CSS居中方案-----超全
Posted 永远没有404
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS居中方案-----超全相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
html代码
块级元素:
<div class="parent">
<div class="child">child</div>
</div>
行内元素:
<div class="parent">
<span class="child">child</span>
</div>
水平居中
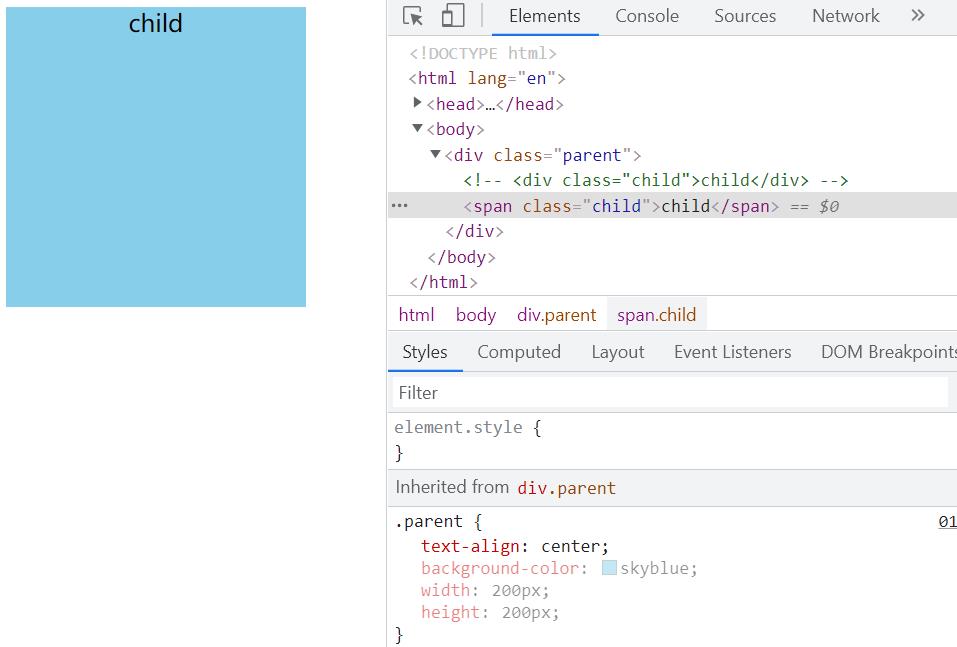
行内元素
text-align: center;
<style>
.parent {
text-align: center;
background-color: skyblue;
width: 200px;
height: 200px;
}
</style>

块级元素
margin: auto;
