Part6-1-1 微信小程序
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Part6-1-1 微信小程序相关的知识,希望对你有一定的参考价值。
小程序与网页开发的区别
小程序中不能使用 html
小程序中可以使用 CSS
小程序的主要开发语言是 javascript
但是 DOM 和 BOM 在小程序中不可用
基于 DOM 和 BOM 的 JS 库也不能用 – jQuery
小程序的运行环境与网页开发不同
网页开发的运行环境是浏览器
微信小程序的运行环境是操作系统(android 和 ios)上的微信客户端
小程序的运行环境

1

1

注册小程序账号
在小程序官网注册
https://mp.weixin.qq.com/wxopen/waregister?action=step1
注册过微信公众号的邮箱,不能再注册微信小程序账号
注册成功后,在后台,获取小程序的 AppID 设置 -> 基本设置 -> 账号信息

下载微信开发者工具
去小程序官网,下载微信开发者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/down

初始化微信小程序
项目名称:自定义
目录:设置本地空目录(用来存储初始化后的小程序代码)
AppID:登录小程序后台查看(设置 -> 基本设置 -> 账号信息)
开发模式:小程序
后台服务:不使用云服务
语法:JavaScript
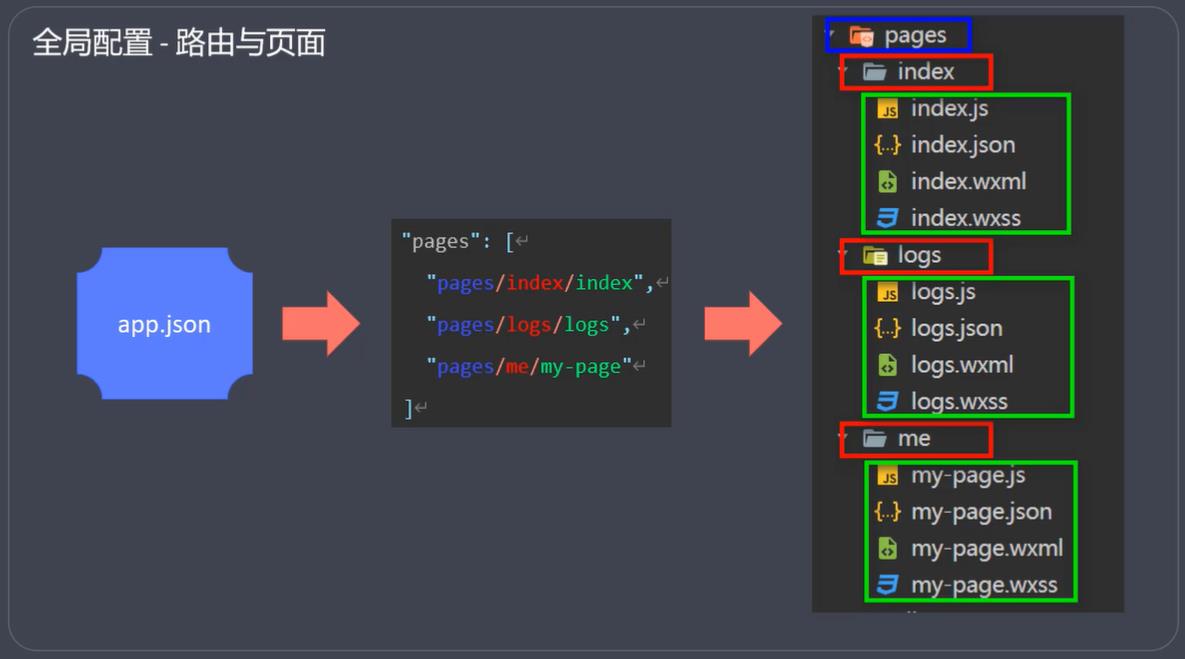
目录结构

