JavaScrip入门
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScrip入门相关的知识,希望对你有一定的参考价值。
1 代码书写位置
javascript代码的3种书写位置:
行内式:是将单行或少量的JavaScript代码写在html标签的事件属性中
<a href="javascript:alert('消息框')">橘猫吃不胖</a>
内嵌式(嵌入式):使用<script>标签包裹JavaScript代码,<script>标签可以写在<head>或<body>标签中
<script type="text/javascript">
//js代码
</script>
外部式(外链式):将JavaScript代码写在一个单独的文件中,一般使用“js”作为文件的扩展名,在HTML页面中使用<script>标签进行引入,适合JavaScript代码量比较多的情况。注意外部式的<script>标签内不可以编写JavaScript代码,步骤为:
(1)先创建js文件(.js)
(2)在页面中使用<script src="js文件名"></script>导入
在编写JavaScript代码时,需要注意基本的语法规则:
1、JavaScript严格区分大小写,在编写代码时一定注意大小写的正确性
2、JavaScript代码对空格、换行、缩进不敏感,一条语句可以分成多行书写
3、如果一条语句结束后,换行书写下一条语句,后面的分号可以省略
2 注释
JavaScript代码的注释方式,以及在VS Code编辑器中对应的快捷键如下:
1、单行注释:以“//”开始,到该行结束或<script>标签结束之前的内容都是注释。快捷键:ctrl + /
2、多行注释:“ /* 注释内容 */”。需要注意的是,多行注释中可以嵌套单行注释,但不能再嵌套多行注释。快捷键:shift + alt + a
3 输入和输出语句
1、alert(“字符串”):是一个消息提示框(只有一个确定按钮的对话框)
2、confirm(“字符串”):确认对话框(含有确定和取消按钮的对话框),当用户点击“确定’”按钮时该函数返回true,当用户点击“取消”按钮时返回false
3、prompt(“字符串”):带有一个输入框的消息提示框,当用户点击“确定”按钮时,返回用户输入的信息,当用户点击“取消”按钮时,关闭窗口
4、console.log(“信息”):在终端输出信息
5、console.info(“信息”):在终端输出信息
6、console.error(“信息”):在终端显示红色的错误信息
4 JavaScript变量
4.1 什么是变量
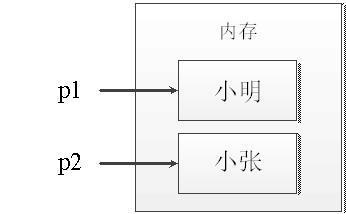
变量是程序在内存中申请的一块用来存放数据的空间。例如,程序在内存中保存字符串“小明”和“小张”,如下图所示。

4.2 变量的使用
变量的使用,分为两步:声明变量和变量赋值。
1、声明变量
var age;//声明一个名称为age的变量
2、变量赋值
age = 10;//为变量age赋值
3、变量初始化
var age = 10;//声明变量的同时为变量赋值
4.3 变量的语法细节
1、更新变量的值,示例代码如下:
var myName = '小明';
console.log(myName); // 输出结果:小明
myName = '小红'; // 更新变量的值
console.log(myName); // 输出结果:小红
2、同时声明多个变量
var myName, age, email;//同时声明多个变量不赋值
var myName = '小明', age = 18, email = 'xiaoming@localhost';//同时声明多个变量并赋值
3、声明变量的的特殊情况
①只声明变量,但不赋值。
var age;
console.log(age);
结果为undefined
②不声明变量,直接输出变量的值。
console.log(age);
控制台会报错
③不声明变量,只进行赋值。
age1 = 10;
console.log(age1);
输出结果10
注意:直接赋值一个未声明的变量,也可以正确输出变量的值。这个情况是JavaScript语言的特性。
4.5 变量的命名规范
在对变量进行命名时,需要遵循变量的命名规范,具体如下:
1、由字母、数字、下划线和美元符号($)组成
2、严格区分大小写
3、不能以数字开头
4、不能是关键字、保留字
5、要尽量做到“见其名知其意”
6、建议遵循驼峰命名法,首字母小写,后面的单词首字母大写
以上是关于JavaScrip入门的主要内容,如果未能解决你的问题,请参考以下文章