Vue全家桶(前后端完全分离)
Posted 她與風皆過客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue全家桶(前后端完全分离)相关的知识,希望对你有一定的参考价值。
前序
下载axios
npm install axios
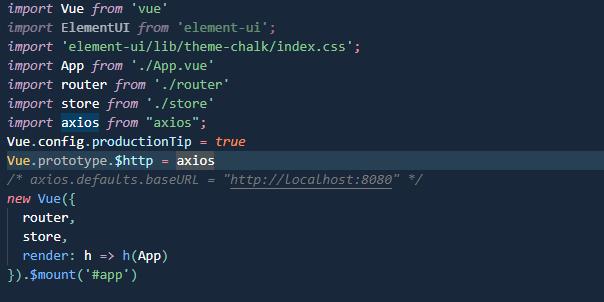
在main.js中引入插件import axios from "axios";
前端
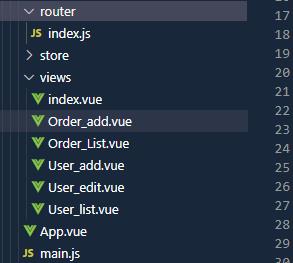
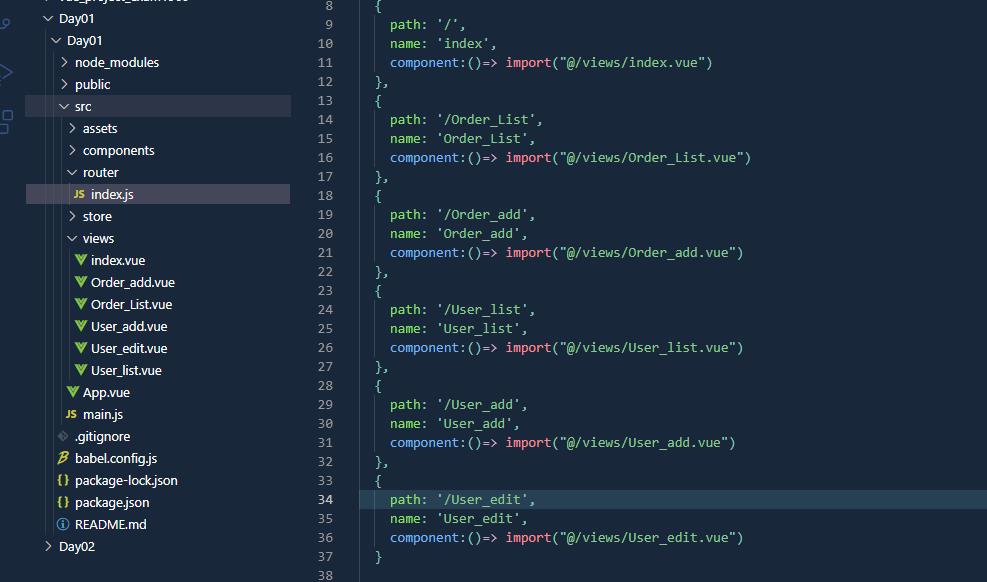
实例