注:(低版本浏览器还需要设置 text-align: center;)
<style>
.parent {
text-align: center;
}
.child {
width: 100px;
margin: auto;
background-color: skyblue;
}
</style>

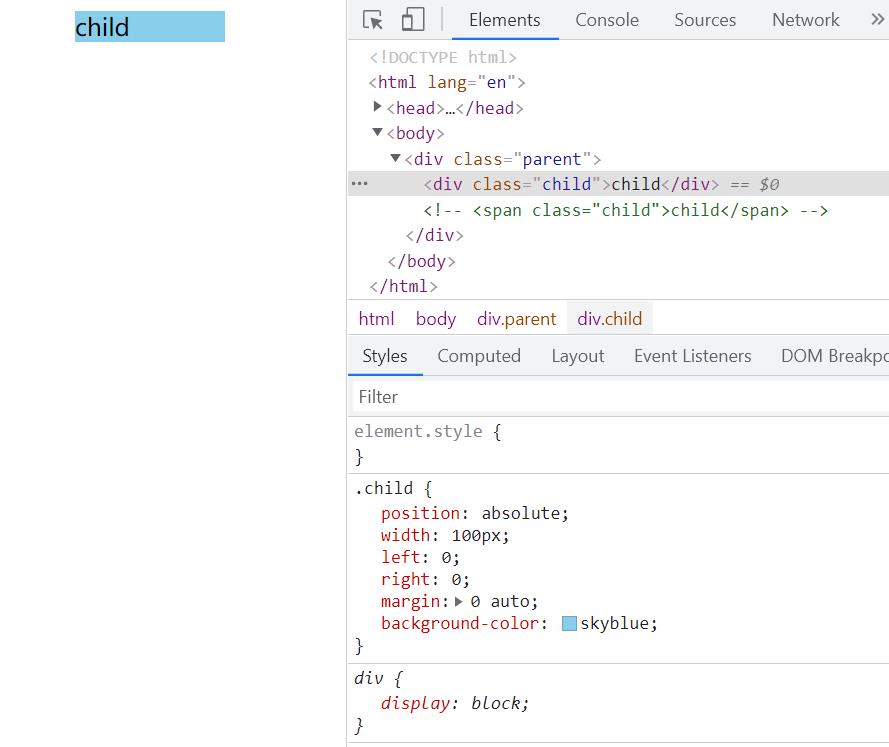
绝对定位 + left:0;right:0;margin:0 auto;
<style>
.child{
position:absolute;
width:100px;
left:0;
right:0;
margin:0 auto;
background-color: skyblue;
}
</style>

绝对定位 + 负值的margin-left
<style>
.child{
position:absolute;
width:100px;
left:50%;
margin-left:-50px; /*-0.5宽度*/
background-color: skyblue;
