独立开发一个javaweb项目2:实现登陆开发
Posted 夜色架构师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了独立开发一个javaweb项目2:实现登陆开发相关的知识,希望对你有一定的参考价值。
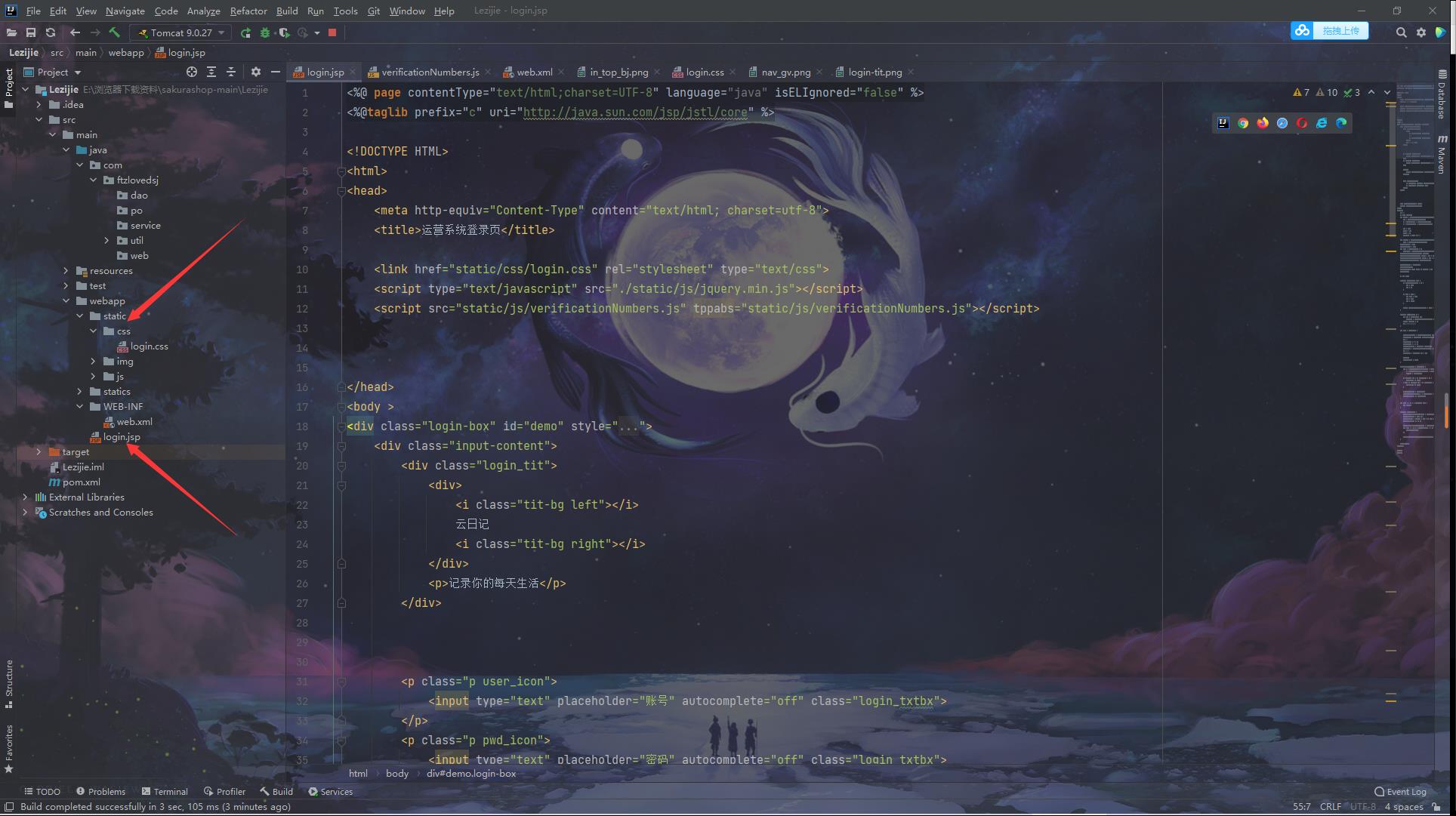
首先导入前端模板:

