Vue-Vue.js入门
Posted 一只楠喃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-Vue.js入门相关的知识,希望对你有一定的参考价值。

1.Vue入门
1.1Vue定义
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式javascript框架。
- Vue 的核心库只关注视图层,也就是只处理页面。
- Vue提供的一套JS框架,通常称为vue全家桶。
- 渐进式,也就是说可以在已有的项目中部分使用Vue,逐渐过渡到整个项目都使用Vue,最后完全使用Vue全家桶来完成整个项目。可以在html导入js当成jquery使用、也可以使用vue全家桶进行单页开发。
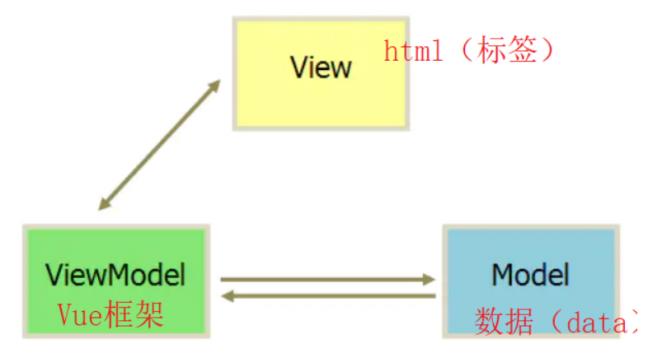
1.2MVVM模式
- MVVM(Model-View-ViewModel)是对 MVC(Model-View-Control)和 MVP(Model-View-Presenter)的进一步改进。
- View:视图层(UI 用户界面)
- ViewModel:业务逻辑层(一切 js 可视为业务逻辑)
- Model:数据层(存储数据及对数据的处理如增删改查)
- MVVM 将数据双向绑定(data-binding)作为核心思想,View 和 Model 之间没有联系,它们通过 ViewModel 这个桥梁进行交互。

1.3案例

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
message : '我只是一个提示信息'
}
})
</script>
2.基本使用

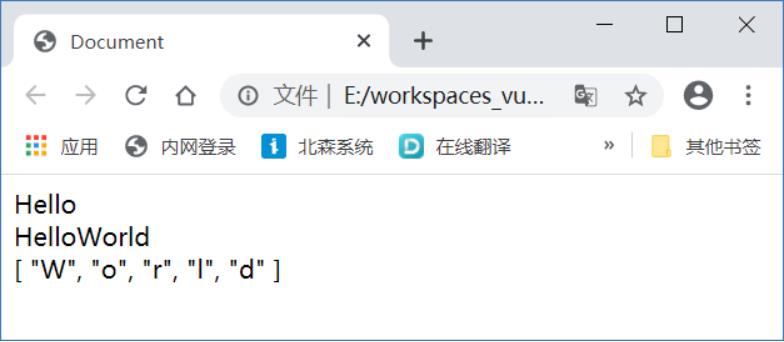
2.1插值表达式:{{}}
{{插值表达式}}
1.支持data区域数据的显示。例如:{{message}}
2.支持表达式的计算。例如:{{1+2+3}} 、 {{‘Hello’ + ’ World’}}
3.支持函数的调用。例如:{{‘Hello’.split(’’)}}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 读取data区域数据 -->
{{msg1}} <br/>
<!-- 表达式计算 -->
{{msg1 + msg2}} <br/>
<!-- 调用函数 -->
{{msg2.split('')}} <br/>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
msg1 : 'Hello',
msg2 : 'World'
}
})
</script>
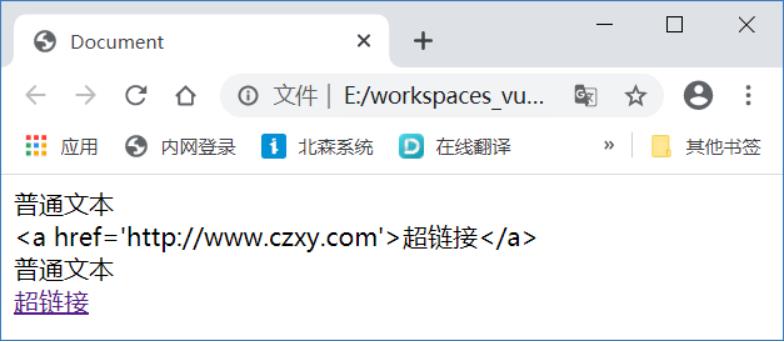
2.2标签体操作:v-text&v-html