}
</style>

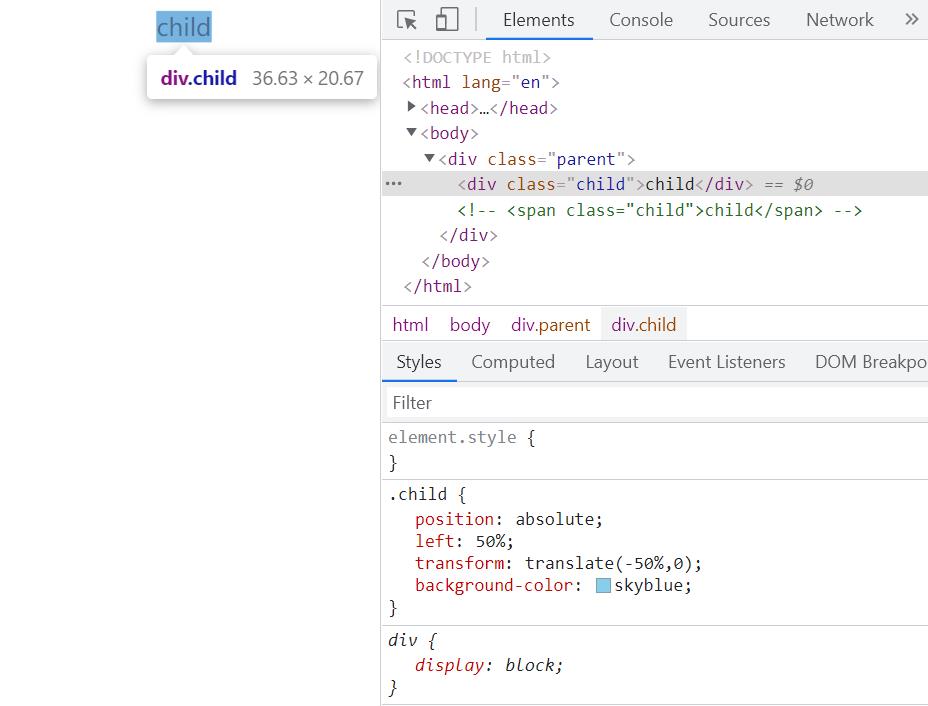
CSS3中新增的transform属性
<style>
.child{
position:absolute;
left:50%;
transform:translate(-50%,0);
background-color: skyblue;
}
</style>

垂直居中
行内元素
单行文字垂直居中:设置 line-height = height
该方法很常用,主要用于文字的排版,也可以用于图片元素居中
<style>
.parent {
height: 200px;
line-height: 200px;
border: 1px solid red;
}
</style>

块级元素
绝对定位 + margin: auto;(未知宽高)
优点:不需要提前知道尺寸,兼容性好
缺点:目前已经不建议使用绝对定位 absolut了,如果还在用IE开发,这个方法还是比较推荐的
<style>
.parent {
