纯 CSS 自定义多行省略:从原理到实现
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯 CSS 自定义多行省略:从原理到实现相关的知识,希望对你有一定的参考价值。
大家好,我是 漫步,今天来分享CSS省略技巧,助你写出更优秀的代码,喜欢的话,记得关注我并设为星标及时收到文章。
文字溢出怎么展示,你的需求是什么?单行还是多行?截断,省略,自定义样式,自适应高度?在这里你都能找到答案。接下来我会由浅入深,从原理到实现,带你一步步揭开多行省略的面纱。我们先从最简单的单行溢出省略开始,
热身,单行省略
这是一个全宇宙统一的方案,没有太多的魔法,戳我查看示例[1]
/* 原理:设置文字不换行,溢出后隐藏,截断显示省略符 */
.ellipsis {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
复制代码
如何实现多行省略呢?先从最简单的 line-clamp 开始吧。
最简单的多行省略,line-clamp
通过 CSS 属性 -webkit-line-clamp 可以把块容器中的内容限制为指定的行数,示例[2]
.ellipsis {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
复制代码
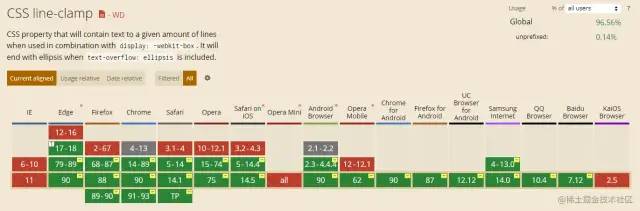
属性的 -webkit 前缀告诉我们事情似乎并不简单。是的,它只支持基于 webkit 内核的浏览器,这对于移动端是很友好的,在 安卓 2.3+,IOS 5.0+ 的设备上你可以直接将上述代码直接扔进去没啥问题,但如果要在 PC 端使用,需要关注下兼容性问题,

除了 PC 兼容性问题,line-clamp 的方案也不支持自定义省略样式,如果需要在省略符后面加文字,箭头等自定义样式,我们可能就得考虑其他方案了,比如:浮动。
神奇的 float,浮动
什么!浮动也能实现多行省略?是的,下面我们用三个浮动盒子来模拟多行省略。首先准备三个盒子(文字盒,占位盒,自定义样式的省略盒)向右浮动,为了方便理解原理,我们给盒子增加不同的背景色,
<div class="box">
<!-- 文字盒子 -->
<div class="box__text">腾讯以技术丰富互联网用户的生活。通过通信及社交软件微信和 QQ 促进用户联系,并助其连接数字内容和生活服务,尽在弹指间。</div>
<!-- 占位盒子 -->
<div class="box__placeholder"></div>
<!-- 自定义省略盒子 -->
<div class="box__more">...展开</div>
</div>
<style>
.box__text {
width: 100%;
height: 60px;
line-height: 20px;
background-color: pink;
float: right;
}
.box__placeholder {
width: 60px;
height: 60px;
background-color: gray;
opacity: 0.8;
float: right;
}
.box__more {
width: 60px;
text-align: right;
background: yellow;
float: right;
}
</style>
复制代码
接下来开始调整位置,先给文字盒一个负的左外边距,它的值刚好为占位盒的宽度,
.box__text {
margin-left: -60px;
}
复制代码这样一来就给了占位盒子空间,它会浮动到左边,和文字盒排在一排,

上图中,文字盒的高度小于占位盒高度,此时第一排高度为占位盒子高度,第一排没有多余空间,我们自定义的省略盒子只能排在第二排。试想一下,当文字盒的高度大于占位盒高度时(比如文字显示 4 行),会发生什么?
第一排的高度会被文字盒撑开,这个时候第一排有了多余空间,省略盒子能够挤进去。

