EasyWasmPlayer播放视频报错Uncaught (in promise)DOMException
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyWasmPlayer播放视频报错Uncaught (in promise)DOMException相关的知识,希望对你有一定的参考价值。
作为TSINGSEE青犀视频开发的视频流媒体播放器,EasyPlayer 系列项目都支持集成以及二次开发,也可以通过下载试用获得真实的测试效果。其中新的 H.265 播放器分支 EasyWasmPlayer 播放器是网页播放的主流播放器。
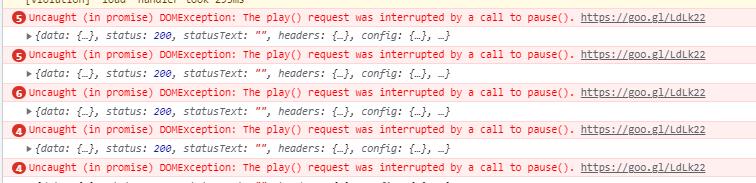
当我们在项目中采用 EasyWasmPlayer 播放视频时,控制台会一直出现报错 Uncaught (in promise)DOMException。本文我们分析下该报错是什么问题导致的。

其实这个问题是浏览器阻止自动播放导致的错误,用户设置了自动播放,所以在首屏加载时会出现这个情况,处理这个情况可以将音频禁止即可。

将 openAudio 改为 true 是禁用音频,或者避免首屏一上来就加载播放器,但是该项目中显然不是这个问题,而是打开播放页面,选中设备开始播放,才开始加载播放器,修改后即能正常播放:

TSINGSEE青犀视频自主研发的播放器 EasyPlayer 目前正在多个平台上得到了有效使用,并且支持集成,还包括 EasyPlayer RTSP、EasyPlayer RTMP、EasyPlayerPro 和 EasyPlayer.js 等播放器,具备更高的可用性和更低的延时性,欢迎大家了解。
以上是关于EasyWasmPlayer播放视频报错Uncaught (in promise)DOMException的主要内容,如果未能解决你的问题,请参考以下文章
EasyNVR使用FLV格式播放视频流出现302报错是什么原因?
EasyNVR使用FLV格式播放视频流出现302报错是什么原因?
使用flv.js播放视频的时候,报错 _typeof is not defined