position: relative;
height: 200px;
}
.child {
width: 80px;
height: 40px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
background: skyblue;
}
</style>

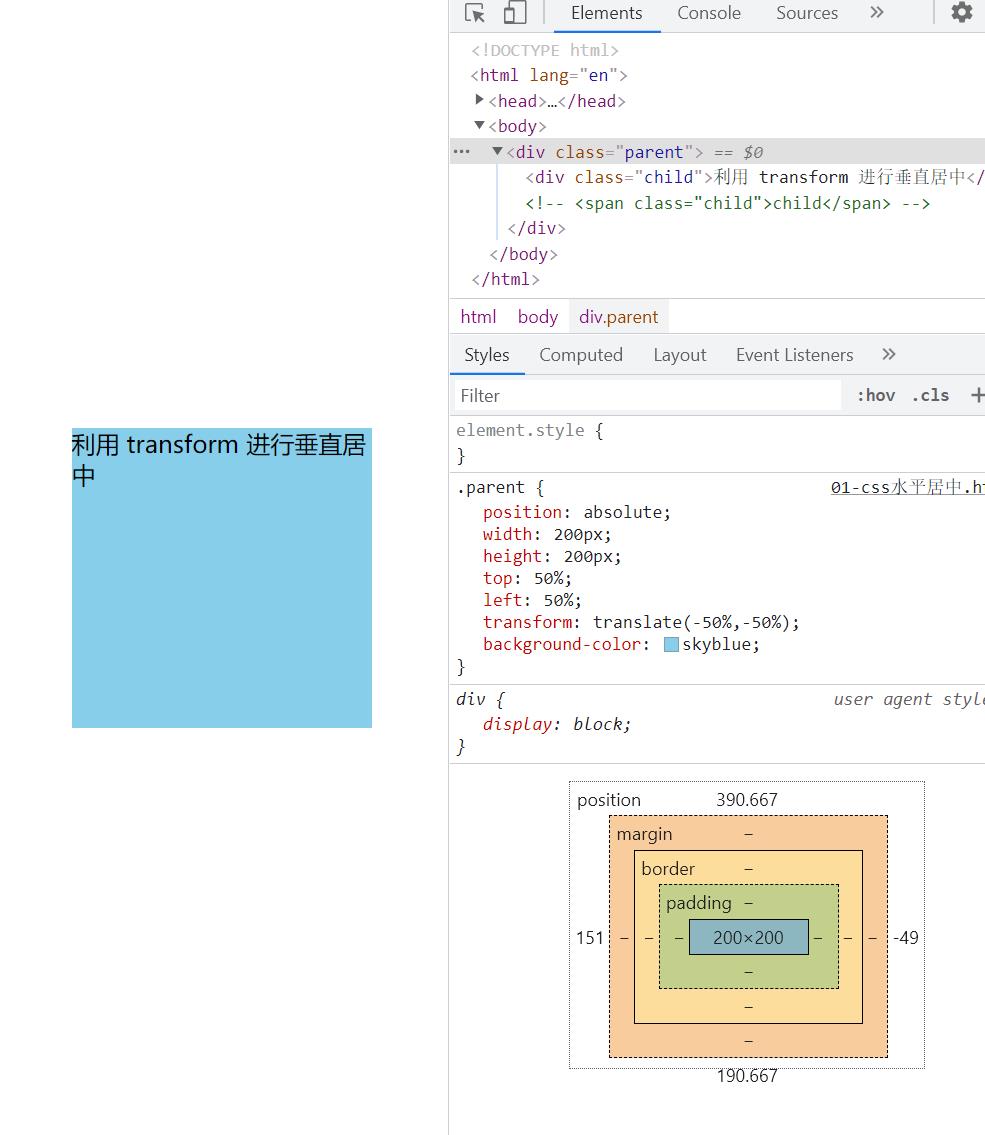
绝对定位 利用 transform 属性(未知宽高)
使用绝对定位,利用 transform 属性,对未知宽高的盒子进行自动偏移定位
优点:不需要提前知道尺寸
缺点:兼容性一般
<style>
.parent {
position: absolute; /* 相对定位或绝对定位均可 */
width:200px;
height:200px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: skyblue;
}
</style>

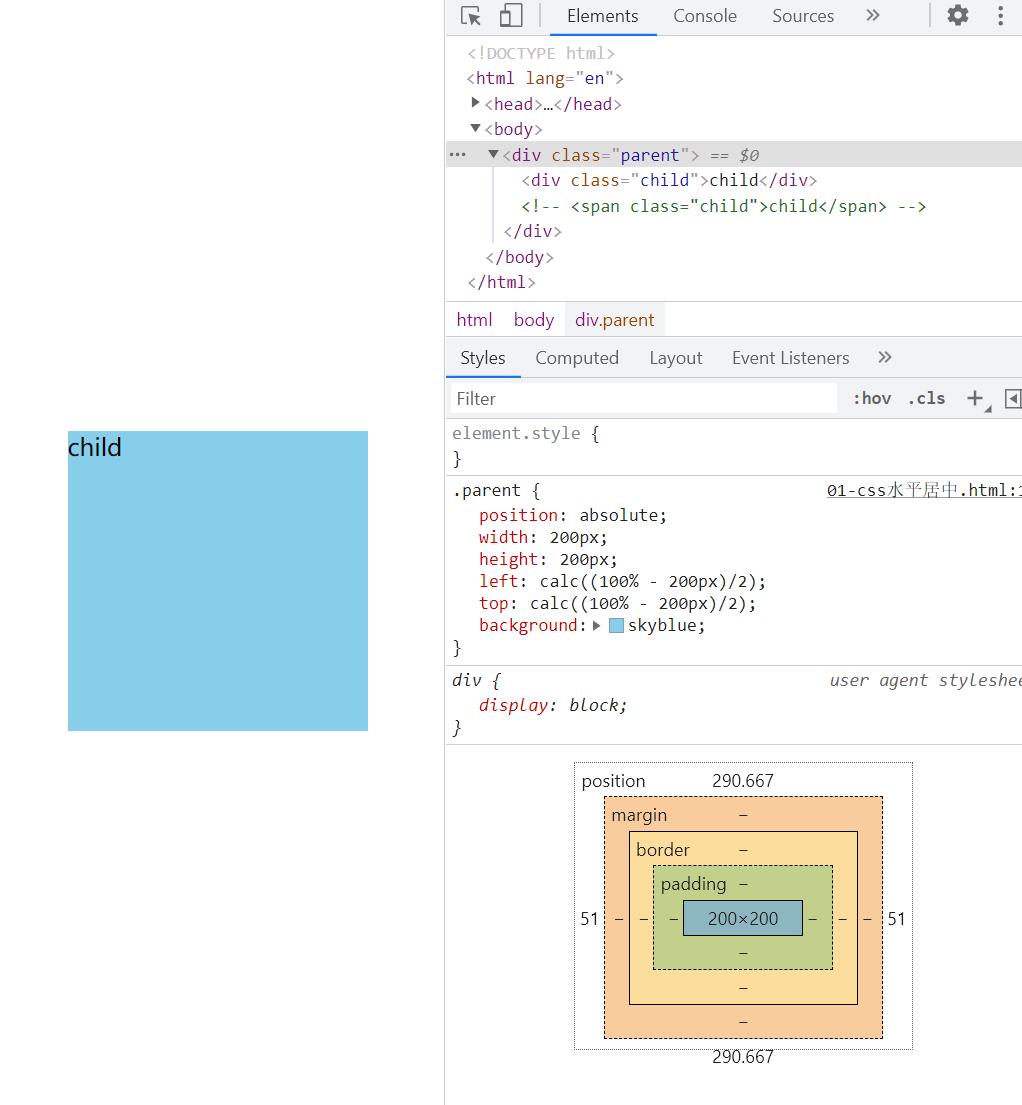
