webpack第一节
Posted limit_1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack第一节相关的知识,希望对你有一定的参考价值。
跟着慕课网的老师做了下笔记
webpack是一个前端打包工具
它可以优化网页、例如 页面模块化加载、图片优化、css、js压缩等等。
模块化加载也就是懒加载,按需加载,以前的模式是所以得css写在一起、加载量很大,页面响应很慢、有了模块化加载、我们可以把一个css、或者是js拆分成多个、进行按需加载、来加快页面的渲染。
第一节 安装webpack
这里我使用的开发工具是IDEA 系统环境是windows,(你已安装npm 和nodejs)
我首先在E盘建立了一个文件夹为 webpack-test

利用IDEA打开这个文件夹

打开界面中的Terminal控制台

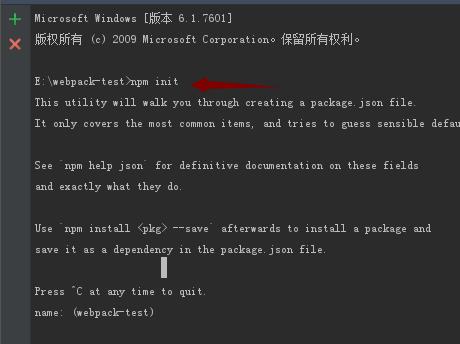
输入 npm init 初始化一个package.json文件,一直按回车键,直到完成


以上是关于webpack第一节的主要内容,如果未能解决你的问题,请参考以下文章