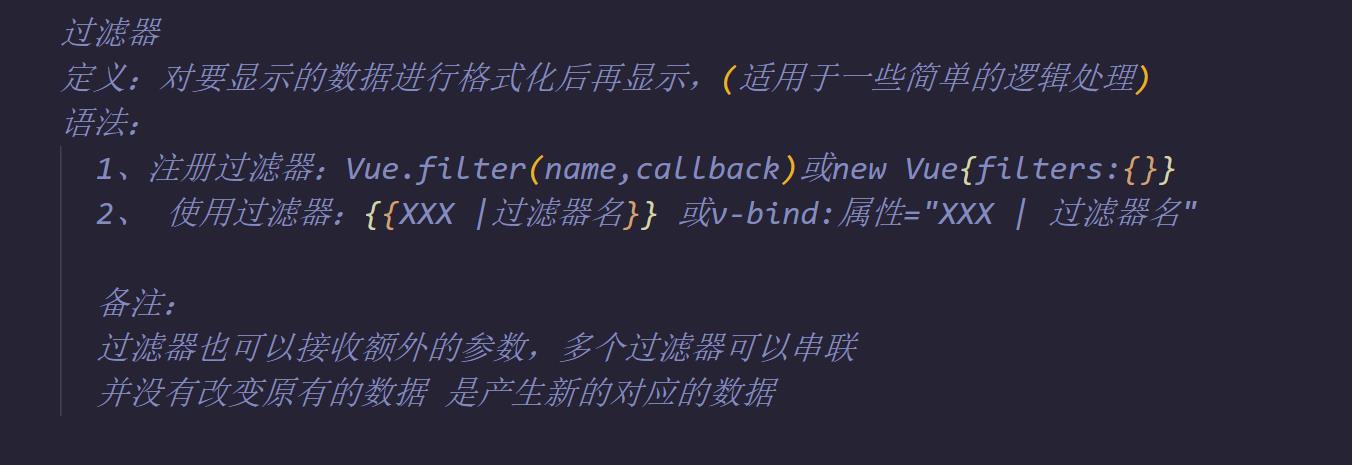
Vue2.0—过滤器
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0—过滤器相关的知识,希望对你有一定的参考价值。
【Vue2.0】—过滤器(七)

<body>
<div id="root">
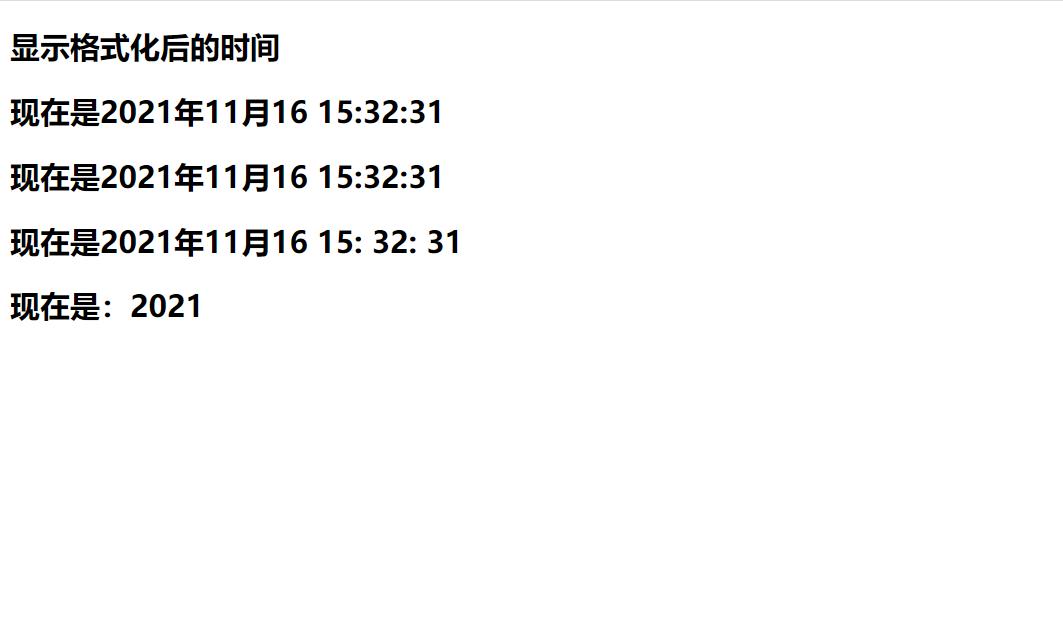
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h2>现在是{{fmtTime}}</h2>
<!-- methods实现 -->
<h2>现在是{{getFmtTime()}}</h2>
<!-- 过滤器时间实现-->
<h2>现在是{{time | timeFormater}}</h2>
</div>
<div id="root2">
<h2>现在是:{{msg |mySlice }}</h2>
</div>
<script>
Vue.config.productionTip = false;
//全局过滤器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: "#root",
data: {
time: 1637047951556 //时间戳
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
filters: {
timeFormater(value) {
return dayjs(value).format('YYYY年MM月DD HH: mm: ss ')
}
},
})
new Vue({
el: "#root2",
data: {
msg: 'hello world'
}
})
</script>
</body>

以上是关于Vue2.0—过滤器的主要内容,如果未能解决你的问题,请参考以下文章