nativefier快速上手
Posted 帅气的黑桃J
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nativefier快速上手相关的知识,希望对你有一定的参考价值。
简介
nativefier是一个使用electron将网页转换为app的插件,写这篇博客仅仅是因为怕自己忘记了怎么快速调用,下面将介绍一些常用的语法。
快速上手
1.安装nativefier
nativefier依赖于nodejs,因此只要在有nodejs的环境中运行以下命令即可
npm install nativefier -g
2.创建app
如果你要创建一个name为wasd的app,app内容指向百度,则你可以在安装了nativefier之后在DOS命令窗口中运行以下代码
nativefier --name "wasd" "https://www.baidu.com"
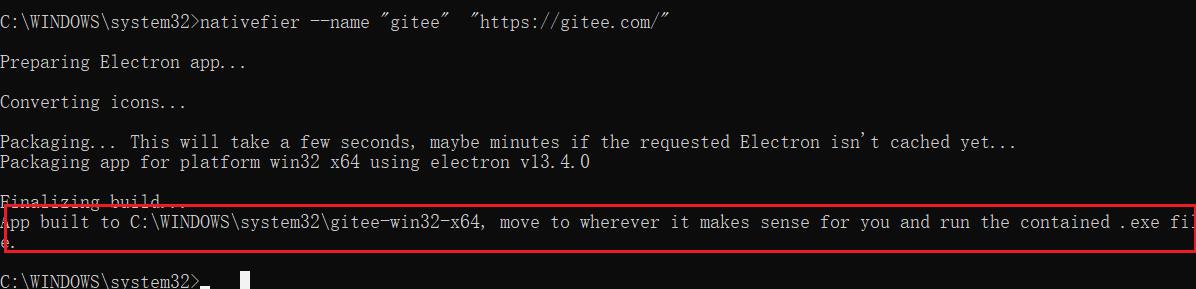
nativefier --name "gitee" "https://gitee.com/"
具体使用可通过命令nativefier来查看。
3.获取安装包
在程序打包完之后,DOS命令窗口会告诉你路径,你在那个路径下打开,可以把那个路径下所有的文件都打包到其他盘。

参考资料
以上是关于nativefier快速上手的主要内容,如果未能解决你的问题,请参考以下文章
css [Nativefier draggable header] --inject site.css #nativefier #customcss