Vue2.0—常用的内置指令
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0—常用的内置指令相关的知识,希望对你有一定的参考价值。
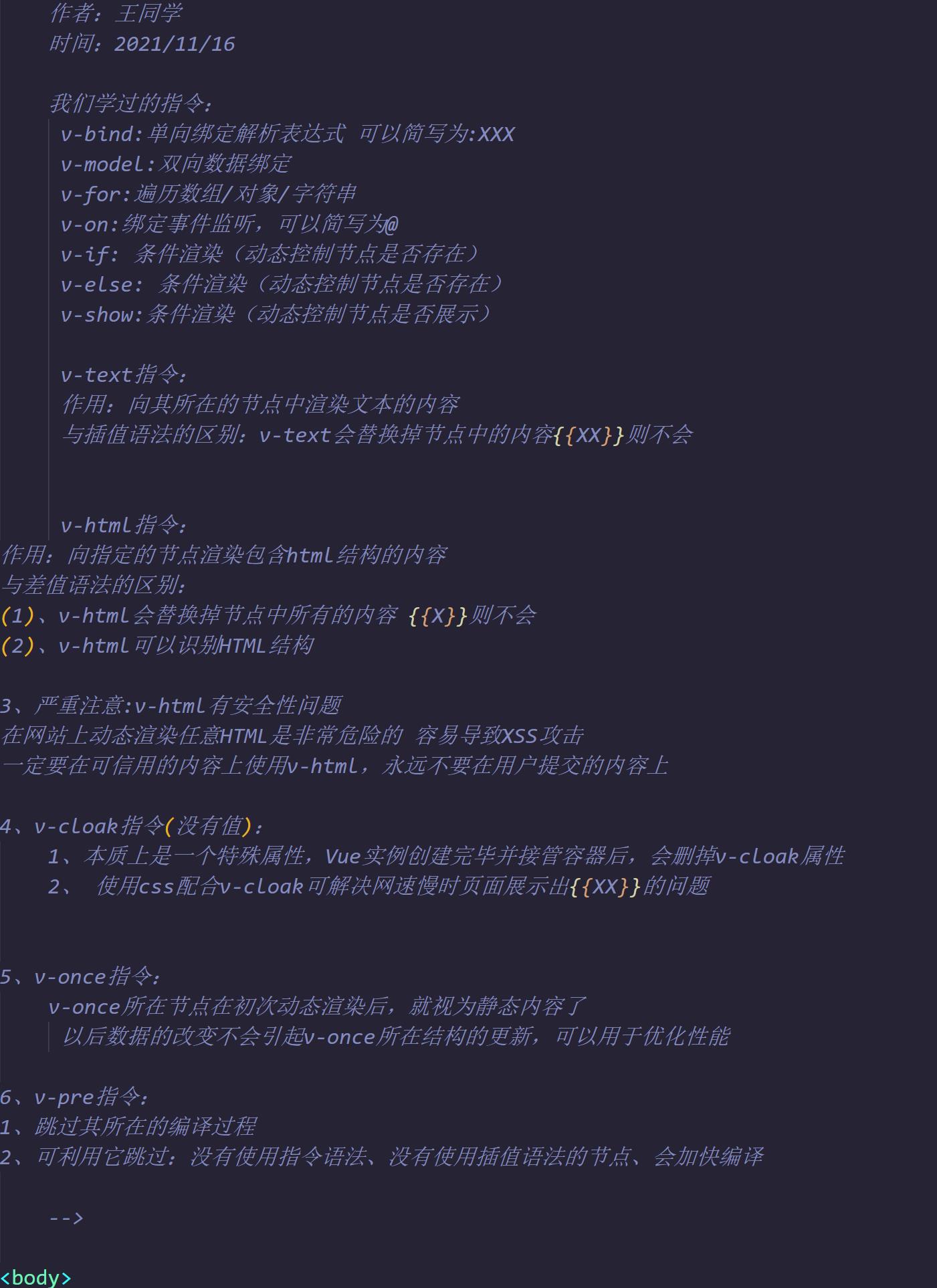
【Vue2.0】—常用的内置指令(九)

<body>
<div id="root">
<h1 v-pre>好好学习</h1>
<h1>{{name}}</h1>
<h1 v-text="name"></h1>
<h2 v-html="str"></h2>
<h2 v-once>初始化时n的值是:{{n}}</h2>
<h2>当前的值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
n: 1,
name: "王同学",
str: '<h4>你好!</h4>'
}
});
</script>
</body>
以上是关于Vue2.0—常用的内置指令的主要内容,如果未能解决你的问题,请参考以下文章