详解 Android 12L|更好地适配大屏幕设备
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解 Android 12L|更好地适配大屏幕设备相关的知识,希望对你有一定的参考价值。

作者 / 工程副总裁 Dave Burke
目前,超过 2.5 亿台大屏幕设备搭载了 android 系统,其中包括平板电脑、可折叠设备和 ChromeOS 设备。仅在过去的 12 个月里,就有近 1 亿台新的 Android 平板电脑被激活,同比增长 20%;而 ChromeOS 的增长率为 92%,是目前增长最快的桌面设备平台。可折叠设备正在崛起,同比增长超过 265%!总的来说,目前有超过 2.5 亿台活跃的大屏幕设备搭载了 Android 系统。在这样的势头下,我们将继续努力让 Android 成为更好的操作系统,为用户和开发者提供更优质的服务。
因此,我们在近期的 Android 开发者峰会上宣布推出专为大屏幕打造的 Android 12L 功能更新,以及全新的 API、工具和指南,让开发者更加容易地为大屏幕构建应用。我们还介绍了即将对 Google Play 进行的更改,以帮助用户更轻松地发现适用于大屏幕的应用。请继续阅读,查看 Android 系统对大屏幕设备的支持有哪些新变化!
Android 开发者峰会
https://developer.android.google.cn/events/dev-summit/
Android 12L 预览: 适用于大屏幕的功能更新
我们为您带来了 Android 12L 开发者预览版,也就是我们即将推出的新功能,使得 Android 12 在大屏幕设备上更加出色。在此预览版中,您可以尝试全新的大屏幕功能,优化您的应用,并与我们分享反馈。
Android 12L 开发者预览版
https://developer.android.google.cn/about/versions/12/12L
在 Android 12L 中,我们优化了大屏幕设备的 UI,包括通知、快捷设置、锁屏、概览、主屏幕等。例如,针对 600dp 宽度以上的屏幕,通知栏、锁屏和其他系统表面将采用新的两列布局,以充分利用屏幕区域。同时系统应用也得到了优化。

△ 两列布局能够显示更多内容,更易于使用
我们还带来了更加强大和直观的多任务处理: Android 12L 在大屏幕设备上添加了一个新的任务栏,用户可以随时切换到喜爱的应用。新任务栏也让分屏模式更加容易实现: 只需在任务栏中拖放,即可以分屏模式运行应用。为了在 Android 12 及之后的版本中打造更好的分屏模式体验,我们正在协助用户,让所有应用在启动后自动进入分屏模式,无论这些应用是否声明为可调整大小。