<!-- v-text 以【文本】方式处理标签体 -->
<标签 v-text=””></标签>
<!-- v-html 以【html标签】方式处理标签体 -->
<标签 v-html=””></标签>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 以【文本】处理标签体 -->
<div v-text="msg1"></div>
<div v-text="msg2"></div>
<!-- 以【html代码】处理标签体 -->
<div v-html="msg1"></div>
<div v-html="msg2"></div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
msg1 : '普通文本',
msg2 : `<a href='http://www.czxy.com'>超链接</a>`
}
})
</script>

2.3循环语句: v-for
<!--完整写法-->
<标签 v-for=”(变量,索引) in 数组|集合”>
{{变量}} , {{索引}}
</标签>
<!--简化写法-->
<标签 v-for=”变量in 数组|集合”>
</标签>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
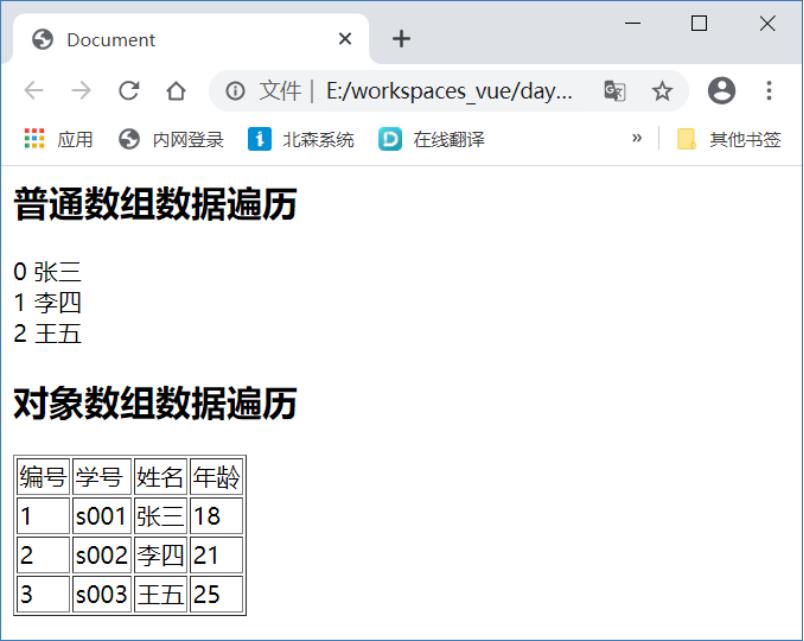
<div id="app">
<h2>普通数组数据遍历</h2>
<span v-for="(un,index) in arr">
{{index}} {{un}} <br/>
</span>
<h2>对象数组数据遍历</h2>
<table border="1">
<tr>
<td>编号</td>
<td>学号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(student,index) in list">
<td>{{index + 1}}</td>
<td>{{student.id}}</td>
<td>{{student.username}}</td>
<td>{{student.age}}</td>
</tr>
</table>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
arr: ['张三','李四','王五'], //普通数组数据
list: [ //对象数组数据
{ id: 's001', username: '张三', age: '18'},
{ id: 's002', username: '李四', age: '21'},
{ id: 's003', username: '王五', age: '25'},
]
}
})
</script>

