JavaScript运算符
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript运算符相关的知识,希望对你有一定的参考价值。
1 算术运算符
算术运算符用于对两个变量或值进行算术运算,与数学上的加、减、乘、除类似,常用的算术运算符如下。
| 运算符 | 运算 |
|---|---|
| + | 加 |
| - | 减 |
| * | 乘 |
| / | 除 |
| % | 取余数(取模) |
示例:
console.log(1 + 5);
console.log(8 - 4);
console.log(3 * 4);
console.log(3 / 2);
console.log(7 % 5);
结果分别是:
6
4
12
1.5
2
算术运算符的注意事项:
1、进行四则混合运算时,运算顺序要遵循数学中“先乘除后加减”的原则
2、在进行取模运算时,运算结果的正负取决于被模数(%左边的数)的符号,与模数(%右边的数)的符号无关,%左边的符号为负,则结果为负,符号为正,结果为正
3、在开发中尽量避免利用浮点数进行运算,因为有可能会因JavaScript的精度导致结果的偏差
4、使用“+”和“-”可以表示正数或负数
表达式是各种类型的数据、变量和运算符的集合,最简单的表达式可以是一个变量或字面量。
注意:表达式最终都会有一个返回值。
单目运算符:参加运算的对象只有一个,运算符必须在运算对象的左边,例如-5,+6
双目运算符:参加运算的对象有两个,例如a+b,a-b
2 递增和递减运算符
使用递增(++)、递减(–)运算符可以快速地对变量的值进行递增和递减操作,它属于一元运算符,只对一个表达式进行操作。
**前置递增(递减)**运算符:递增和递减运算符写在变量前面,返回的是计算后的结果,例如++a
**后置递增(递减)**运算符:递增和递减运算符写在变量后面,返回的是计算前的结果,例如a++
注:递增和递减运算符的优先级高于“+”“-”等运算符
前缀和后缀的区别:
1、作为独立的语句没有区别:都是让运算对象加1
2、若放在表达式中,前缀:先让变量加1,再使用变量的值;后缀:先使用变量的值,然后再让变量加1
示例:
var a = 5, b = 3, k;
k = ++a * b;//a先加1,然后再与b相乘
console.log("a的值为:", a);
console.log("k的值为:", k);
a的值为: 6
k的值为: 18
var a = 5, b = 3, k;
k = a++ * b;//a先与b相乘等于15,然后再加1
console.log("a的值为:", a);
console.log("k的值为:", k);
a的值为: 6
k的值为: 15
3 比较运算符
比较运算符用于对两个数据进行比较,其结果是一个布尔值,即true或false ,常用的比较运算符及用法见下表。
| 运算符 | 运算 |
|---|---|
| > | 大于 |
| < | 小于 |
| >= | 大于或等于 |
| <= | 小于或等于 |
| == | 等于,只比较值是否相等 |
| != | 不等于 |
| === | 全等,严格的等于,先判断类型,再判断值 |
| !== | 不全等,严格的不等于 |
== /===的区别示例:
var k1 = "123";//字符串类型
var k2 = 123;//数字型
console.log(k1 == k2);//判断k1和k2的值是否相等
console.log(k1 === k2);//先判断k1和k2的数据类型,然后判断值是否相等
结果是:
true
false
4 逻辑运算符
逻辑运算符用于对布尔值进行运算,其返回值也是布尔值。在实际开发中,逻辑运算符经常用于多个条件的判断,常用的逻辑运算符见下表。
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| && | 与 | 表达式1&&表达式2 | 表达式1和表达式2都为true,结果为true,否则为false |
