史上最全echarts可视化图表详解
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了史上最全echarts可视化图表详解相关的知识,希望对你有一定的参考价值。
前言
在前端漫长的开发生涯中,相信大家都会遇到各种echarts图表,那么要怎么去实现这些echarts图表呢,其实可以通过echarts官方api配合vue来实现这些操作,下面将从安装到使用以及图表的配置项包括每一个环节比较容易出现的问题来为大家进行详解。
一、安装echarts图表
echarts的安装呢其实非常的容易,简单来说只需要两步:
1.下载echarts
在下载echarts时,很多人可能会遇到安装不成功或者报错的问题,解决办法可以通过重装或者是装之前的版本来解决。
npm install echarts --save
npm install echarts@4.8.0 --save
2.main.js中引入并注册
import echarts from 'echarts';
Vue.prototype.$echarts = echarts;
到这里,echarts的安装也就结束了,是不是特别简单,哈哈,先别急,接着往下看…
二、使用echarts图表
上面我们已经将echarts安装完成了,接下来需要在项目中使用,那其实echarts的使用也非常的简单,具体分为下面几步:
1.为echarts准备一个具有宽高的div容器(简单来说就是存放图表的一个占位)
<div id="radarChart" :style="{ width: '300px', height: '300px' }"></div>
2.获取定义id并通过echarts.init()方法初始化echarts实例
let radarVariable = document.getElementById("radarChart");
let myChartOne = this.$echarts.init(radarVariable);
3.根据个人需求调整图表的配置项和数据
let option = {
......
}
4.通过setOption()方法生成图表
myChartOne.setOption(option)
可能看到这,你还是不知道这玩意到底该怎么下手啊,别着急,看完下面,相信你直接就可以上手操作,下面是我整理的比较常用到的echarts图表实例代码,大家可以借助代码以及注释来帮助大家快速理解上手。
实例
1.单个柱状图
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div class="generalStyle">
<div id="pillarsChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import {getJxbyl} from '@api/screen'//引入的接口文件
const pillarsChart = [] //定义一个空数组用于将数据push到这里
export default {
data (){
return{
upperPillar:[],//定义一个空数组用来存放接口返回的数据
xPillar:[],//x轴数据
yPillar:[],//y轴数据
}
},
mounted() {
this.pillarsEcharts(); //定义一个方法在methods中调用
this.getJxbyl();//定义一个接口方法在methods中调用
},
methods: {
//接口方法
getJxbyl(){
//请求接口
getJxbyl({}).then(res=>{
//请求成功通过返回数据进行赋值
this.upperPillar = res.data
this.xPillar = res.data.Xdata
this.yPillar = res.data.Ydata
this.pillarsEcharts()//一定要调用图表的方法
})
},
//图表方法
pillarsEcharts() {
//获取id并初始化图表
let pillarsVariable = document.getElementById("pillarsChart");
let myChartTherr = this.$echarts.init(pillarsVariable);
//配置项
let option = {
color: ["rgb(40,135,193)"],//图表颜色
tooltip: {//鼠标触摸显示值
foratter: function (params) {
return params[0].name + params[0].seriesName + ":params[0].data"
}
},
xAxis: {//x轴设置
type: 'category',//类型
axisLine: {
lineStyle: {
color: "rgb(35, 208, 229)"//设置x轴的颜色
}
},
axisLabel: {//设置x轴文字的倾斜
interval: 0,
rotate: 40//倾斜角度
},
data: this.xPillar && this.xPillar.map(item => item),//拿到上面data中定义的数组通过map方法循环遍历取值,最后赋值给图表中的data
},
yAxis: {//y轴设置
type: 'value',//类型
name: "(台)",//顶端的文本描述
axisLine: { /y轴文字颜色
lineStyle: {
color: "rgb(35, 208, 229)"
}
},
splitLine: {//去掉背景网格
show: false
}
},
series: [{
data: this.yPillar && this.yPillar.map(item => item),//拿到上面data中定义的数组通过map方法循环遍历取值,最后赋值给图表中的data
type: 'bar',//类型
barWidth: 12, // 设置柱状图的宽度
}]
}
myChartTherr.setOption(option)//通过setOption()方法生成图表
const chartObj = {
name: 'week',
value: myChartTherr
}
pillarsChart.push(chartObj)//通过push方法添加到最上面定义的数组中
window.addEventListener("resize", function () {
myChartTherr.resize();//图表自适应的一个方法
});
},
},
}
</script>
<style scoped>
.generalStyle {
width: 100%;
height: 90%;
}
</style>
2.基础折线图
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div class="tendency">
<div id="brokenChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import {obd} from '@api/screen' //引入接口文件
const chartsBroken = [] //定义一个空数组用于将数据push到这里
export default {
data() {
return {
brokenLineX: [], //折线X轴数据
brokenLineY: [], //折线Y轴数据
}
},
mounted() {
this.brokenChart(); //定义一个方法在methods中调用
this.obd(); //定义一个接口方法在methods中调用
},
methods: {
//请求接口
obd() {
obd({}).then(res => {
//请求成功通过返回数据进行赋值
this.brokenLineX = res.data.xData
this.brokenLineY = res.data.yData
this.brokenChart() //一定一定要调用图表方法
})
},
//图表方法
brokenChart() {
//获取id并初始化图表
let brokenChart = document.getElementById("brokenChart");
let myChartTherr = this.$echarts.init(brokenChart);
//配置项
let option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985', //折线的颜色
}
}
},
xAxis: {