△ 拖放应用以使用分屏模式
最后,我们对兼容模式的视觉效果和稳定性方面进行了改进,为用户提供更好的宽屏显示,并优化了应用在默认情况下的显示。设备制造商可以轻松地自定义宽屏显示的颜色或处理方案、调整边衬区窗口的位置、应用自定义圆角等。
我们计划在明年年初发布 Android 12L 功能更新,为下一波 Android 12 平板电脑和可折叠设备的推出做好准备。在我们与原始设备制造商 (OEM) 合作伙伴共同努力下,他们的大屏幕设备已引入这些功能。敬请关注即将在联想 P12 Pro 上发布的 Android 12L 开发者预览版。这些功能都将在未来几个月内适配上述设备,现在是为大屏幕设备优化应用的大好时机。
我们强烈建议各位开发者查看应用在各种窗口尺寸的分屏模式中的运行情况。如果您尚未优化应用,请查看应用在横屏和竖屏模式下的外观,并在合适的情况下在兼容性模式中体验新的变更。除了对大屏幕设备的支持外,Android 12L 还为开发者提供了一些新的 API,以及一个新的 API 版本号。我们一直谨慎更新,避免给您的应用带来任何破坏性变更,所以不会要求应用以 Android 12L 为目标来满足 Google Play 的要求。
要开始使用 Android 12L,您可以从 Android Studio 的最新预览版中下载 12L Android 模拟器系统映像和工具。查看功能和变更,了解您的应用中需要测试的领域,同时查看预览版概览了解时间表和版本细节。您可以向我们提出问题和需求,我们一如既往感谢您的反馈!
下载 12L Android 模拟器
https://developer.android.google.cn/about/versions/12/12L/get功能和变更
https://developer.android.google.cn/about/versions/12/12L/summary预览版概览
https://developer.android.google.cn/about/versions/12/12L/overview提出问题和需求
https://developer.android.google.cn/about/versions/12/12L/feedback
Android 12L 也适用于手机,但由于在较小的屏幕上无法体验大多数新功能,因此目前我们仍将重点放在平板电脑、可折叠设备和 ChromeOS 设备上。在之后的预览版中,我们计划为 Pixel 设备开放 Android 测试版的注册。您可以访问官方文档,了解详情:
https://developer.android.google.cn/about/versions/12/12L
更轻松地针对大屏幕设备进行构建
现在正是时候开始设计能够适应任何屏幕的完全自适应应用,我们正在努力助您简化这一过程。为了帮助您适应操作系统和 Google Play 中的这些变更,我们不仅发布了开发者预览版,还针对我们的 API、工具和指南发布了更新。
设计过程中始终考虑大屏幕模式
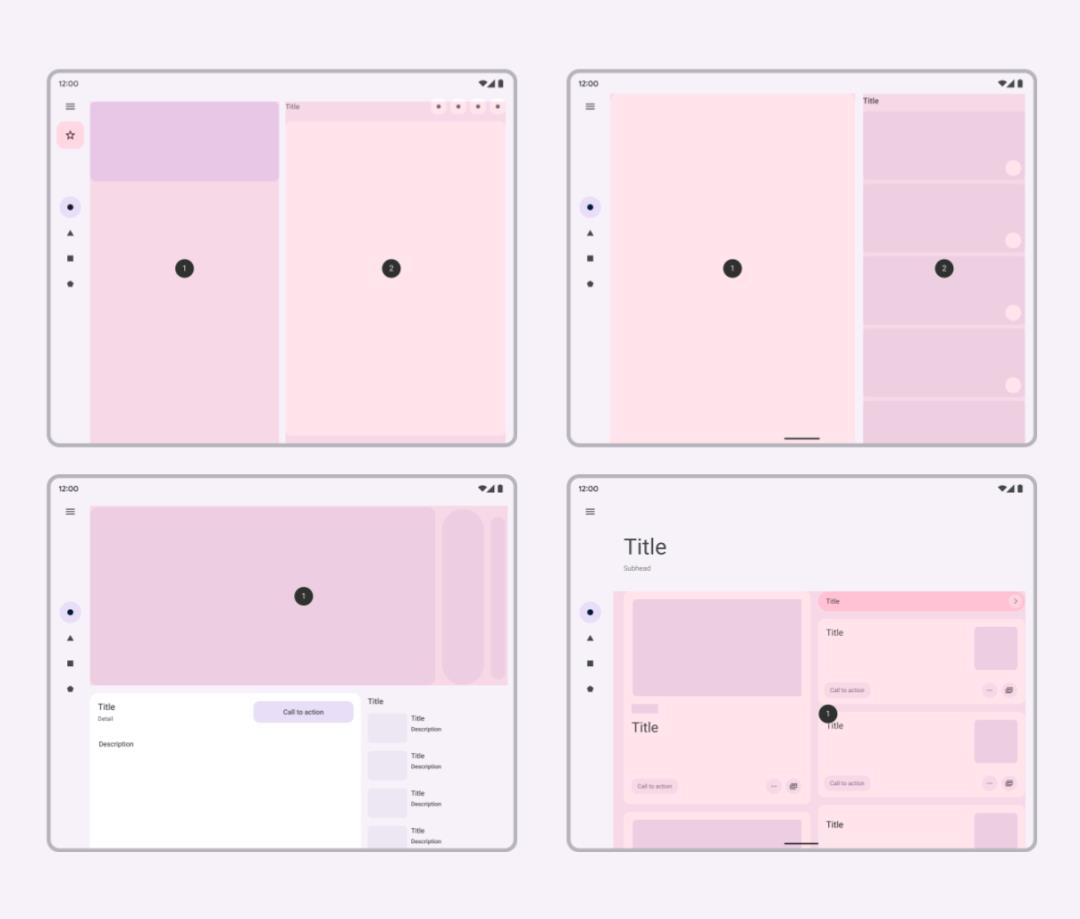
支持自适应 UI 的第一步是优化您的应用,以便应用在小屏幕和大屏幕上都能表现出良好的性能。我们一直致力于制定新的 Material Design 指南,帮助应用的 UI 适配各种屏幕。该指南涵盖了生态系统中常见的布局模式,有助于激发和开启您的工作:
https://m3.material.io/foundations/adaptive-design/overview

