项目,怎么打包
Posted 独饮敌敌畏丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目,怎么打包相关的知识,希望对你有一定的参考价值。
1.这时候,需要切换渠道
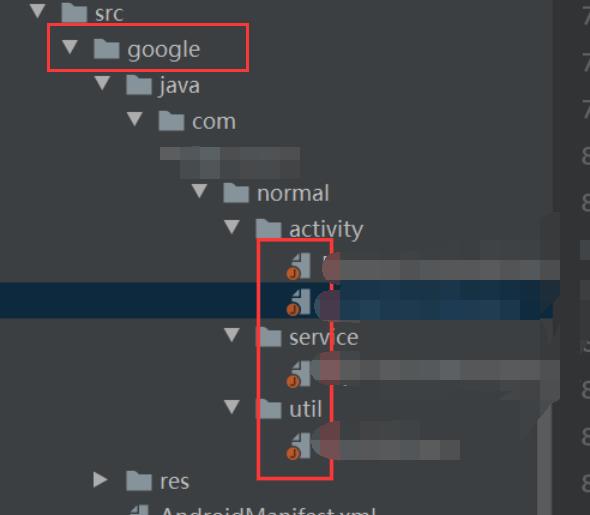
当项目文件的图片是如图所示时,则表明需要切换到相应渠道了

图标是这样的,因为我没有用google渠道。那么切换到google渠道就行了
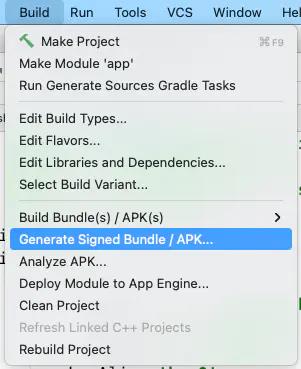
2.如何打包
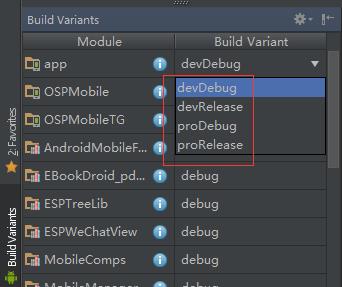
用AS运行项目,每种渠道可以有两种模式,即Debug模式和Release模式。(两种模式可以通过Build Variant进行更改)
Debug模式一般是我们私下测试用的,可以使用默认的debug.keystore进行签名。
Release一般是发布在市场上的正式版。我们正式发布项目的时候是不能使用debug.keystore的,而是需要我们自己创建签名,之后才可以正常运行。
我们打包,一般就是打Release版本,打包成apk,然后去网络上发行
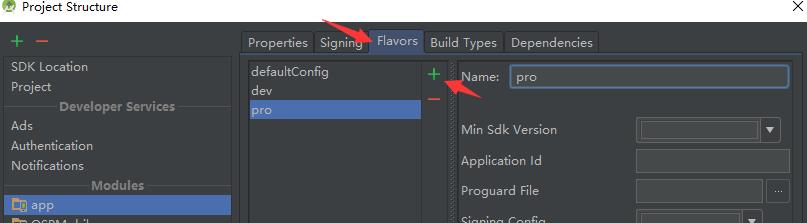
(1)如何创建某一渠道的Debug和Release
AS更新之后好像不行了,到时候用的时候,搜一下android项目如何创建多渠道就行



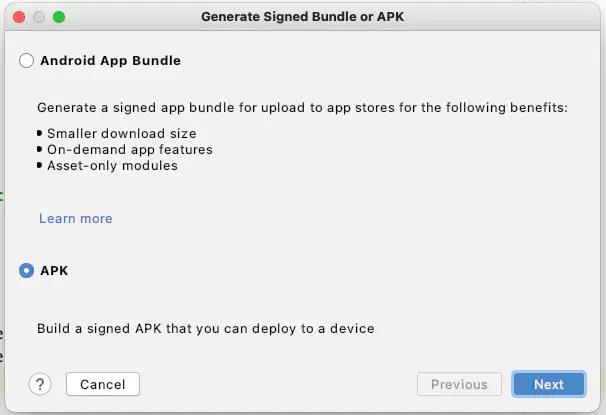
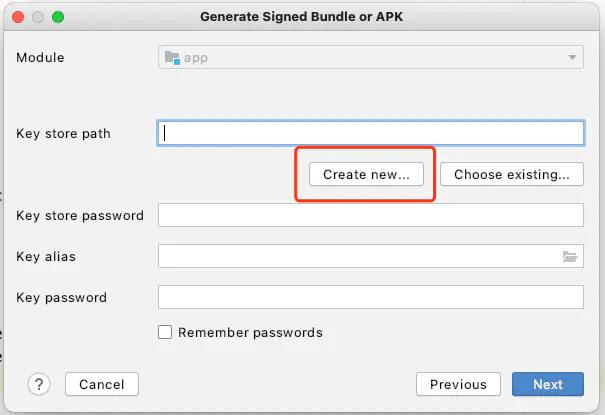
(2)如何创建签名




