html静态网站基于数码类电商购物网站网页设计与实现共计30个页面.rar(项目源码+毕业设计+论文+答辩PPT)
Posted weixin_40228600
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html静态网站基于数码类电商购物网站网页设计与实现共计30个页面.rar(项目源码+毕业设计+论文+答辩PPT)相关的知识,希望对你有一定的参考价值。
随着互联网的飞速发展和在全球范围的普及应用正在给人类生活带来革命性变化。网络技术的发展也取得了巨大的成就,为网站开发提供了很好的技术支持。网站已经成为现阶段众多电商企业不可或缺的网络营销平台,互联网应用规模正在不断扩大。
其中,特别是中小型企业,对于网络平台搭建的需求相当的迫切。各大门户电商网站上都在WEB2.0的标准上,采用div+css来布局,因此有了此次的选题。
论文详细论述了一个基于化妆品网站开发的设计过程。在技术上,采用了
Dreamweaver网站开发工具,以html的超大功能结合 jquery的客户端语言,这样的构造有利于以后对网站系统开发的把握,并为以后的开发积累了定的经验,提升编程能力。其中,最主要的就是介绍和展示DIV+CSS在网页中的使用。
本文实现了首页、购物车、商品列表、订单列表、关于我们、联系我们等功能系统符合电商购物公司网站的需求。
关键词:数码电商;div;html;jquery
目录
1 前言 4
1.1 研究背景 4
1.2 研究目的 5
1.3 研究意义 5
2 技术分析 6
2.1 前端开发说明 6
jQuery 事件方法 19
3 系统流程设计 23
3.1系统架构图 23
4 系统需求分析与实现 23
4.1 页面分析 23
(1)技术可行性分析 23
(2)经济可行性分析 23
(3)操作可行性分析 23
4.2Logo介绍 24
4.3首页介绍 24
4.3购物车 25
4.4登录窗口 26
4.5商品详细页 28
5网站的测试 29
6后续工作 30
7结论 30
8结束语 31
参考文献 32
烟台工程职业技术学院 34
毕业(设计)成绩评定评分表 34
烟台工程职业技术学院 35
毕业设计(论文)成绩评定评审等级表 35
部分截图:
首页

购物车

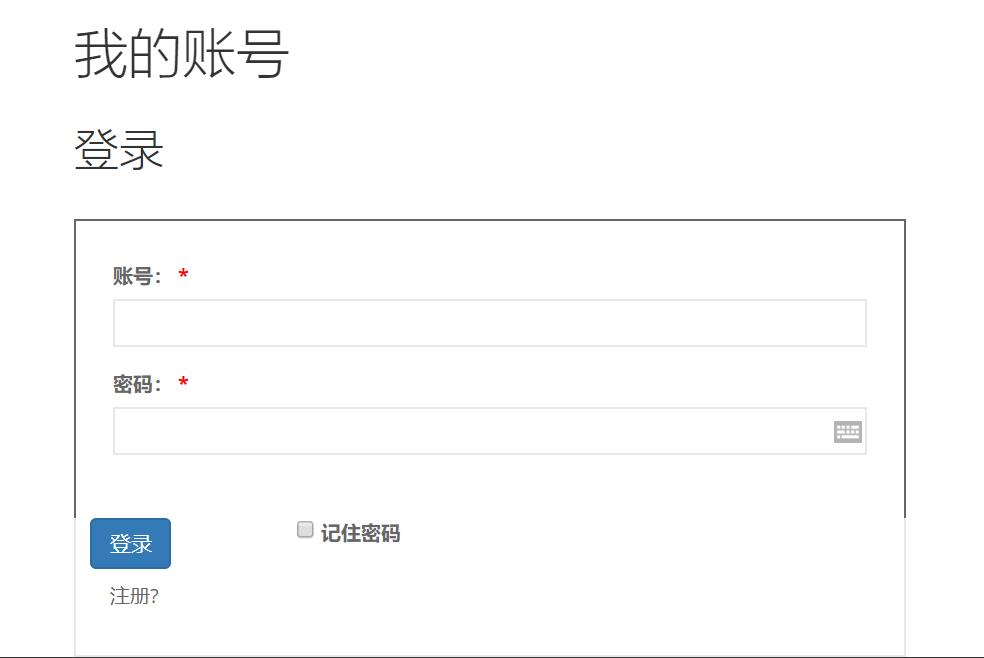
注册、登录页面


主要代码程序,涉及到临时存储:
注册jquery源码:
<script>
$(function() {
$("#btn").click(function() {
var ousername = document.getElementById("username").value
var opassword = document.getElementById("password").value
var oqrpassword = document.getElementById("qrpassword").value
if (opassword === oqrpassword && (opassword !== '' && oqrpassword !== '')) {
sessionStorage.setItem("username", ousername)
sessionStorage.setItem("password", opassword)
window.location.href = "my.account.html";
} else if (ousername === '' || opassword === '' || oqrpassword === '') {
return alert('请输入账号和密码!')
} else {
return alert('两次密码必须一致!')
}
});
});
</script>
登录源码:
<script>
$(function() {
$("#btn").click(function() {
var ousername = document.getElementById("username").value
var opassword = document.getElementById("password").value
var username = sessionStorage.getItem("username")
var password = sessionStorage.getItem("password")
if (ousername === username && opassword === password && (opassword !== '' && ousername !==
'')) {
window.location.href = "index.html";
} else if (ousername === '' || opassword === '') {
return alert('请输入账号和密码!')
} else {
return alert('账号或密码错误!')
}
});
});
</script>
商品详细页

资料目录:

下载连接:请点击》》》
以上是关于html静态网站基于数码类电商购物网站网页设计与实现共计30个页面.rar(项目源码+毕业设计+论文+答辩PPT)的主要内容,如果未能解决你的问题,请参考以下文章
各类电商购物网站商城系统静态网页html制作(含静态网站源码)
html静态网站基于品优购电商购物网站网页设计与实现共计3个页面 html+css+javascript网页设计实例 企业网站制作...
基于html静态花店购物电商网站页面设计与实现.rar(论文+毕业设计) div+css+jquery
前端静态页面html珠宝首饰电商平台网站购物商城系统.rar含源码