△ Material Design 指南中的自适应 UI 模式
利用新的导航组件构建响应式 UI
为了向用户提供最佳的导航体验,您应该提供针对用户设备窗口尺寸类量身定制的导航界面。推荐的导航模式包括适用于紧凑屏幕的导航栏,以及适用于中等屏幕宽度的设备类和更大屏幕设备 (600dp 以上) 的导航栏。对于屏幕更宽的设备,我们新发布的 Material Design 指南中提出了几个有关大屏幕布局的方案,例如可以使用 SlidingPaneLayout 来实现列表/细节结构。您可以查看指南,了解如何在 View 和 Compose 中实现响应式 UI 导航。
紧凑屏幕的导航栏
http://m3.material.io/components/navigation-bar/overview中等屏幕宽度的设备类和更大屏幕设备的导航栏
https://m3.material.io/components/navigation-rail/overviewMaterial Design 指南
https://m3.material.io/foundations/adaptive-design/foldables/compositionsView
https://developer.android.google.cn/guide/topics/large-screens/navigation-for-responsive-uisCompose
https://developer.android.google.cn/jetpack/compose/nav-adaptive
对于已经使用 Fragment 的现有应用,虽然更新导航模式和使用 SlidingPaneLayout 等方式是针对大屏幕设备的布局优化的好方法,但我们了解到基于多个 Activity 的应用不在少数。对于这些应用而言,在 Jetpack WindowManager 1.0 beta 03 中发布的全新 Activity embedding API,可以更加轻松地支持新的 UI 范式 (例如 TwoPane 视图)。我们正致力于更新 SlidingPaneLayout 以支持这些 API,敬请关注未来几个月内的更新。
Activity embedding API
https://developer.android.google.cn/guide/topics/large-screens/activity-embedding
使用 Compose 更加轻松地适应屏幕的变化
通过 Jetpack Compose 可以更加轻松地针对大屏幕和多样化布局进行构建。如果您准备采用 Compose,这也是针对大屏幕进行优化的最佳时机。
Compose 是一个声明式 UI 工具包;所有的 UI 都是用代码描述的,而且该工具包可以轻易地在运行时确定 UI 应该如何适应可用的尺寸。因此,Compose 特别适合用于开发自适应 UI,因为其能够轻松地处理不同屏幕尺寸或组件的 UI 变化。查看在 Compose 中构建自适应布局指南,了解您需要知道的基本内容:
https://developer.android.google.cn/jetpack/compose/layouts/adaptive
使用 WindowManager API 构建响应式 UI
Jetpack WindowManger 库采用向后兼容的方式来处理您应用中的窗口,并为所有设备构建响应式 UI。以下是最新更新:
Activity embedding
Activity embedding 帮助您利用大屏幕的额外显示区域,一次显示多个 Activity,例如拆分视图 (List-Detail) 模式,而且几乎不需要对应用进行重构。您可以创建一个 XML 配置文件或调用 Jetpack WindowManager API,以此来决定应用通过并排还是堆叠的方式显示其 Activity。系统会处理其他事项,并根据您创建的配置来确定展示方式。
Activity embedding 可以在可折叠设备上流畅运行,随着设备的折叠和展开轻松地堆叠和分开 Activity。如果您的应用使用多个 Activity,则 Activity embedding 可以改善您使用大屏幕设备时的体验。在 Jetpack WindowManager 1.0 Beta 03 及更高版本中试用 Activity embedding API。您可以访问官方文档,了解详情:
https://developer.android.google.cn/guide/topics/large-screens/activity-embedding

