个人网站零基础个人网站搭建完整教程(附免费源码)
Posted 九芒星#
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人网站零基础个人网站搭建完整教程(附免费源码)相关的知识,希望对你有一定的参考价值。
零基础个人网站搭建完整教程(一)
内容包括:前端搭建+后端搭建+如何选购服务器和域名+连接服务器+上传代码+网站上线(完整教程)
从0到1搭建网站
前言
提示:目前网站在管局审核中,内容后续将继续更新:
搭建网站第一步要自己先完善第一个网页
内容参考链接: https://www.w3school.com.cn/css/css_syntax.asp.
在第一个网页的基础上不断加入更多的CSS和JS元素进行网站修饰,就像树根一样不断向上衍生,到每一处枝叶。简单的一个网站我做了近80个html页面,然后进入下一阶段:连接数据库。这一块对于初学者有些难度,建议有能力的去尝试一下(我搭建的网站目前是静态网页,后续如果有时间会连接数据库)。最后就是购买服务器、域名、网站备案、连服务器、打包程序、上传、发布,后面内容会逐个讲到。
这是今天最终效果图


一、前端搭建
一、网站由0到1
一、副页设计
一、显示文字

网页内容是最基础的一部分,HTML可以全部实现,也是你做网站的第一步。
<!DOCTYPE html>
<html>
<head>
<style>
h2{
text-indent: 50px;
text-align: justify;
letter-spacing: 3px;
}
</style>
</head>
<body>
<div>
<center><h1>百度百科</h1></center>
<h2>百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖<所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识。</h2>
</div>
</body>
</html>
二、显示文字+图片

添加图片,让网页变得活起来!
<!DOCTYPE html>
<html>
<head>
<style>
h2{
text-indent: 50px;
text-align: justify;
letter-spacing: 3px;
}
</style>
</head>
<body>
<div>
<center><h1>百度百科</h1></center>
<h2>百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识。</h2>
<center><img src="photo.jpg"></center>
</div>
</body>
</html>
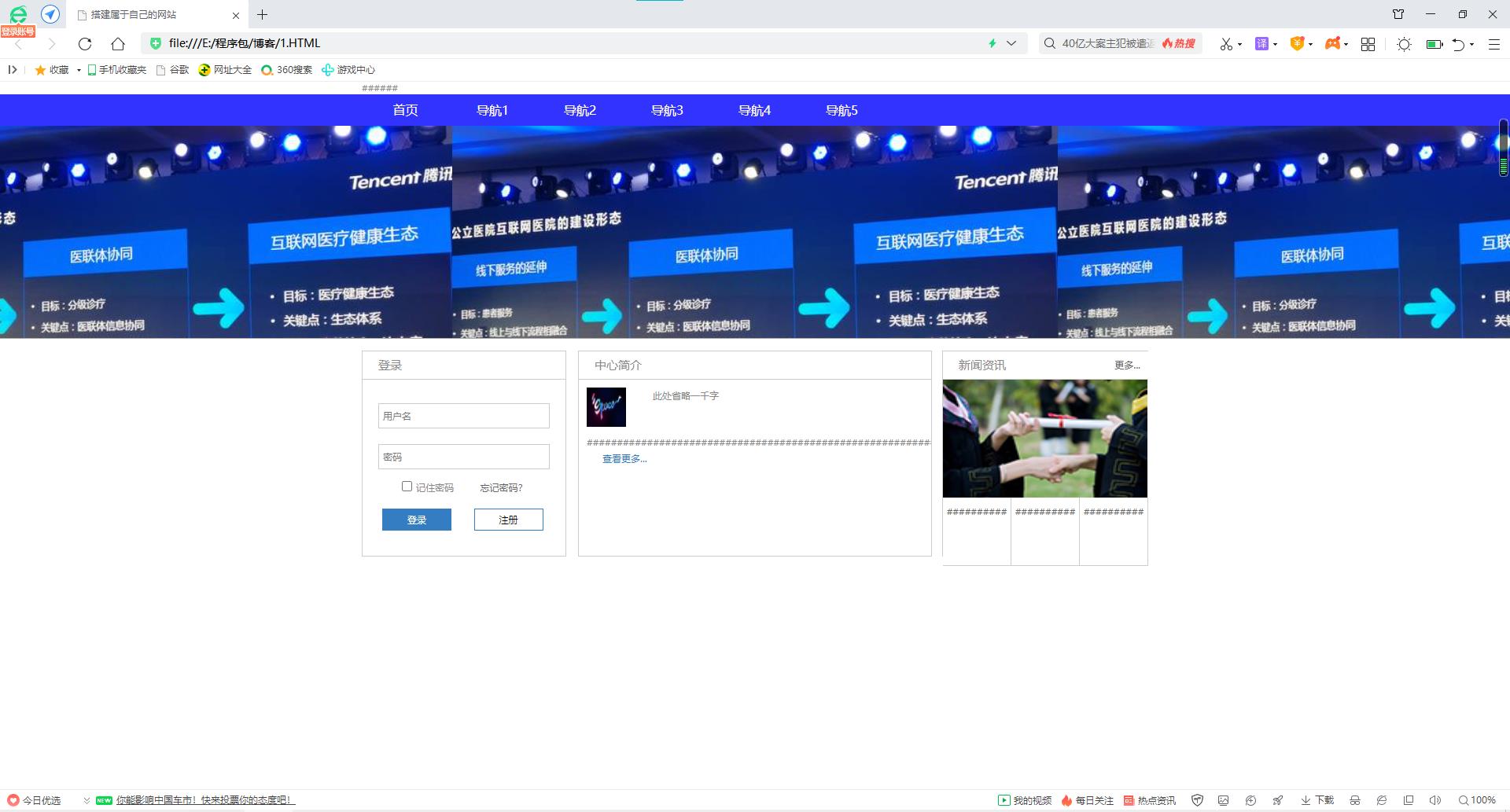
三、文字+图片+导航栏+轮播图+底部
在单一页面的基础上添加更多CSS和JS布局元素,让网页变得更美观。
首先添加网站布局核心要素—导航栏,其次添加下拉菜单,最后增加轮播图。(字体自己调整)

<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);}
</script>
<style>
h1{
color:#000000;
}
h2{
text-indent: 50px;
text-align: justify;
letter-spacing: 3px;
color:#000000;
}
h3{
color:#ffffff;
}
</style>
</head>
<body>
<div class="header">
<div class="nav">
<div class="container">
<ul class="clearfix">
<li><a href="#">导航1</a>
</li>
<li>
<a href="#">导航2</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
<li><a href="#">导航3</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
<li><a href="#">导航4</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
<li><a href="#">导航5</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide slide1"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div>
<center><h1>百度百科</h1></center>
<h2>百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识。</h2>
<center><img src="photo.jpg" width="700" height="400"></center>
</div>
</div>
</body>
</html>
二、主页设计
一、登录+简介+资讯
网页规划可以自己发挥,先写出具体框架,各模块分几十个网页组成,具体实现后续会谈到,先说明大题框架。
首先按照方框为一模块组织内容体系。当前实现的是主页登录、中心简介、新闻资讯模块。

<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>搭建属于自己的网站</title>
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
<link rel="stylesheet" href="css/index.css" type="text/css" media="all"/>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);}
</script>
</head>
<body>
<div id="hearder2" class="clearfix">
<div class="logo-name">######</div>
</div>
<div id="menu-box" class="clearfix">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a