全局文件

页面文件

自动生成页面文件

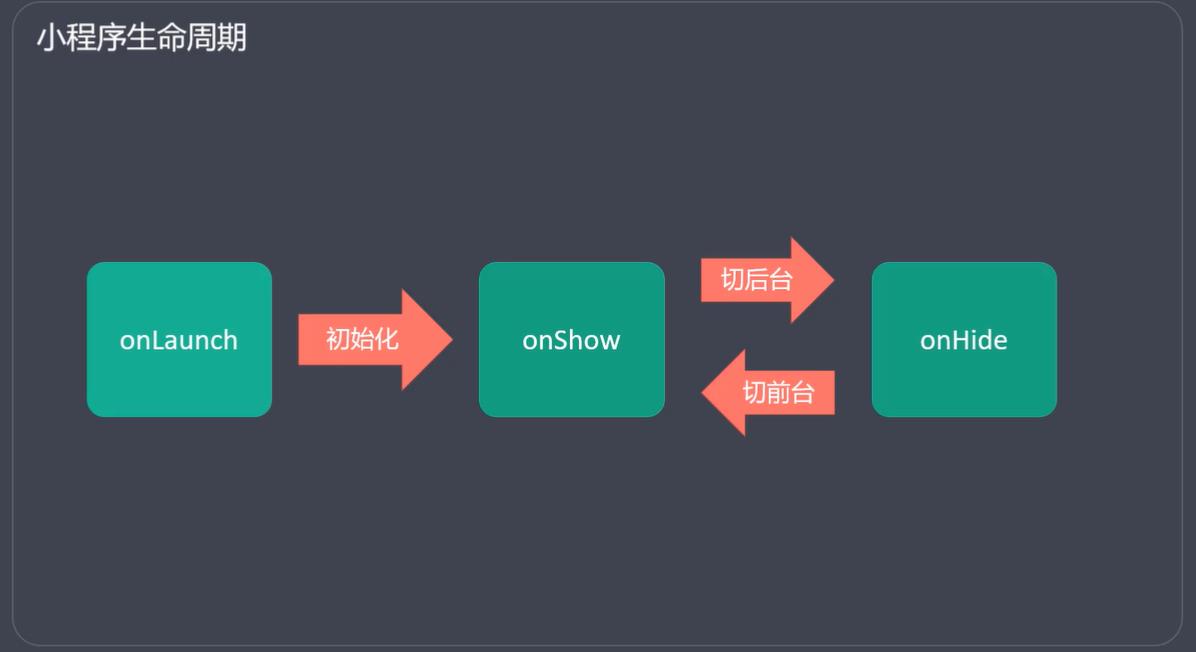
小程序生命周期
onLaunch
小程序启动,全局只调用一次
onShow
初始化完成,从后台切换到前台
onHide
从前台切换到后台

页面生命周期
onLoad
页面加载,一次
onShow
页面显示,切到前台
onReady
页面就绪,一次
onHide
页面隐藏,切后台
onUnload
页面卸载,一次

云 API
官方推出的,供小程序调用的,云端API
不需要自己开发
不需要自己部署
WXML
WXML (WeiXin Markup Language)是框架设计的一套标签语言
WXML 中展示内容的具体标签,我们称为组件

