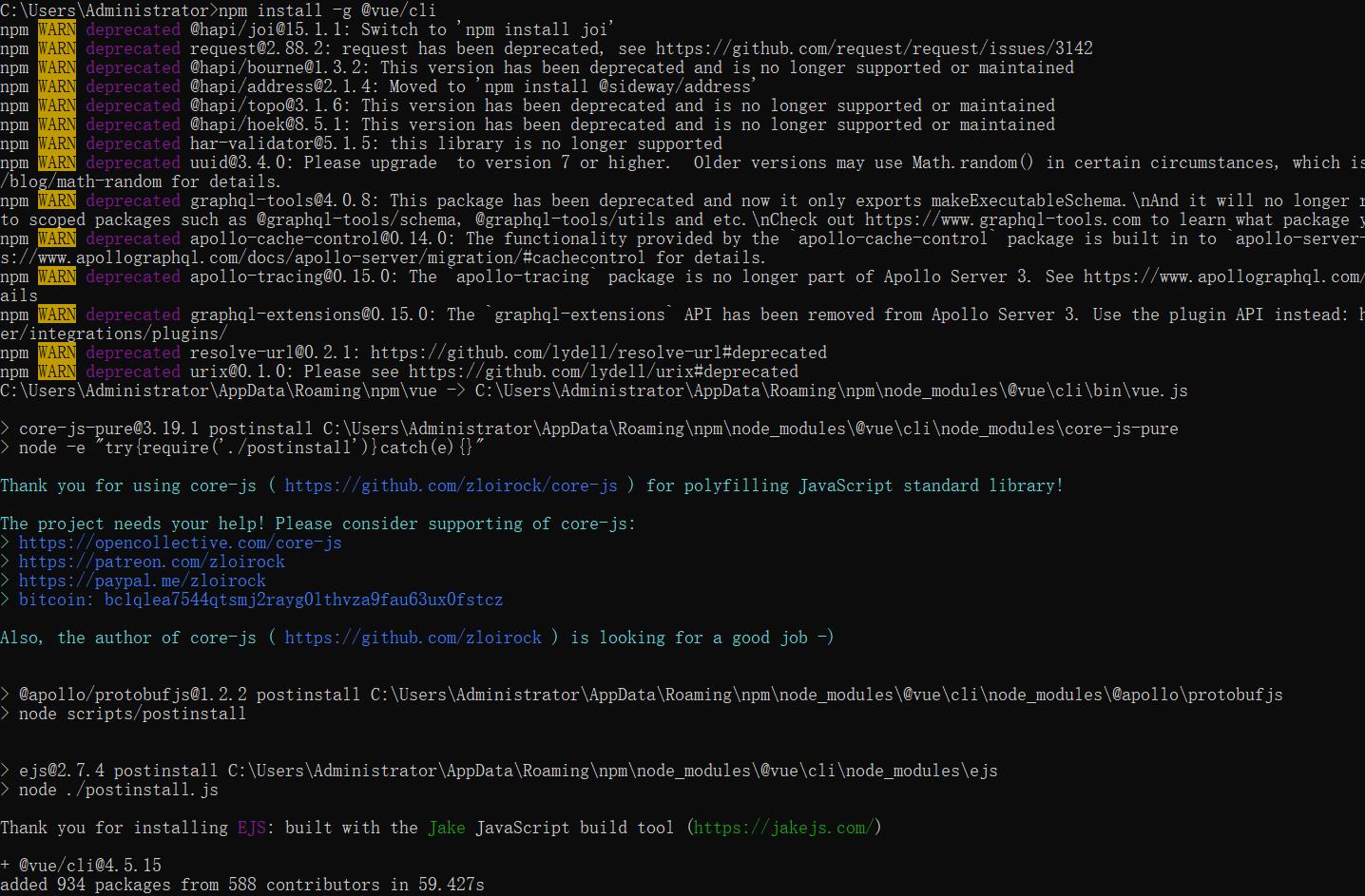
下载成功过程:(这里如果显示soket timeout,就是网络不佳,可以关掉命令窗口,再次输入该命令重新安装)