| || | 或 | 表达式1||表达式2 | 表达式1和表达式2中至少有一个为true,结果为true,否则为false |
| ! | 非 | !表达式 | 若表达式为false,结果为true,否则相反 |
位运算符,用来对数据进行二进制运算,将参与运算的操作数视为由二进制(0和1)组成的32位的串。
逻辑与(&&)运算中的短路现象:当表达式1为假时,不运算表达式2,例如:
var a = 3, b = 5, k;
k = (a > 10) && (--b > 6)//表达式1为假,不运算表达式2
console.log("k的值为:", k);
console.log("b的值为:", b);
k的值为: false
b的值为: 5
逻辑或 (||)运算中的短路现象:当"表达式1"为真时,不运算"表达式2",例如:
var a = 3, b = 5, k;
k = (a < 10) || (--b > 6)//表达式1为真,不运算表达式2
console.log("k的值为:", k);
console.log("b的值为:", b);
k的值为: true
b的值为: 5
5 赋值运算符
赋值运算符用于将运算符右边的值赋给左边的变量,常用的逻辑运算符有:+=,-=,*=,/=。
示例:
var age = 10;
age += 5;// 相当于age = age + 5;
console.log(age);
age -= 5;// 相当于age = age - 5;
console.log(age);
age *= 10;// 相当于age = age * 10;
console.log(age);
结果为:
15
10
100
常用的赋值运算符如下所示:
| 运算符 | 运算 | 示例 | 结果 |
|---|---|---|---|
| = | 赋值 | a=3; | a=3 |
| += | 加并赋值 | a = 3; a += 2; | a = 5 |
| -= | 减并赋值 | a = 3; a -= 2; | a = 1 |
| *= | 乘并赋值 | a = 3; a *= 2; | a = 6 |
| /= | 除并赋值 | a = 3; a /= 2; | a = 1.5 |
| %= | 模并赋值 | a = 3; a %= 2; | a = 1 |
| += | 连接并赋值 | a = ‘abc’; a += ‘def’; | a = ‘abcdef’ |
| <<= | 左移位并赋值 | a = 9; a <<= 2; | a = 36 |
| >>= | 右移位并赋值 | a = -9; a >>= 2; | a = -3 |
| >>>= | 无符号右移位并赋值 | a = 9; a >>>= 2; | a = 2 |
| &= | 按位“与”并赋值 | a = 3; a &= 9; | a = 1 |
| ^= | 按位“异或”并赋值 | a = 3; a ^= 9; | a = 10 |
| = | 按位“或”并赋值 | a = 3; a |
6 位运算符
&:按位“与”,两个对应的二进制位都为1时,结果为1,否则为0
示例:15&10
1 1 1 1
1 0 1 0
----------
1 0 1 0
|:按位“或”,两个对应的二进制位有一个为1时,结果6为1
^:按位“异或”,两个对应的二进制位相同为0,不同为1
示例:15^10
1 1 1 1
1 0 1 0
----------
0 1 0 1
7 三元运算符
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定。
条件表达式 ? 表达式1 : 表达式2
语法说明:先求条件表达式的值,如果为true,则返回表达式1的执行结果;如果条件表达式的值为false,则返回表达式2的执行结果。
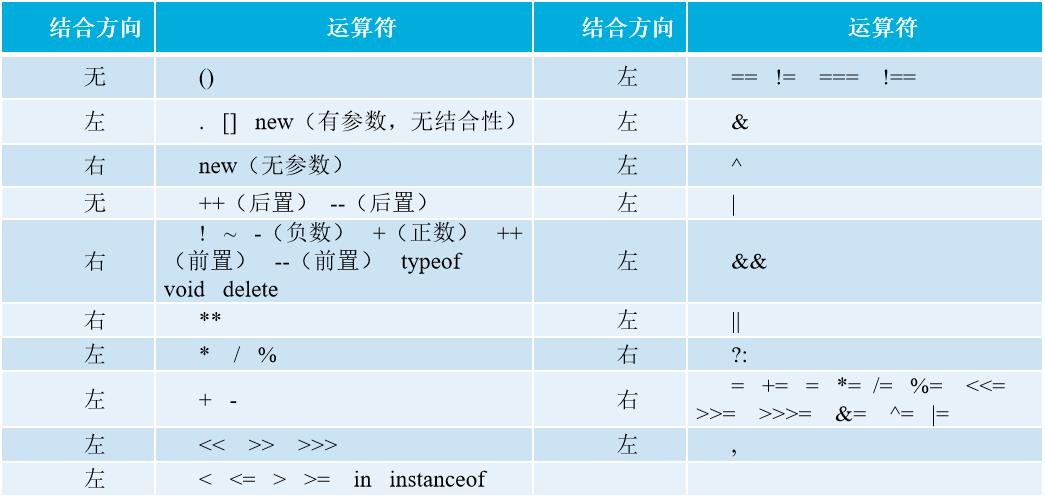
8 运算符优先级
运算符优先级:是指表达式中所有运算符参与运算的先后顺序,优先级如下表。

以上是关于JavaScript运算符的主要内容,如果未能解决你的问题,请参考以下文章