绝对性定位 利用 calc 计算偏移量(已知宽高)
使用绝对性定位,已知盒子自身宽高,利用 calc 计算偏移量进行定位
缺点:需要知道child的尺寸,需要计算,不推荐使用IE。
<style>
body {margin: 0;padding: 0;}
.parent {
position: absolute;
width: 200px;
height: 200px;
left:calc((100% - 200px)/2);
top:calc((100% - 200px)/2);
background: skyblue;/* 方便看效果 */
}
</style>

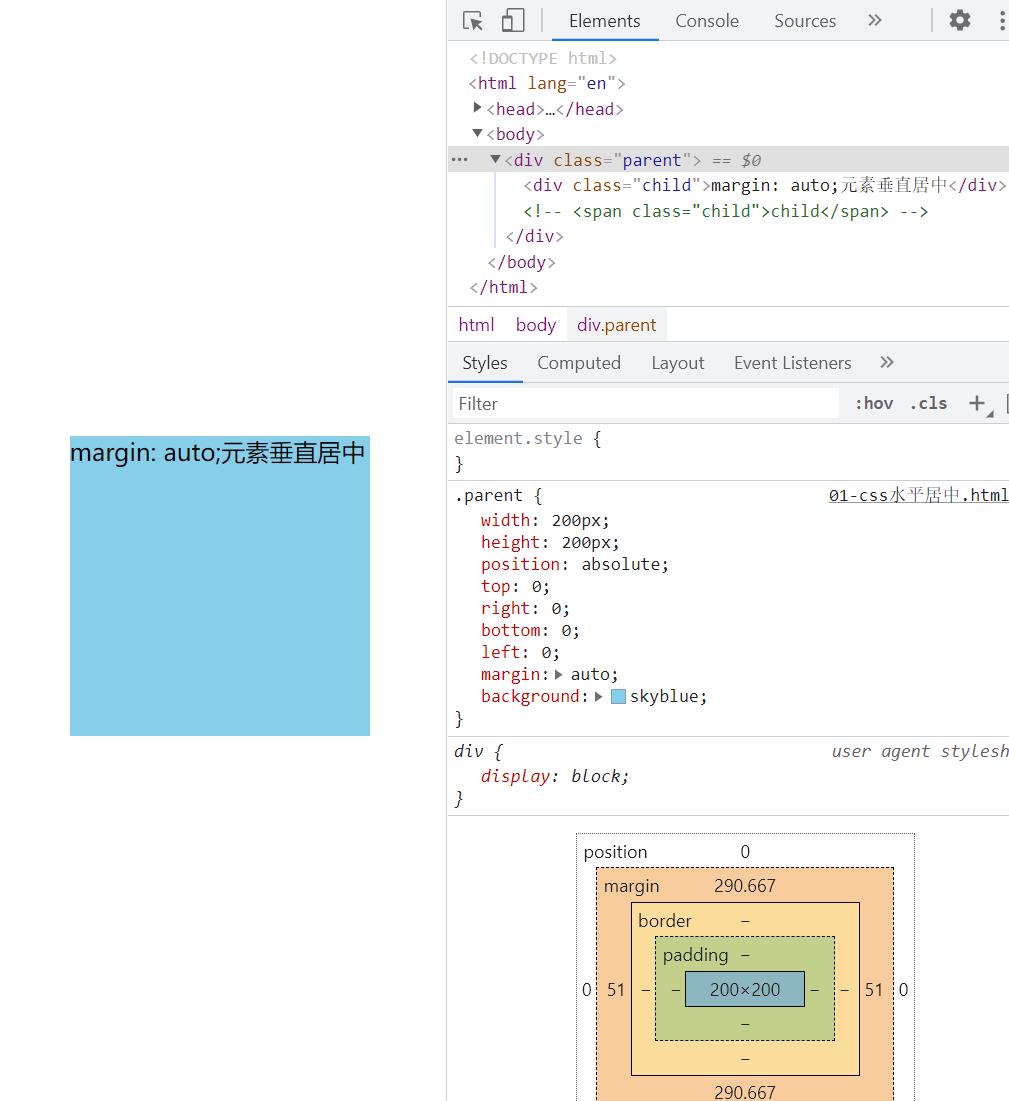
绝对定位 利用 margin:auto 属性(已知宽高)
使用绝对定位,利用 margin:auto 属性,对已知宽高的盒子进行自动偏移定位
<style>
.parent {
width:200px;
height:200px;
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