验证下载成功,输入该命令:
vue -V
示例:(这里脚手架的版本号必须大于3.0,不然不能使用vue create创建vue项目)

创建vue项目
找一个目录创建vue项目,输入命令:
vue create vuecli-demo
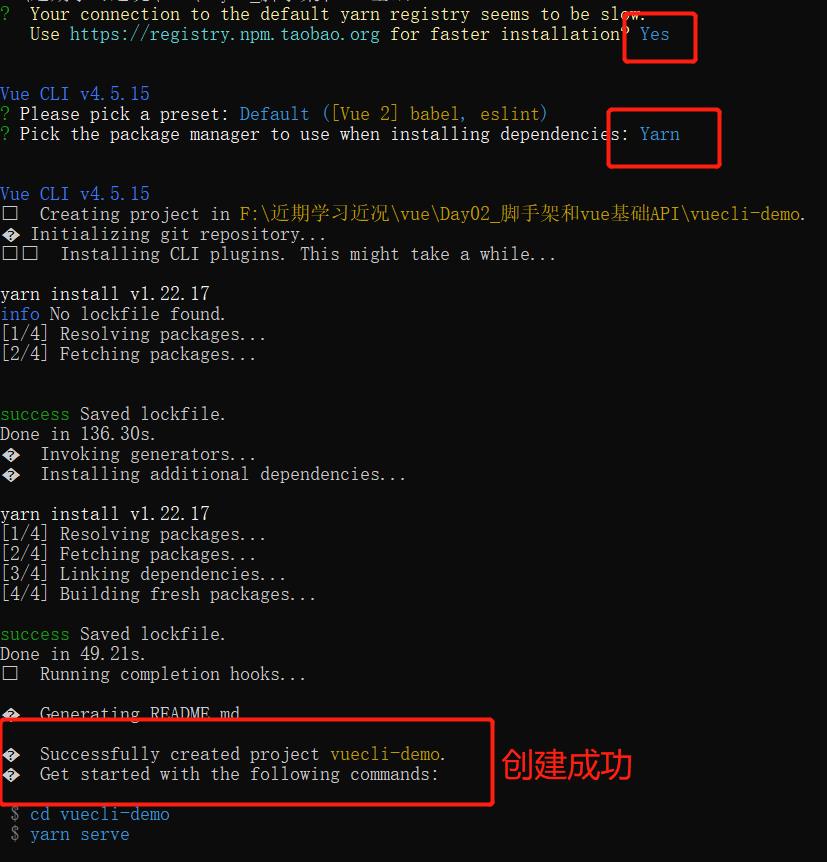
示例:

创建成功:

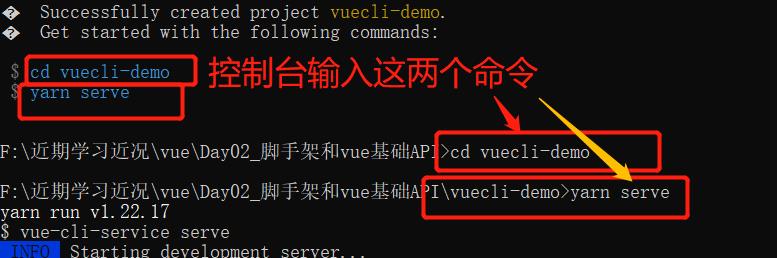
接着进行图片上的操作:

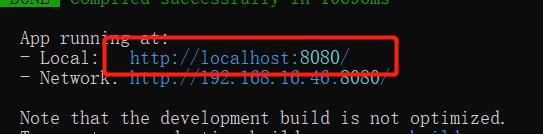
复制网址,在浏览器中打开:

如下则为创建成功 :

以上是关于初学者如何搭建vue环境并且创建vue项目的主要内容,如果未能解决你的问题,请参考以下文章