layui 利用ajax冲获取到json 数据后 怎样进行渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui 利用ajax冲获取到json 数据后 怎样进行渲染相关的知识,希望对你有一定的参考价值。
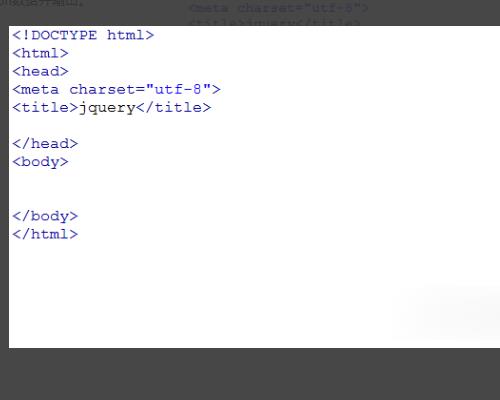
参考技术A1、新建一个html文件,命名为test.html。

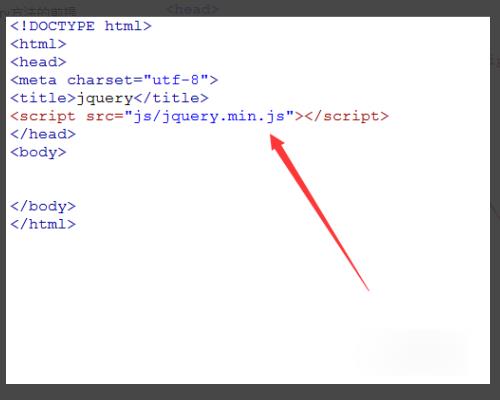
2、在test.html中,使用script标签加载jquery.min.js文件,这是使用jquery方法的前提。

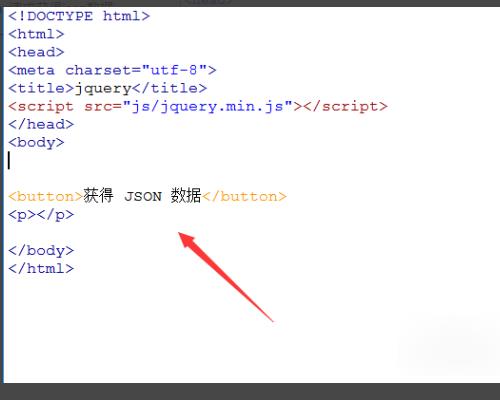
3、在test.html页面中,创建一个button按钮,用于实现点击通过ajax请求获得json数据,在button下面再创建一个p元素,用于json数据的显示。

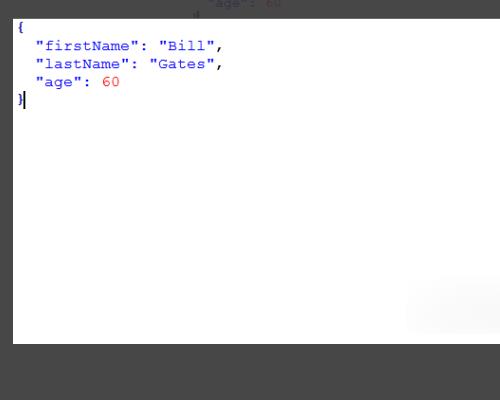
4、新建一个文件名为ajax_json的js文件,在文件里面创建一个json数据,如下图。

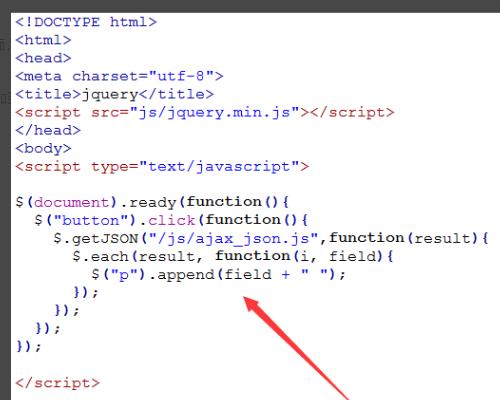
5、在test.html页面,给button绑定click点击事件,当按钮被点击时,使用getJSON方法获得ajax_json.js里面的json数据,同时通过function方法进行数据的输出。

6、在function方法里面,使用each()方法遍历json数据的内容,并使用append()方法把json里面的内容添加到p元素内。

以上是关于layui 利用ajax冲获取到json 数据后 怎样进行渲染的主要内容,如果未能解决你的问题,请参考以下文章
随笔:ajax传递数组,layui父子页面传值,下来菜单赋值,父页面数据获取,表格数据替换为字符串
layui页面操作,点击一个添加页面,跳转有确定,然后点击确定后将选择的几个数据返回前一个页面获取值,然后ajax请求后台