Repractise基础篇:Web应用开发七日谈
Posted brucemengbm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Repractise基础篇:Web应用开发七日谈相关的知识,希望对你有一定的参考价值。
Repractise基础篇:Web应用开发七日谈
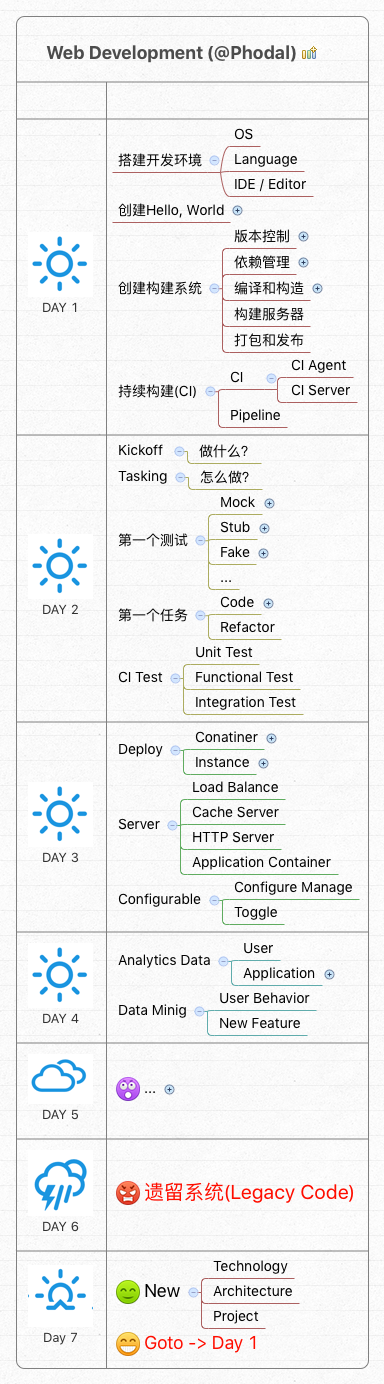
本来想的仅仅是画一个例如以下的七日图来说说Web开发的。随后又想了想这似乎是一个非常棒的Web开发相关的知识介绍。应用开发是一个非常有意思的循环,多数时候我们总会认为别人的代码写得不好。即使它使用了一种非常好的设计,我们也可能会认为他非常复杂。
而它总结下来就是以下的七天过程里发生的一些事情。
七日谈
事实上对于Web开发,有以下这张图就足够了。

第一天:新的開始
我们迎来了我们的新的一个项目,看起来每一个人都非常兴奋。这一天过得非常快,也做了特别多的事。
首先,我们搭建了自己本地的开发环境。
我们选择了一门新的语言,也開始使用新的IDE,一个全新的開始。
接着,我们開始创建一个非常easy的Hello,World——在绝大多数语言里都有这种一个传统。
这是一个Web项目。看来我们选用的框架里的Hello,World是一个TODO MVC。
呀!
这个框架比原来那个框架看起来更简单,更直接也更加好用。
然后,我们開始去创建我们的构建系统了。
让我们告别Ant,迎来新的构建工具,Gradle比他们强大多了。
我们能够用这个构建工具来做非常多的事情——依赖管理、编译和构造、打包。Gulp看上去非常流行。让我们用Gulp吧。
顺便再创建一个或多个用于公布和构建的server。
最后。在我们的持续构建系统中搭载对应的PipeLine来完毕这些事。
第一天,就这样兴奋地结束了。
第二天:令人期待的新体验
“没办法,第一天就是得做那些事。”
如今。才開始真正的编码工作。
我们拿到了一个任务。知道了它是做什么之后。
我们開始对其分步,第一步做什么,下一步做什么,每一步都非常清楚了。
能够编写我们的第一个測试。看来这个測试好像并没有想象中对么简单,我们须要Mock对象。
啊。这个组件须要Fake一个Service。第一个任务看来是完毕编码了,让我们对其进行简单的重构。
我们已经有了单元測试,如今让我们加入一个功能測试。在我们这个样例里,似乎也须要一个集成測试。
最终能够Commit。并Push代码。
第三天:上线准备
在我们不断地反复第二个步骤的时候。我们也要開始去考虑怎样上线了。
我们是直接部署在Docker容器里呢?还是直接部署在server上呢?接着,我们还为其配置了缓存服务和均衡负载等等。
咦!
这个配置是写死的。这里须要一个Toggle来控制功能是否上线!
第四天: 数据分析
上线了几天后,发现一些数据发生了变化。站点的訪问速度变快了。使得訪问站点的人越来越多。
等等,这个地方好像没有人用过!
唔!这是一个Bug!
应用的性能比曾经好多了。一个server能够顶曾经的两个。一下子省了好多server。
看来。用户比較喜欢那个功能,我们增强一下这个功能吧。
第五天:持续交付
又修了一个bug。
噢!我不认为这个功能用户会喜欢。
哈!这个新功能看上去不错。
第六天:恶梦
唉。这代码是谁写的。
这里须要重构一下,这里也须要重构一下。
什么!没有測试。
Shit!
第七天:总结与计划
哈!我们的竞争对手使用了新的技术。并且我们的系统已经不行了。让我们设计一个更好的系统出来,这个组件我们能够使用这个技术。这个组件我们能够使用那个技术。
前途又是光明的。
如今。我们又回到了第一天了。
(ps:暂时广告区。欢迎关注我的微信公众号——首发哦!
搜索:phodal。或者扫描以下的二维码)

以上是关于Repractise基础篇:Web应用开发七日谈的主要内容,如果未能解决你的问题,请参考以下文章