type: "category", //类型
data: this.brokenLineX && this.brokenLineX.map(item =>item), //拿到上面data中定义的数组通过map方法循环遍历取值,最后赋值给图表中的data
},
grid: { //调整图表坐标
x: "0", //直角坐标
y: "20", //左上纵坐标
x2: "0", //右下横坐标
y2: "40", //右下纵坐标
containLabel: true,
},
yAxis: {
type: "value",
},
series: [{
data: this.brokenLineY && this.brokenLineY.map(item =>item), //拿到上面data中定义的数组通过map方法循环遍历取值,最后赋值给图表中的data
type: 'line' //类型
}],
}
myChartTherr.setOption(option) //通过setOption()方法生成图表
const chartObj = {
name: 'week',
value: myChartTherr
}
chartsBroken.push(chartObj) //通过push方法添加到最上面定义的数组中
window.addEventListener("resize", function () {
myChartTherr.resize(); //图表自适应的一个方法
});
},
},
}
</script>
<style scoped>
.tendency {
width: 100%;
height: 90%;
}
</style>
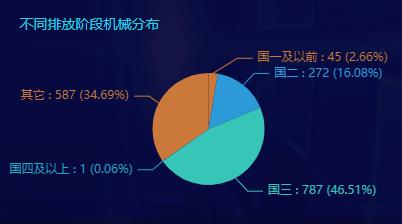
3.基础饼状图
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div class="cakeStyle">
<div id="cakeChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import {getMeachDistribution} from '@api/screen' //引入的接口文件
const cakeChart = [] //定义一个空数组用于将数据push到这里
export default {
data() {
return {
upperCake: [], //图表数据
}
},
mounted() {
this.cakeEcharts(); //定义一个图表方法在methods中调用
this.getMeachDistribution(); //定义一个接口方法在methods中调用
},
methods: {
//接口方法
getMeachDistribution() {
//请求接口
getMeachDistribution({}).then(res => {
//请求成功通过返回数据进行赋值
this.upperCake = res.data.data
this.cakeEcharts() //一定要调用图表的方法
})
},
//图表方法
cakeEcharts() {
let showed = this.cookie.length ? false : true //对数据非空判断,如果没有数据图表显示暂无数据字样
//获取id并初始化图表
let cakeVariable = document.getElementById("cakeChart");
let myChartFour = this.$echarts.init(cakeVariable);
let option = {
title: {
show: showed, // 是否显示title
text: '暂无数据', //显示文本
left: 'center', //水平居中
top: 'center', //垂直居中
},
color: ["rgb(202,121,59)", "rgb(44,154,216)", "rgb(54,197,183)", "rgb(29,168,195)"], //图表颜色
series: [{
name: 'Access From',
type: 'pie',
radius: '50%',
data: this.upperCake.map(item => { //拿到上面data中定义的数组通过map方法循环遍历取值,最后赋值给图表中的data
return {
value: item.value,
name: item.name
}
}),
tooltip: { //鼠标触摸显示值
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
itemStyle: { //文本的展示样式
normal: {
label: {
show: true, //显示
formatter: '{b} : {c} ({d}%)' //每一块的百分比显示
},
labelLine: {
show: true //显示
}
}
},
}]
}
myChartFour.setOption(option) //通过setOption()方法生成图表
const chartObj = {
name: 'week',
value: myChartFour
}
cakeChart.push(chartObj) //通过push方法添加到最上面定义的数组中
window.addEventListener("resize", function () {
myChartFour.resize(); //图表自适应的一个方法
});
},
}
}
</script>
<style scoped>
.cakeStyle {
width: 100%;
height: 90%;
}
</style>
4.环形饼状图
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div class="leftCen">
<div id="emptyChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script>
import {getIMJcxq} from '@api/screen' //引入的接口文件
const emptyChart = [] //定义一个空数组用于将数据push到这里
export default {
data() {
return {
upperCenLeft: [], //图表数据
}
},
mounted() {
this.emptyEcharts(); //定义一个图表方法在methods中调用
this.getIMJcxq(); //定义一个接口方法在methods中调用
},
methods: {
//接口方法
getIMJcxq() {
//请求接口
getIMJcxq({}).then(res => {
//请求成功通过返回数据进行赋值
this.upperCenLeft = res.data.pieData
this.emptyEcharts() //一定要调用图表的方法
})
},
//图表方法
emptyEcharts() {
//获取id并初始化图表
let emptyVariable = document.getElementById("emptyChart");
let myChartSix = this.$echarts.init(emptyVariable);
let option = {
color: ["rgb(54,190,255)", "rgb(66,245,214)"], //图表颜色
legend: {//顶部标题
top: '5%',//距离顶部5%
left: 'center'//居中
},
tooltip: {//鼠标触摸显示值
show: true,
trigger: 'item',
formatter: "{b}:{c} ({d}%)",
},
series: [{
type: 'pie',
radius: ['44%', '65%'], //中间圆环的大小以及外面圆环的大小
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {//中间的文字
label: {
show: true,//显示
fontSize: '14',//文字大小
}
},
labelLine: {//指示线不显示
show: false
},
data: this.upperCenLeft.map(item => {//拿到上面data中定义的数组通过map方法循环遍历取值,最后赋值给图表中的data
return {
value: item.value,
name: item.name