前端趋势榜:上周最有意思和 yyds 的 10 大前端项目 - 211112
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端趋势榜:上周最有意思和 yyds 的 10 大前端项目 - 211112相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫又在线营业啦 ~
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. Hydrogen

基于 React 的框架,用于构建由 Shopify 驱动的动态自定义店面。
https://github.com/Shopify/hydrogen
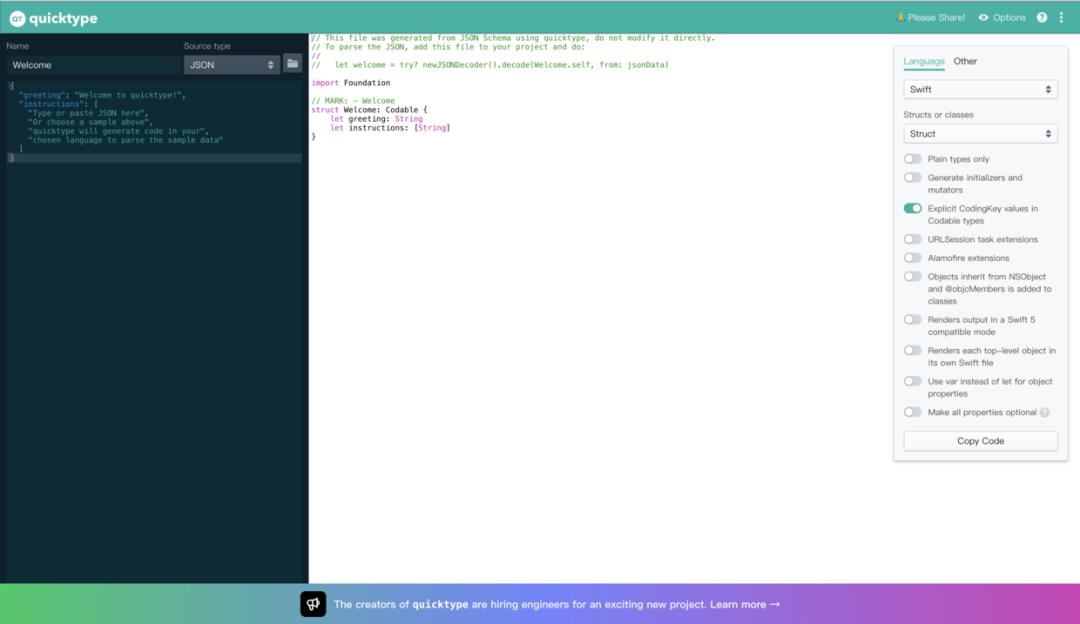
2. quicktype