WXML 相当于小程序中的模板引擎
数据绑定
数据展示(条件渲染、列表渲染)
WXML: •WXML | 微信开放文档
组件:•视图容器 | 微信开放文档
模块化开发
小程序中的模块化开发遵循 CommonJS 规范 (exports、require)
和风天气开发平台 ~ 高效强大的天气API,天气SDK和天气插件
接口调试工具:The API Design Platform and API Client - Insomnia
接口调用报错
报错内容:xxx 不在以下 request 合法域名列表中
解决方案:
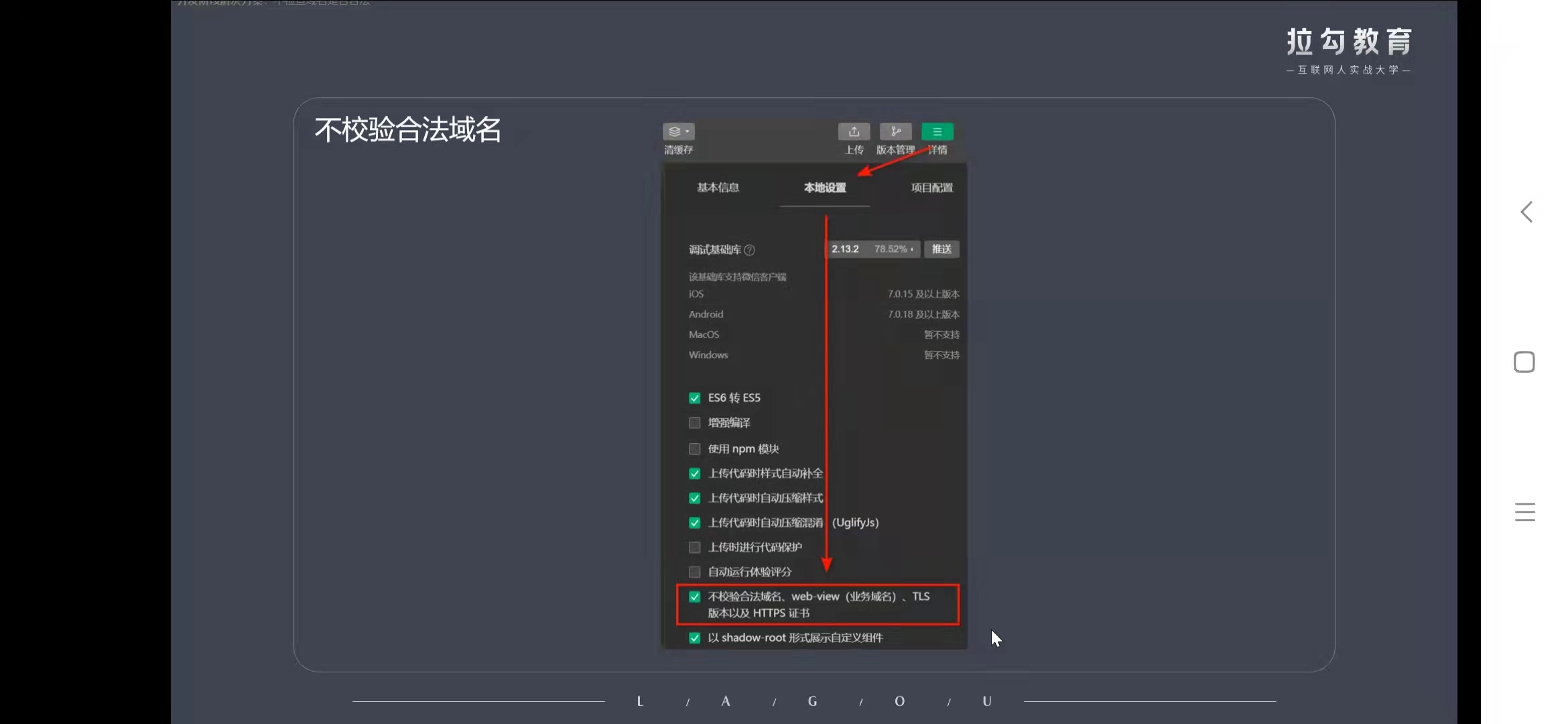
开发阶段解决方案:不校验合法域名

上线阶段解决方案:绑定请求接口域名

WeUI
下载:https://github.com/Tencent/weui-wxss
引入:
解压后,找到 dist/style/ 目录下的 weui.wxss 文件
将 weui.wxss 复制到小程序的根目录中
在全局样式文件 app.wxss 中加入 @import "weui.wxss"
使用:
通过微信开发者工具打开解压后的 dist 目录
线上演示:https://weui.io/

1
以上是关于Part6-1-1 微信小程序的主要内容,如果未能解决你的问题,请参考以下文章