△ Jetpack WindowManager 中的 Activity embedding
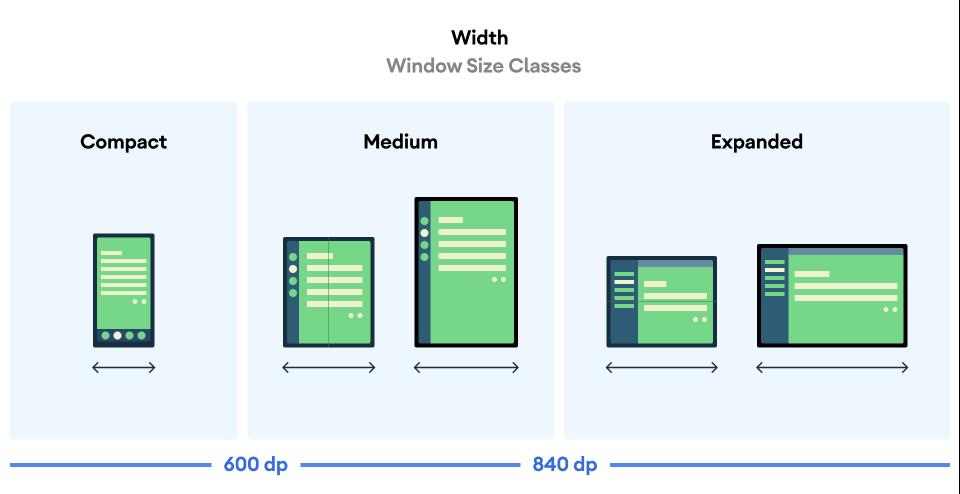
使用窗口尺寸类来帮助检测您窗口的尺寸
窗口尺寸类 (Window Size Classes) 是一组对视窗尺寸的判断,帮助您设计、开发和测试可调整大小的应用 UI。窗口尺寸分为三类: 紧凑型 (Compat)、中等型 (Medium) 和展开型 (Expanded)。此类断点专门用于平衡布局的简单性和灵活性,以便在特殊情况下优化您的应用,同时能够代表生态系统中的大部分设备。WindowSizeClass API 即将在 Jetpack WindowManager 1.1 中推出,以助您更加轻松地构建响应式 UI。您可以访问官方文档,了解详情:
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes#window_size_classes

△ Jetpack WindowManager 中的窗口尺寸类
让应用能够感知折叠
WindowManager 还为不同的窗口特征 (如折叠和铰链) 提供了通用的 API 接口。若您的应用能够感知折叠,则可以调整窗口中的内容以避免被折叠和铰链区域遮挡,或者利用折叠和铰链并将其用作自然分隔符。您可以查看技术指南,了解如何让您的应用能够感知折叠:
https://developer.android.google.cn//guide/topics/large-screens/learn-about-foldables
在 Android Studio 中构建并测试适用于大屏幕的应用
参考设备
构建 Android 应用时应支持并适配所有设备和类别,因此我们在 Android Studio 中的许多工具中引入了参考设备,您可以在其中设计、开发和测试 UI 和布局。这四款参考设备分别代表手机、大型内置显示器可折叠设备、平板电脑和台式机。我们在对市场数据进行分析后设计了这些设备,以代表流行的设备或增长迅速的细分市场。这些设备还能帮助您使用新的 WindowSizeClass 分类,以确保您的应用在常用的断点组合间运行,为您的设备覆盖尽可能多的使用情况。

△ 参考设备定义
布局验证
在调整大屏幕 UI 时,如果您不确定从哪里开始入手,您可以首先使用新的工具来发现可能会对大屏幕设备造成影响的潜在问题。我们正在 Android Studio Chipmunk 中开发一个新的可视化的 lint 工具,用于在布局验证中主动显示 UI 提醒和建议,包括哪些参考设备会受到影响。