margin: auto;
background: skyblue;
}
</style>

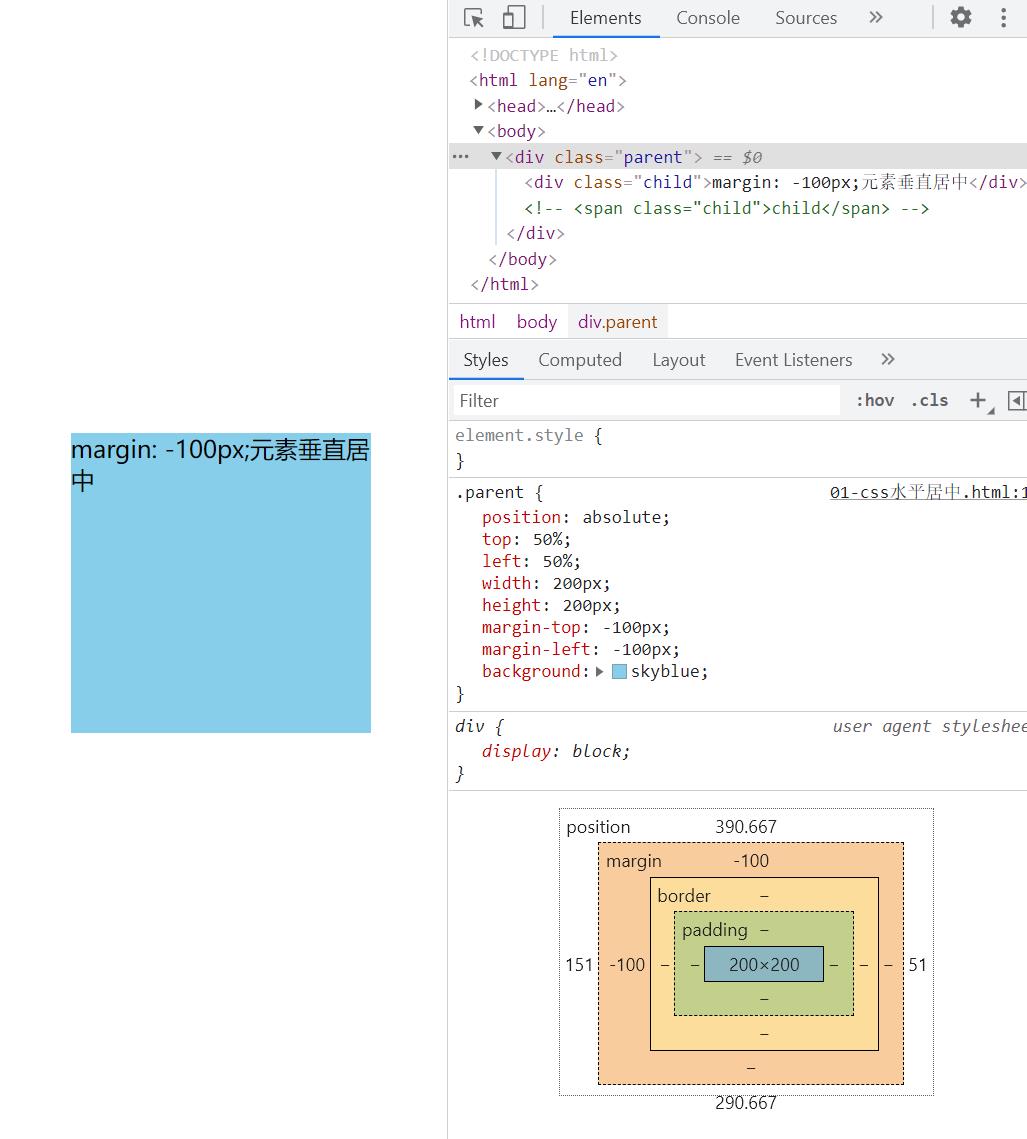
绝对定位 利用 margin 负值属性(已知宽高)
使用绝对定位,利用 margin 负值属性,对已知宽高的盒子进行计算偏移量进行定位
优点: 兼容性不错,算是一点小技巧。
缺点:需要提前知道 child 的尺寸,margin-top: -(高度的一半); margin-left: -(宽度的一半);
现在已经不建议使用绝对定位 absolute,特别是在移动设备上。
<style>
.parent {
position:absolute;
top:50%;
left:50%;
width:200px;
height: 200px;
margin-top: -100px;
margin-left: -100px;
/*margin-left: -100px 0 0 -100px;*/
background:skyblue;
}