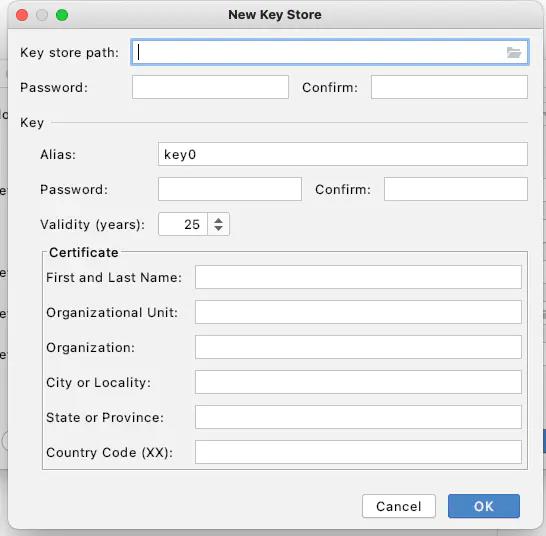
设置keystore路径、密码。
设置key:
别名、密码、有效期,证书等
具体的
Key store path:存放路径
Key
Alias:别名
Validity(years):有效期(一般默认25年)
Certificate:证书
First and Last Name:姓名
Organization Unit:组织单位
Organization:组织
City or Locality:城市或地区
State or Province:州或省
Country Code(XX):国家代码(XX),中国:86
(3)具体打包方式
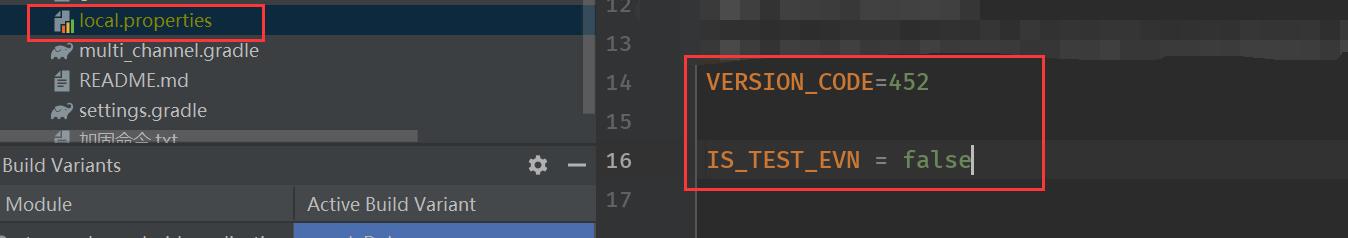
做完上面的操作之后,可以找到项目的local.properties文件,然后添加版本号和设置是否是测试环境。
VERSION_CODE=452
IS_TEST_EVN = false
假设要发布正式版,则
IS_TEST_EVN 设置为false