△ 参考设备类中的布局验证工具
Android Studio Chipmunk
https://developer.android.google.cn/studio/preview
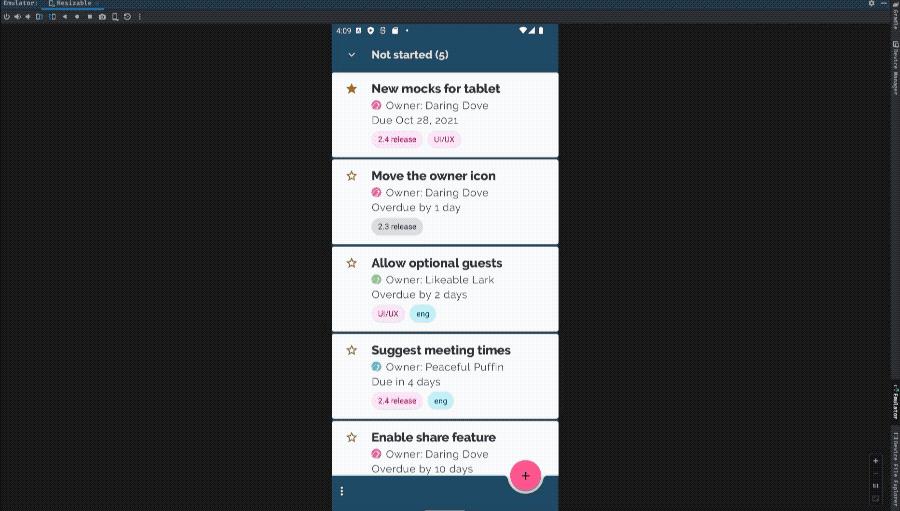
可调整尺寸的模拟器
若您需要在运行时对您的应用进行测试,可以使用 Android Studio Chipmunk 中附带的可调整尺寸的全新模拟器配置。可调整尺寸的模拟器可以帮助您在四个参考设备 (手机、可折叠设备、平板电脑和台式机) 之间快速切换。这使得在设计时验证布局和在测试运行时行为变得更容易,两者使用的参考设备相同。要创建可调整尺寸的全新模拟器,可以使用 Android Studio 中的设备管理器来创建一个新的虚拟设备,并选择带有 Android 12L (Sv2) 系统映像的可调整尺寸的设备定义。

△ 可调整尺寸的 Android 模拟器
Android Studio Chipmunk
https://developer.android.google.cn/studio/preview
Google Play 针对大屏幕设备的更新
为了在用户使用平板电脑、可折叠设备和 ChromeOS 设备时为其提供更好的应用体验,我们正在对 Google Play 进行更新,以突出显示那些已针对用户设备进行优化的应用。
我们增加了新的检查项,并根据我们的大屏幕应用质量指南评估各个应用的质量,以确保我们能在这些设备上突出显示最为合适的应用。对于未针对大屏幕进行优化的应用,我们将开始在应用的 Play 商店列表页上发送通知来提醒大屏幕设备用户。
大屏幕应用质量指南
https://developer.android.google.cn/docs/quality-guidelines/large-screens-app-quality
正如今年早些时候宣布的计划,我们还将引入大屏幕设备特定的应用评分功能,让用户能够对您的应用在大屏幕设备上的运行情况进行评分。这些变更即将在明年实现,因此我们提前通知您,以便您能为应用做好准备工作!
此外,您也可以阅读这篇文章,了解我们如何用更好的业务模式满足开发者们的需求。
更多详情
为了帮助您针对大屏幕和可折叠设备进行构建,无论您使用的是 View 还是 Compose,我们都会为您提供帮助!我们即将推出全新的指南,为您说明如何在全新和现有的应用中支持不同的屏幕尺寸、如何为 View 和 Compose 实现导航、如何利用可折叠设备的优势等内容。您可以参阅大屏幕指南,了解对 View 的支持和 Compose 指南:
https://developer.android.google.cn/guide/topics/ui/responsive-layout-overview
代码是最具说服力的,我们更新了以下支持响应式 UI 的示例:
Google I/O Android 应用
https://github.com/google/iosched
Trackr
https://github.com/android/trackr
Jetnews
https://github.com/android/compose-samples/tree/main/JetNews
Jetcaster (支持桌面设备)
https://github.com/android/compose-samples/tree/main/Jetcaster
关于一些具体的实践,您可以查看我们更新的 Codelab: 利用 Jetpack WindowManager 支持可折叠设备和双屏幕设备:
https://developer.android.google.cn/codelabs/android-window-manager-dual-screen-foldables#0
欢迎持续关注我们的官方微信公众号了解更多最新内容。也欢迎您通过下方二维码向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!

推荐阅读
如页面未加载,请刷新重试
 点击屏末 | 阅读原文 | 即刻下载 12L Android 模拟器
点击屏末 | 阅读原文 | 即刻下载 12L Android 模拟器



以上是关于详解 Android 12L|更好地适配大屏幕设备的主要内容,如果未能解决你的问题,请参考以下文章
更好地适配大屏幕设备 | 2021 Android 开发者峰会
正式版 API 确定 | Android 12L Beta 1 发布