2.4属性绑定–普通属性: v-bind:xxx
!--完整写法-->
<标签 v-bind:属性名=””></标签>
<!--省略写法, v-bind可以省略 -->
<标签 :属性名=””></标签>
1.如果需要显示data区域的数据,直接写. 例如: url
2.如果需要显示普通字符串,需要单引号. 例如: ‘?username=jack’
3.data区域的数据和普通字符串可以通过+连接
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
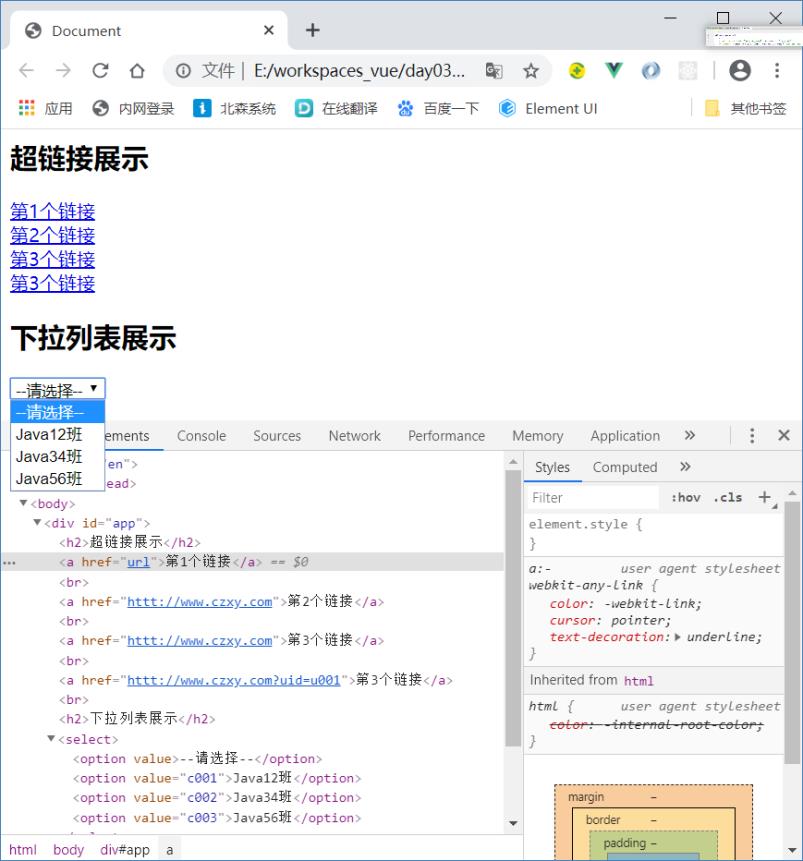
<div id="app">
<h2>超链接展示</h2>
<a href="url">第1个链接</a> <br/>
<a v-bind:href="url">第2个链接</a> <br/>
<a :href="url">第3个链接</a> <br/>
<a :href="url + '?uid=' + uid">第3个链接</a> <br/>
<h2>下拉列表展示</h2>
<select >
<option value="">--请选择--</option>
<option v-for="(cls,index) in list" :value="cls.id">{{cls.name}}</option>
</select>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
url: 'httt://www.czxy.com',
uid: 'u001',
list: [
{ id: 'c001', name: 'Java12班', desc: '。。。。'},
{ id: 'c002', name: 'Java34班', desc: '。。。。'},
{ id: 'c003', name: 'Java56班', desc: '。。。。'},
]
}
})
</script>

2.5属性绑定–class属性: v-bind:class
方式1: 字符串,必须使用单引号
<标签 v-bind:class=”’类名’”></标签>
方式2: 对象,key是类名; value是Boolean值,是否显示. (对象数据可以在data区域)
<标签 v-bind:class=”{’类名’:true , ’类名2’ : false}”></标签>
方式3: 数组,相当于’方法2’的简化版,所有都是true
<标签 v-bind:class=”[’类名’, ’类名2’]”></标签>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="js/vue.js"></script>
<style>
.myClass {
height : 10px; /*高度*/
width : 300px; /*宽度*/
border: 1px solid #000; /*边框:粗细 样式 颜色*/
background-color: #f00; /*背景色*/
}
.myClass2 {
width : 600px;
}
</style>
</head>
<body>
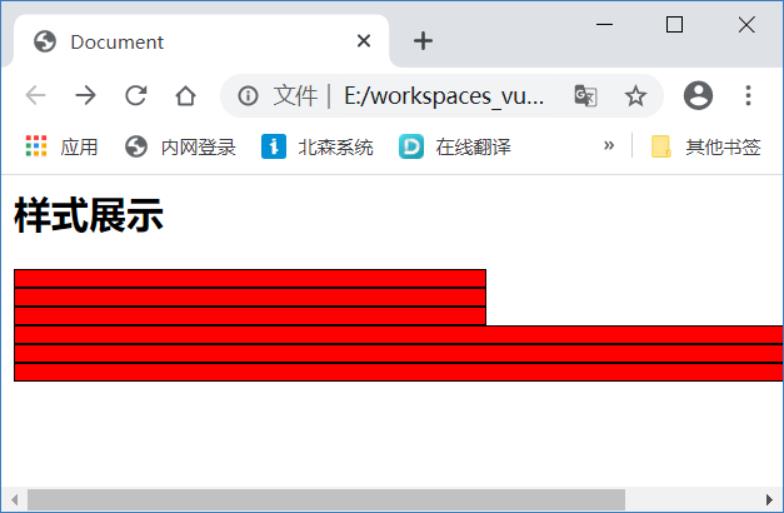
<div id="app">
<h2>样式展示</h2>
<div class="myClass"></div>
<div v-bind:class="mc"></div>
<div v-bind:class="'myClass'"></div>
<div class="myClass myClass2"></div>
<div v-bind:class="['myClass','myClass2']"></div>
<div v-bind:class="{'myClass': true,'myClass2': true}"></div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
mc: 'myClass',
}
})
</script>

- 案例:隔行换色