</style>

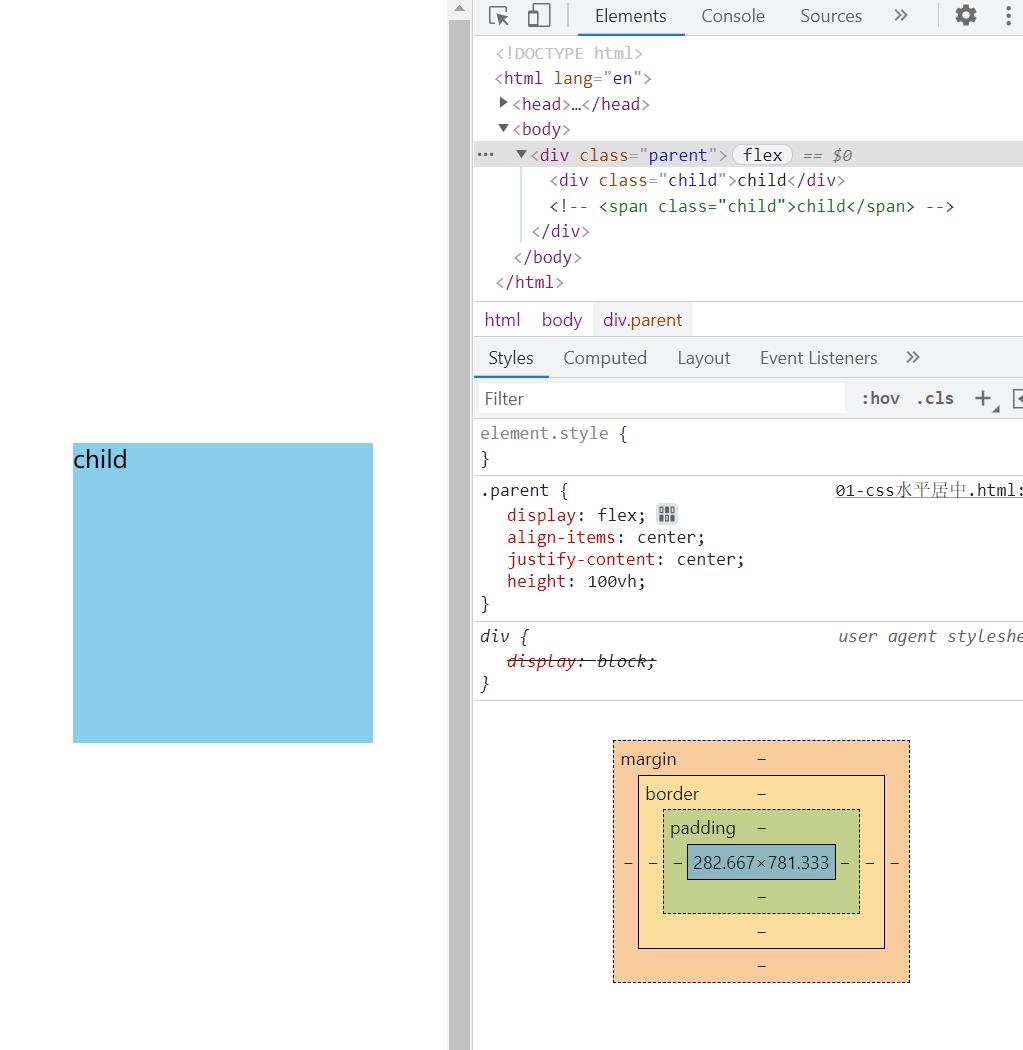
Flex布局
使用Flex布局,利用 align-items: center; 与 justify-content: center; 属性,对未知宽高的盒子进行自动偏移定位,父元素需要设置高度
优点:更灵活,也更简洁,可维护性也更强。只要不考虑IE,这个方案几乎是最优选择吧。
缺点:如果还在使用IE浏览器的话,flex布局就不是很方便。
<style>
.parent{
display: flex;
align-items: center;/* 垂直居中 */
justify-content: center; /* 水平居中 */
height:100vh; /* 父元素高度需设置 */
}
.child {
width: 200px; /* 宽高可以不设置 */
height: 200px;
background-color: skyblue;
}
</style>

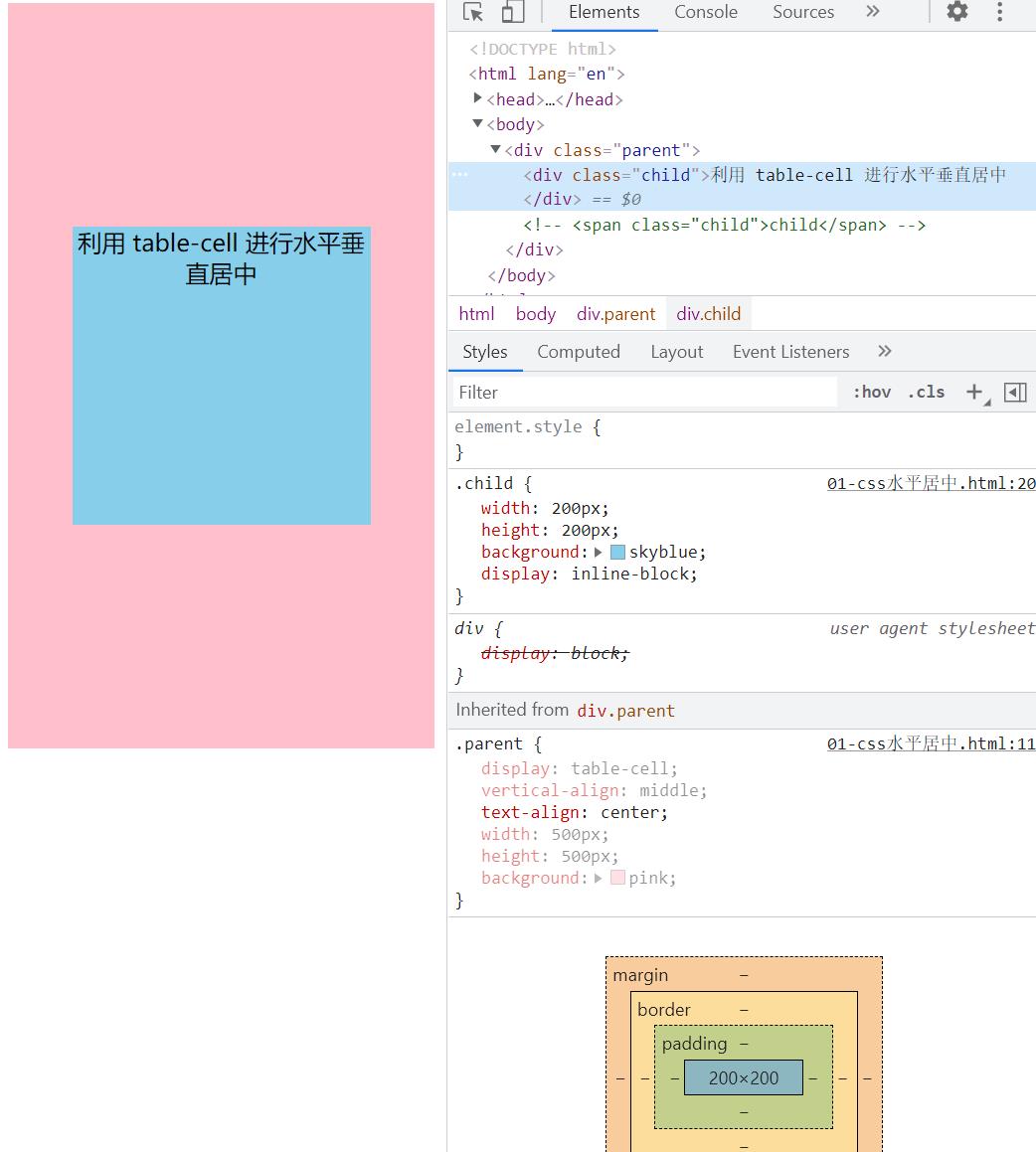
table-cell 布局
使用 table-cell 布局,利用 display: table-cell; 、 vertical-align: middle; 与 text-align: center;属性,对未知宽高的盒子进行自动偏移定位,父元素需要设置宽高,适合有父元素元素的定位
优点:比较好的实现方式,较简洁
<style>
/* table-cell 不需要盒子本身宽高*/
.parent {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 500px;
height: 500px;
background: pink;
}
.child {
width: 200px;
height: 200px;
background:skyblue;
display: inline-block;
}
</style>

参考优秀文章:
CSS设置居中的方案总结-超全
图解CSS水平垂直居中常见面试方法
以上是关于CSS居中方案-----超全的主要内容,如果未能解决你的问题,请参考以下文章