JavaScript 实现鼠标移动时实时获取其相对盒子的偏移
Posted CSU迦叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 实现鼠标移动时实时获取其相对盒子的偏移相关的知识,希望对你有一定的参考价值。
实现思路:
1. 获得盒子相对于页面的偏移量 div.offsetTop和div.offsetLeft
2. 获得鼠标相对于页面的偏移量 e.pageY和e.pageX
3. 前两者相减即可获得鼠标相对于盒子上沿和左侧的偏移
4. 使用鼠标移动事件 mousemove
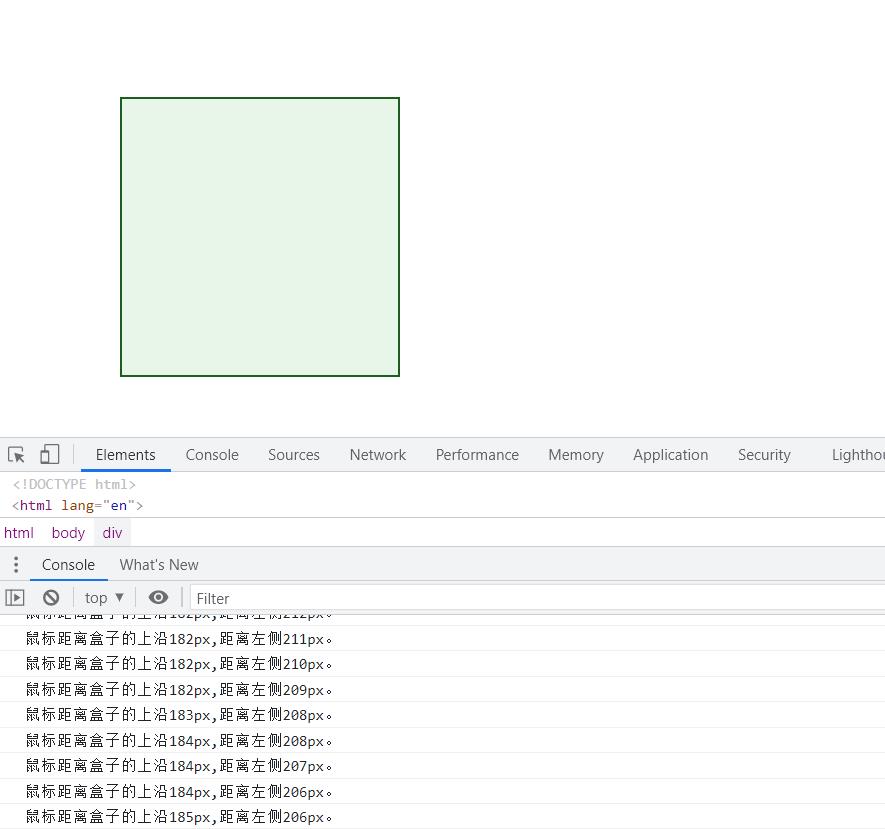
实现效果:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PC端特效</title>
<style>
*{
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
padding: 10px;
margin: 100px;
border: solid 2px #1B5E20;
background-color: #E8F5E9;
}
</style>
</head>
<body>
<div>
</div>
<script>
var div = document.querySelector('div');
div.addEventListener('mousemove',function(e){
var top = e.pageY-div.offsetTop;
var left = e.pageX-div.offsetLeft;
console.log('鼠标距离盒子的上沿'+top+"px,距离左侧"+left+"px。");
});
</script>
</body>
</html>以上是关于JavaScript 实现鼠标移动时实时获取其相对盒子的偏移的主要内容,如果未能解决你的问题,请参考以下文章