quicktype 从 JSON、JSON Schema、TypeScript 和 GraphQL 查询生成强类型模型和序列化程序,这使得在许多编程语言中以类型安全的方式使用 JSON 变得轻而易举。
https://github.com/quicktype/quicktype
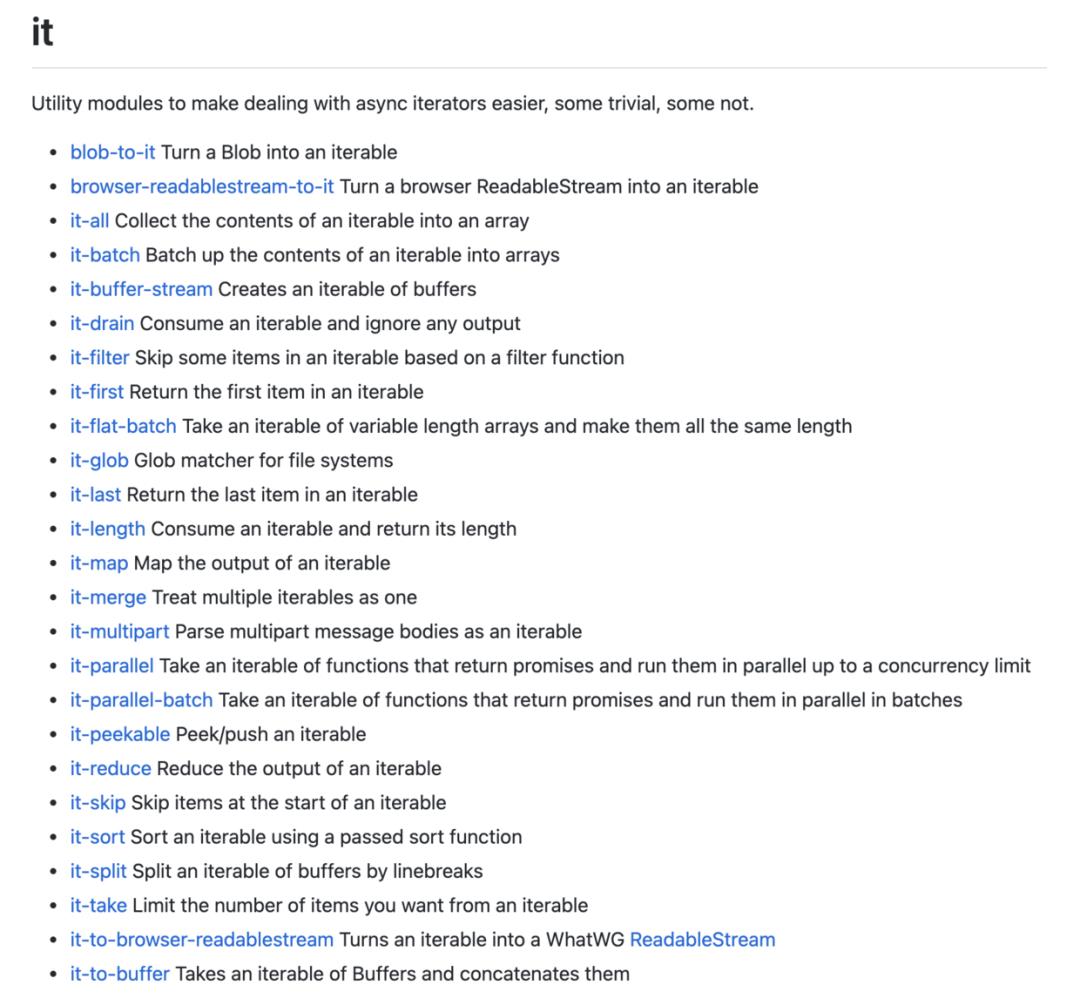
3. it

一组实用程序,用于使使用可迭代对象更易于使用
https://github.com/achingbrain/it
4. Dripsy

React Native + Web 的响应式、无样式的 UI 原语。
https://github.com/nandorojo/dripsy
5. Spark Joy

为你的产品添加设计风格、用户满意度和奇思妙想的简单方法!
https://github.com/sw-yx/spark-joy
6. GitHub Readme Stats

为您的 GitHub 自述文件动态生成的统计信息
https://github.com/anuraghazra/github-readme-stats
7. 30 Days Of javascript

30 天的 JavaScript 编程挑战是在 30 天内学习 JavaScript 编程语言的分步指南。此挑战可能需要 100 多天,请按照自己的节奏进行。
https://github.com/Asabeneh/30-Days-Of-JavaScript
8. mercurius

使用 Fastify 实现 GraphQL 服务器和网关。
https://github.com/mercurius-js/mercurius
9. OpenUI5

OpenUI5 可让您构建企业级 Web 应用程序,响应所有设备,几乎可以在您选择的任何浏览器上运行。
https://github.com/SAP/openui5
10. Clarity

一个行为分析库,它使用 dom 突变和用户交互来生成聚合见解。
Clarity 是一款免费且易于使用的工具,可捕捉真实用户如何实际使用您的网站。设置很简单,您将在几分钟内开始获取数据。
https://github.com/microsoft/clarity
最后
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
关注公众号:前端GitHub,回复 电子书 即可以获得下面 1000 本技术精华书籍哦,猫哥微信号:CB834301747 。


如果不想错过精彩内容,请多给本公众号点赞哦,这样就会先收到内容推荐的。

以上是关于前端趋势榜:上周最有意思和 yyds 的 10 大前端项目 - 211112的主要内容,如果未能解决你的问题,请参考以下文章
前端趋势榜:上周最实用和 yyds 的 10 大前端项目 - 211128
前端趋势榜:上周最 yyds 的 10 大前端项目 - 211101
前端趋势榜:上周最 yyds 的 10 大前端项目 - 211101
Web 趋势榜:上周最有意思又热门的 10 大 Web 项目 - 210723