基于HTML实现最简单的个人(猫咪)简历
Posted 春风~十一载
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于HTML实现最简单的个人(猫咪)简历相关的知识,希望对你有一定的参考价值。
一. 展示篇
1. 预览效果图


2. 源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的个人简历</title>
</head>
<body>
<h1>小猫</h1>
<h3>基本信息</h3>
<img src="cat.png" alt="我的头像" width="200px" height="130px">
<p>求职意向:Java开发工程师</p>
<p>联系电话:123</p>
<p>邮箱:123@qq.com</p>
<a href="https://github.com/">我的github</a>
<br>
<a href="https://www.csdn.net/">我的博客</a>
<h3>教育背景</h3>
<o1>
<li>
小葵花高中
</li>
<li>
小葵花大学
</li>
</o1>
<h3>掌握技能</h3>
<ul>
<li>
能吃
</li>
<li>
能睡
</li>
<li>
最重要的是会卖萌
</li>
</ul>
<h3>我的项目</h3>
<ol>
<li>
<h4>留言墙</h4>
<p>开发时间:2021/11/14</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h4>学习小助手</h4>
<p>开发时间:2021/11/14</p>
<p>功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持复习预习</li>
</ul>
</p>
</li>
</ol>
<h3>个人评价</h3>
<p>喵喵喵</p>
</body>
</html>
二. 填写篇
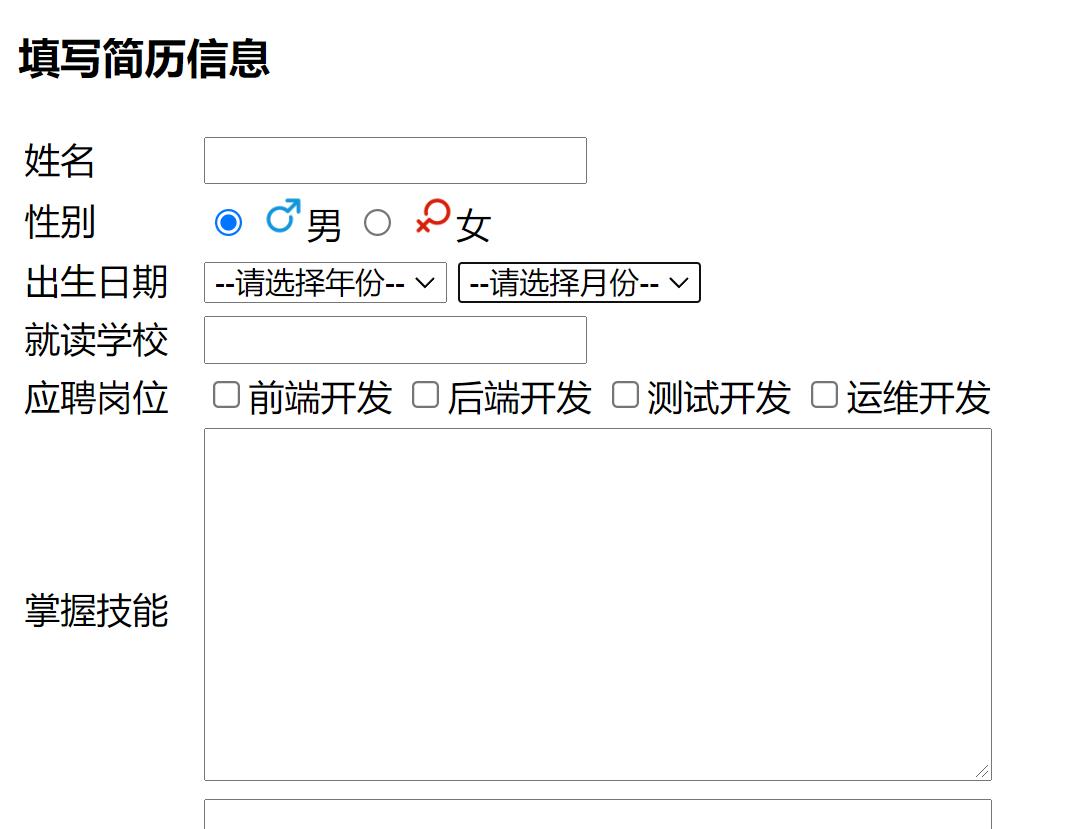
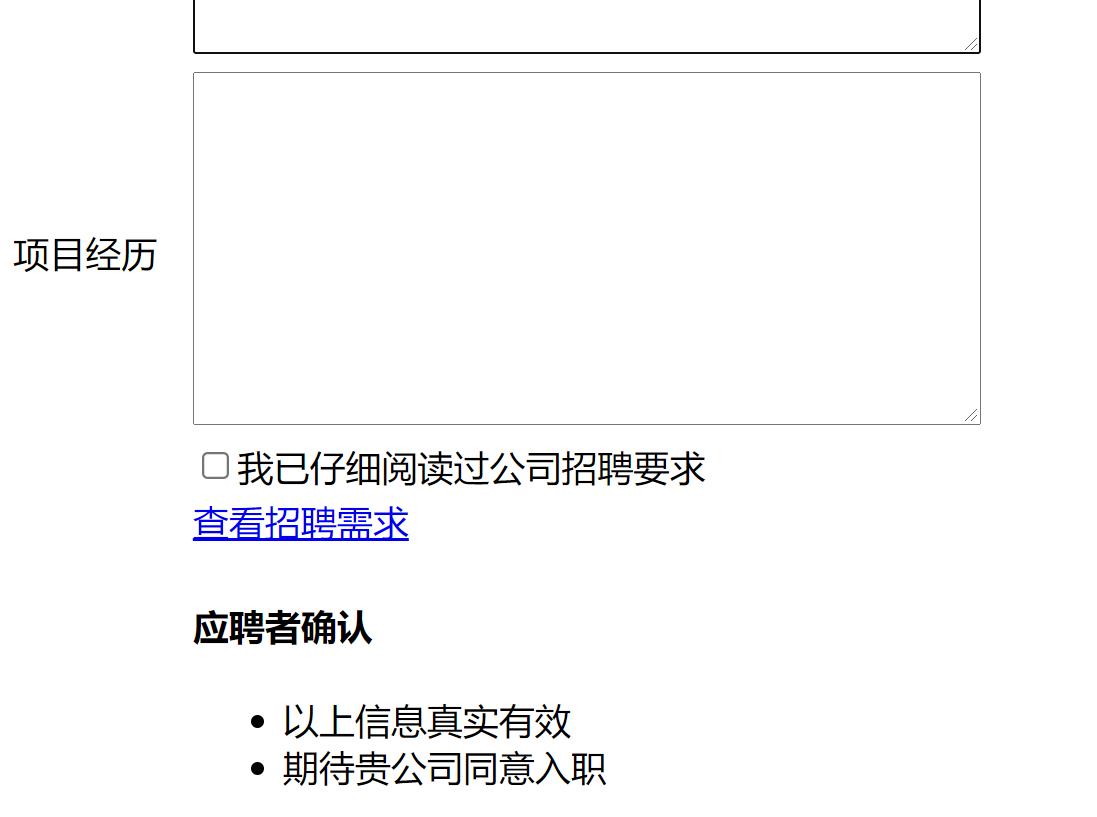
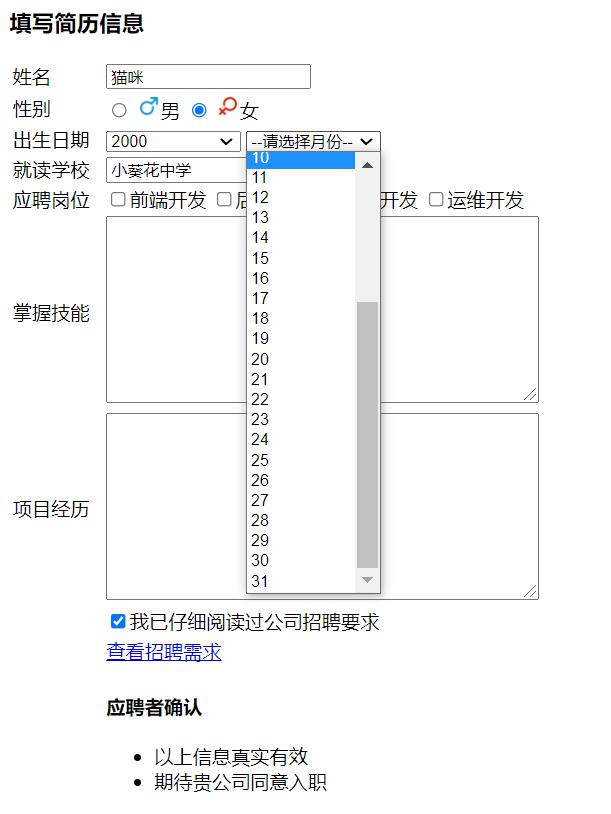
1. 预览效果图



2. 源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历信息</title>
</head>
<body>
<h3>填写简历信息</h3>
<table width="500px">
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" checked="checked" id="male">
<label for="male"><img src="male.png" width="20px" height="20px">男</label>
<input type="radio" name="gender" id="female">
<label for="female"><img src="female.png" width="20px" height="20px">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份--</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="frontend"><label for="frontend">前端开发</label>
<input type="checkbox" id="backend"><label for="backend">后端开发</label>
<input type="checkbox" id="qa"><label for="qa">测试开发</label>
<input type="checkbox" id="op"><label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握技能</td>
<td>
<textarea cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm"><label for="confirm">我已仔细阅读过公司招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看招聘需求</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>应聘者确认</h4>
<ul>
<li>以上信息真实有效</li>
<li>期待贵公司同意入职</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
以上是关于基于HTML实现最简单的个人(猫咪)简历的主要内容,如果未能解决你的问题,请参考以下文章