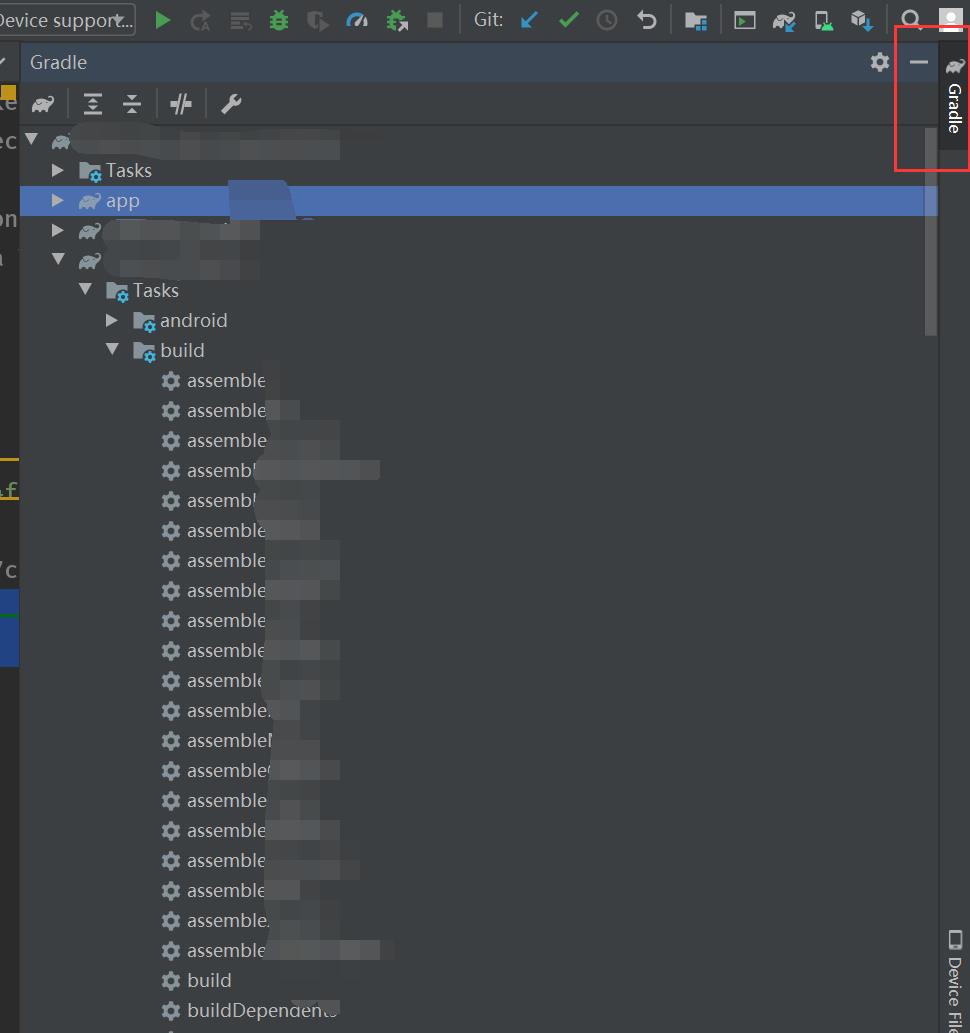
然后点击AS右侧的gradle,找到我们的项目,然后点击Tasks,点击build进行打包,里面有各种各样的assemblexxx,我们选一个assembleVivo,则AS会帮我们自动打包

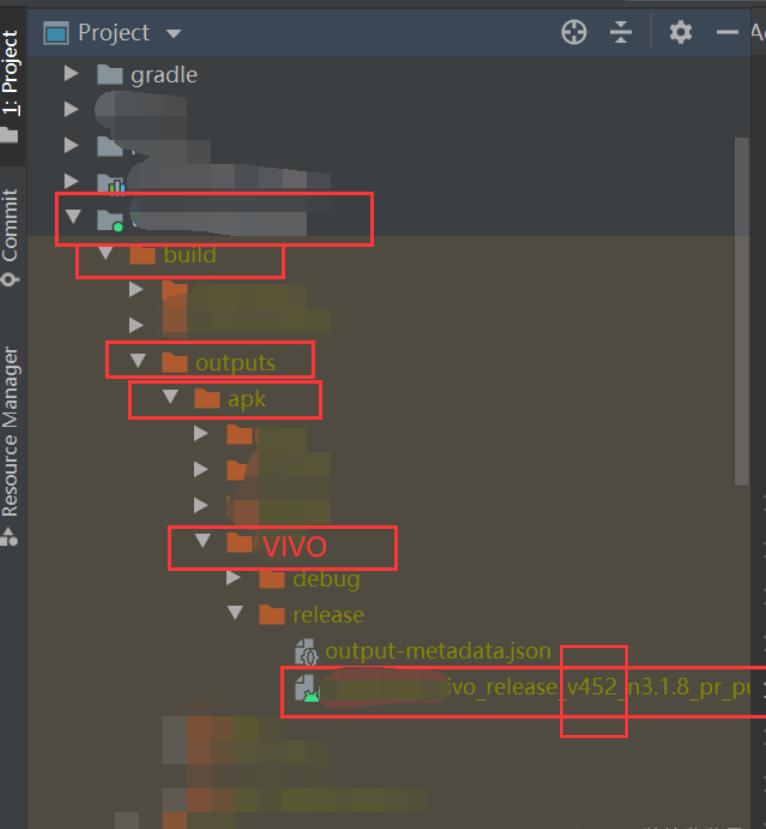
稍等片刻,在Project模式下,按如图所示的目录,即可找到已经打包完成的文件

3.1.8可以通过项目的build.gradle文件进行设置。
以上是关于项目,怎么打包的主要内容,如果未能解决你的问题,请参考以下文章
[react] 使用webpack打包React项目,怎么减小生成的js大小?