Awesome 😊,接下来只需要把省略盒子定位到右边和占位盒子同排的位置就可以了,
.box__more {
position: relative;
left: 100%;
transform: translate(-100%, -100%);
}
复制代码
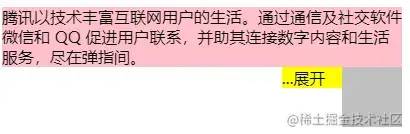
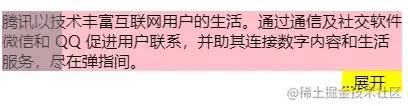
修饰一下,去掉背景色,容器设置溢出隐藏,然后给省略盒子加个文字颜色和渐变,
.box {
position: relative;
overflow: hidden;
}
.box__more {
color: #1890ff;
background-image: linear-gradient(to left, white 40%, rgba(255, 255, 255, 0.8) 70%, transparent 100%);
}
复制代码
效果还不错,想要完整示例,戳我查看[3]。
小结一下,这里其实运用了浮动和 BFC 的原理。(如果你还不了解 BFC 可以去看一下我之前的文章 《可能是最好的BFC解析了...》[4],里面有非常全面的解析)
外层盒子通过 overflow: hidden 创建一个 BFC,浮动盒子的区域不会和 BFC 重叠,计算 BFC 高度时,浮动元素也会参与计算,浮动盒会浮动到当前行的开头或结尾,再借助一些定位技术,就可以模拟多行省略的效果了。
浮动的方案的优势非常明显,
兼容性强,支持所有主流的 PC,移动端浏览器
支持自定义带渐变的文字省略样式
由于省略样式区域本质上是一个浮动盒子,所以这里我们需要通过渐变来防止穿帮,对于某些背景颜色比较复杂的区域,或者更强的一些自定义省略样式需求时(比如省略样式定义为一张箭头或图片等),这种方案开始显得力不从心了。
有没有其他方式可以实现省略样式完全的自定义呢?
有,将自定义省略盒子的位置预留出来。
那要怎么预留呢?我们可以借助 line-clamp。由 line-clamp 截断后的省略号 ... 刚好可以帮助我们进行占位,如果我们能通过某种办法将默认的省略号隐藏掉,再替换为我们自定义的浮动盒子,是不是就可以了!这也就是接下来我们要介绍的方案。
完全自定义,浮动 + line-clamp
我们重新整理一下上述的思路,关键的点有三个,
借助
line-clamp默认的省略号,预留自定义省略盒子的位置想办法隐藏默认省略号
通过定位技术替换预留位置为我们自定义的省略盒子
逐一来看,首先是预留位置,line-clamp 默认省略号的大小受字号 font-size 的影响,所以调整字号就可以控制预留位置的大小。这里为了保证省略号的大小只受字体大小的影响,我们可以重置行高和文字间距,
.box__text {
position: relative;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
font-size: 60px;
line-height: 0;
letter-spacing: 0; /* 重置了行高和文字间距,保证省略号占位只受字体大小的影响 */
color: red; /* 为了方便演示,我们先给省略号一个颜色 */
}
复制代码这样就可以通过只调整文字盒子的字号,来控制预留省略盒子位置的大小了。由于 font-size 会继承,所以我们再内嵌一个子盒子来重置字号,
<div class="box__text">
<div class="box__inner">
腾讯以技术丰富互联网用户的生活。通过通信及社交软件微信和 QQ 促进用户联系,并助其连接数字内容和生活服务,尽在弹指间。
</div>
</div>
<style>
.box__inner {
font-size: 16px;
line-height: 20px;
color: #000;
vertical-align: top;
display: inline;
}
</style>
复制代码
接下来是想办法隐藏省略号,这个比较简单,可以设置透明度或者颜色透明,
.box__text {
opacity: 0;
color: transparent;
}
复制代码有了省略号的预留位置后,我们要想办法将自定义省略盒子定位到预留位置,怎么办呢?还是 浮动。由于设置了 -webkit-line-clamp,会导致文字盒子无法撑开完整的高度,为了使用浮动来实现定位,我们可以多渲染一份文案用来撑开高度。
准备一个绝对定位的盒子,作为渲染撑开高度文案的容器,
<div class="box__abs">
<div class="box__fake-text">
腾讯以技术丰富互联网用户的生活。通过通信及社交软件微信和 QQ 促进用户联系,并助其连接数字内容和生活服务,尽在弹指间。
</div>
<div class="box__placeholder"></div>
<div class="box__more">... 展开</div>
</div>
<style>
.box__abs {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
</style>
复制代码接着用我们前面讲的三个浮动盒子实现多行溢出省略的方式,
.box__fake-text {
width: 100%;
margin-left: -60px;
line-height: 20px;
float: right;
color: transparent; /* 文案是为了撑开高度,配合浮动实现多行溢出省略 */
}
.box__placeholder {
width: 60px;
height: 60px;
float: right;
}
.box__more {
position: relative;
left: 100%;
transform: translate(-100%, -100%);
width: 60px;
text-align: right;
color: #1890ff;
float: right;
}
复制代码
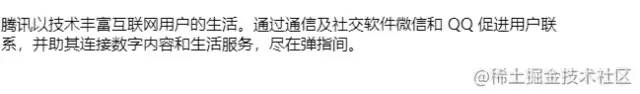
需要注意的是,这里的文字盒子是为了撑开高度,不需要展示,所以我们设置了颜色透明。好了,最后一步,去掉背景色,外层盒子设置溢出隐藏就是我们的最终效果,
戳我查看示例[5]

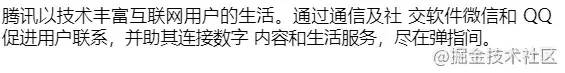
line-clamp + 浮动的方式可以实现省略符完全自定义,我们重置了行高和文字间距,只需要调整外层盒子的字体大小 font-size 就可以控制自定义省略盒子的宽度,你可以将省略盒子替换为任意的箭头,图片,折角或文字,这下再也不用担心 UI 小姐姐提需求了 ):
写在最后
本文首发于我的 博客[6],才疏学浅,难免有错误,文章有误之处还望不吝指正!
如果有疑问或者发现错误,可以在评论区进行提问和勘误,
如果喜欢或者有所启发,欢迎 star,对作者也是一种鼓励。
(完)
参考资料
[1]
https://codepen.io/lycheelee/pen/abJvJXg
[2]https://codepen.io/lycheelee/pen/KKWzWWg?editors=1100
[3]https://codepen.io/lycheelee/pen/PopNmwz?editors=1100
[4]https://juejin.cn/post/6960866014384881671
[5]https://codepen.io/lycheelee/pen/xxdxwer
[6]https://github.com/campcc/blog
转自:campcc
链接:https://github.com/campcc/blog/issues/27
- EOF -
推荐阅读 点击标题可跳转
十几个CSS高级常见技巧汇总(虚线框、三角形、优惠券卡券、滚动条、多行溢出...)
觉得本文对你有帮助?请分享给更多人
推荐关注「前端开发博客」,提升前端技能
点赞和在看就是最大的支持❤️
以上是关于纯 CSS 自定义多行省略:从原理到实现的主要内容,如果未能解决你的问题,请参考以下文章