router 路由

在main.js中引入
Vue.config.productionTip = true
Vue.prototype.$http = axios

application
server.port=8080
server.servlet.context-path=/
spring.datasource.url=jdbc:mysql://localhost:3306/day20211105?serverTimezone=Asia/Shanghai&zeroDateTimeBehavior=convertToNull
spring.datasource.username=root
spring.datasource.password=0000
spring.datasource.driverClassName=com.mysql.cj.jdbc.Driver
spring.datasource.druid.initial-size=5
spring.datasource.druid.min-idle=5
spring.datasource.druid.max-active=30
User_list
<template>
<div>
<table border="2">
<tr>
<td colspan="4">
<router-link to="/User_add">
<button>添加用户</button>
</router-link>
</td>
</tr>
<tr>
<td>id</td>
<td>用户名</td>
<td>地址</td>
<td>操作</td>
</tr>
<tr v-for="(user, index) in this.UserList" :key="index">
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.address }}</td>
<td>
<button @click="SelectByUid(user.id)">修改</button>
<button @click="DeleteByUid(user.id)">删除</button>
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
urlOne: "http://localhost:8081/user/",
UserList: [],
};
},
methods: {
DeleteByUid(id){
this.$http.delete(this.urlOne+id)
.then(res => {
if(res.data){
this.$router.go(0)
}
})
.catch(err => {
console.error(err);
})
},
SelectByUid(id){
this.$router.push({
path:'/User_edit',
query:{
id:id
}
})
},
querySelectAll() {
this.$http
.get(this.urlOne)
.then((res) => {
this.UserList = res.data;
})
.catch((err) => {
console.error(err);
});
},
},
mounted() {
this.querySelectAll();
},
};
</script>
<style>
</style>
User_add
<template>
<div>
<table border="2">
<tr>
<td>姓名</td>
<td>
<input type="text" v-model="user.username">
</td>
</tr>
<tr>
<td>地址</td>
<td>
<input type="text" v-model="user.address">
</td>
</tr>
<tr>
<td colspan="2">
<button @click="InsertUser()">添加</button>
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
user:{},
urlOne: "http://localhost:8081/user"
}
},
methods: {
InsertUser(){
this.$http.post(this.urlOne,this.user)
.then(res => {
if(res.data){
this.$router.push("/User_list")
}
})
.catch(err => {
alert("添加失败")
})
}
},
mounted() {
},
}
</script>
<style>
</style>
list_edit
<template>
<div>
<table border="2">
<tr>
<td>姓名</td>
<td>
<input type="text" v-model="user.username" />
</td>
</tr>
<tr>
<td>地址</td>
<td>
<input type="text" v-model="user.address" />
</td>
</tr>
<tr>
<td colspan="2">
<button @click="UpdateUser()">修改</button>
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
id: null,
urlOne: "http://localhost:8081/user/",
user: {},
};
},
methods: {
UpdateUser(){
this.$http
.put(this.urlOne, this.user)
.then((res) => {
if (res.data) {
this.$router.push("/User_List");
}
})
.catch((err) => {
alert("修改失败");
});
},
SelectByUid(id) {
this.$http
.get(this.urlOne + id)
.then((res) => {
this.user = res.data;
})
.catch((err) => {
console.error(err);
});
},
},
mounted() {
this.id = this.$route.query.id;
this.SelectByUid(this.id);
},
};
</script>
<style>
</style>
后端
使用resultful风格
SpringBoot需要的pom文件
<!--2 确定版本-->
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
<spring-cloud-release.version>Hoxton.SR3</spring-cloud-release.version>
<nacos.version>1.1.0</nacos.version>
<alibaba.cloud.version>2.2.1.RELEASE</alibaba.cloud.version>
<mybatis.starter.version>1.3.2</mybatis.starter.version>
<mapper.starter.version>2.0.2</mapper.starter.version>
<pageHelper.starter.version>1.2.5</pageHelper.starter.version>
<mysql.version>8.0.19</mysql.version>
<durid.starter.version>1.1.10</durid.starter.version>
<mybatis.plus.version>3.4.0</mybatis.plus.version>
<swagger.version>2.7.0</swagger.version>
<jwt.jjwt.version>0.9.0</jwt.jjwt.version>
<jwt.joda.version>2.9.7</jwt.joda.version>
<beanutils.version>1.9.3</beanutils.version>
</properties>
<!-- 3 锁定版本-->
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- sprig cloud-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud-release.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!--nacos -->
<dependency>
<groupId>com.alibaba.nacos</groupId>
<artifactId>nacos-client</artifactId>
<version>${nacos.version}</version>
</dependency>
<!--nacos cloud 发现 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
<version>${alibaba.cloud.version}</version>
</dependency>
<!--nacos cloud 配置 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
<version>${alibaba.cloud.version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.alibaba.cloud/spring-cloud-starter-alibaba-sentinel -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-sentinel</artifactId>
<version>${alibaba.cloud.version}</version>
</dependency>
<!-- mybatis启动器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.starter.version}</version>
</dependency>
<!-- 通用Mapper启动器 -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>${mapper.starter.version}</version>
</dependency>
<!-- 分页助手启动器 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pageHelper.starter.version}</version>
</dependency>
<!-- mybatis plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatis.plus.version}</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis以上是关于Vue全家桶(前后端完全分离)的主要内容,如果未能解决你的问题,请参考以下文章