然后修改一下输入框这里,需要添加一个from表单,并且在两个input框中加入id 和name,然后复选框默认一个value为1,也就是选中了,登陆按钮也添加一个事件:
<form action="user" method="post" id="loginForm">
<p class="p user_icon">
<input type="text" placeholder="账号" autocomplete="off" class="login_txtbx" id="userName" name="userName">
</p>
<p class="p pwd_icon">
<input type="text" placeholder="密码" autocomplete="off" class="login_txtbx" id="userPwd" name="userPwd">
</p>
<label>
<input id="remember-me" type="checkbox" value="1" name="rem"> <p style="color: white; display: inline;">记住我</p>
<span id="msg" style="color: red;font-size: 12px"></span><br /><br />
</label>
<div class="signup">
<a class="gv" href="#" onclick="checkLogin()">登 录</a>
<a class="gv" href="#">清 空</a>
</div>
</form>
然后我们需要写对应的checkLogin:
function checkLogin() {
// 1. 获取用户名称与密码
var userName = $("#userName").val(); // 用户名
var userPwd = $("#userPwd").val(); // 密码
// 2. 判断用户名或密码是否为空
if (isEmpty(userName)) {
// 如果为空,则提示用户
$("#msg").html("用户名称不能为空!");
return;
}
if (isEmpty(userPwd)) {
// 如果为空,则提示用户
$("#msg").html("用户密码不能为空!");
return;
}
// 3. 如果不为空,提交表单
$("#loginForm").submit();
}
上面用到了已经封装好的一个isEmpty方法在util.js下面:
/**
* 判断字符串是否为空
* 为空,返回true
* 不为空,返回false
* @param str
* @returns {Boolean}
*/
function isEmpty(str) {
if (str == null || str.trim() == "") {
return true;
}
return false;
}


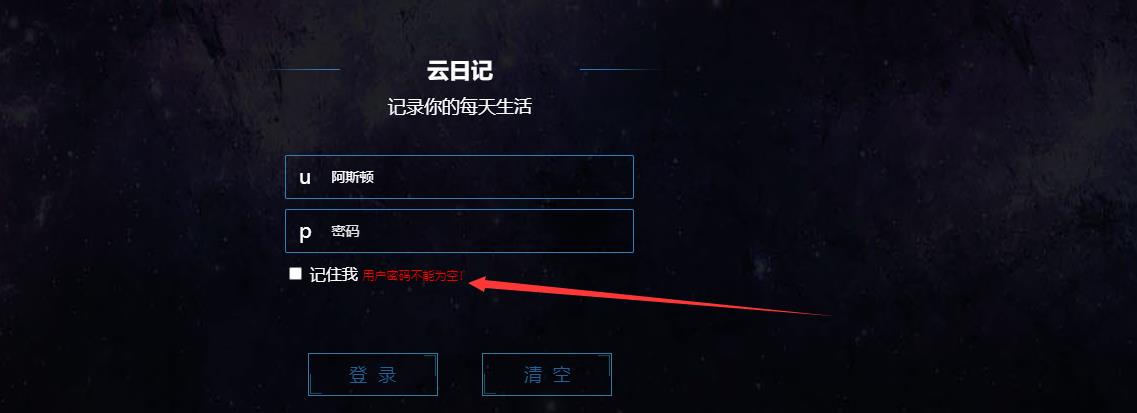
运行结果:


添加一个隐藏域:
<form action="user" method="post" id="loginForm">
<%-- actionName表示用户行为通过这个参数可以在我们的UserServlet中判断用户当前想要操作的功能--%>
<input type="hidden" name="actionName" value="login"/>
以上是关于独立开发一个javaweb项目2:实现登陆开发的主要内容,如果未能解决你的问题,请参考以下文章