全网最详细的接口测试实战案例!全文57000字小白必看!
Posted 程序员二黑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全网最详细的接口测试实战案例!全文57000字小白必看!相关的知识,希望对你有一定的参考价值。
最近知乎给我推荐了几个问题,都还比较有代表性。
-
作为一个初级测试,想学接口测试,但是一点头绪都没有。求教大神指点,有没有好的书或者工具推荐?- 知乎
-
如何做接口测试呢?接口测试有哪些工具 - 知乎
-
做接口测试的流程一般是怎么样的?- 知乎
在我刚入门测试的时候,也是对接口测试一头雾水,而且当时市面上很少有讲得好的资料,自学的过程中也走了不少弯路。于是决定用一篇文章来给大家讲讲接口测试。
全文5700字,都是我的实战工作经验汇总,多图预警,如果对你有帮助的话请点个赞!
接口测试最常见的误区
前段时间,有个朋友跳槽去了一家公司做服务端的测试开发工程师,月薪涨了50%
我第一时间向他送去了诚挚的祝福,同时询问了他去到新公司的工作情况。
他和我说,他目前主要负责一个电商平台的接口测试工作以及开始着手去搭建一个接口自动化测试平台。
因为该同事以前是做移动端的测试的,从来没有听说过,他有做接口测试的经验。于是我出于好奇,就问了一下:他目前是如何去进行接口测试的。
他对这个问题可能没有做出充足的准备,也有可能他因为之前没有接口测试的相关经验,他给到我的回答,其实和网上随便搜出来的答案差不多:
通过 Postman / Jmeter / 代码调用 等测试工具,来模拟网络请求。
校验接口传参是否合理(少传 / 漏传 / 多传 / 边界值 / 参数类型校验等等)。
测试响应结果是否会返回约定的数据格式,有没有字段没有下发或下发不正确。
验证接口是否有安全性问题,是否鉴权。

对于这个回答,我并不感到意外,网上大多数的回复也都是这么说的。
但是对于一个纯服务端的测试而言,仅仅是调调参数,真的就能完成接口测试了么?
NO,这只是接口测试的冰山一角,接口测试远没有你想象中的那么简单!
那么,接口测试主要需要测试哪些方面呢?
按照惯例,先上老(nao)图:

接下来,我将用一次深度的接口测试实战,来分享一下,我是如何去做接口测试的。
接口测试的10个实战步骤
接下来我们以电商平台的搜索接口来做案例,一步步给大家讲解接口测试的步骤。
「第一步:梳理上下游调用链」
1)为什么要梳理上下游调用链?
目前互联网产品的后端服务,基本上都是分布式部署的,一个接口可能会调用其他接口,也有可能被其他接口调用,接口与接口之间,具有千丝万缕的依赖关系。
如果我们的把自己负责的接口纯粹地当成黑盒去测试,不可谓知己;
如果我们只熟悉自己的接口,不清楚与其他接口的依赖关系,不可谓知彼;
所谓知己知彼,方能百战不殆。
所以,梳理上下游调用链是首先要做的工作。

我们在测试的时候,很可能只会片面的去关注搜索网关开放给前端调用的接口,
但只要把整个调用链路和流程图画出来,我们会发现其实搜索网关依赖好多的服务。
比如:
-
搜索网关需要调用价签系统,去获取商品促销价格;
-
搜索网关需要调用推荐系统,去获取搜索场景下的推荐的商品;
-
搜索网关需要去调用商品系统,去获取实时的商品信息;
-
搜索网关需要去调用搜索服务,去ES召回商品、获取搜索排序信息等等。
前端在搜索框搜索一个关键词,对搜索网关发起一个HTTP请求,背后其实经过了很多道工序去处理这个请求。
如果只是单独的调调参数,就希望把接口测试做好,显然是不可能的。(开发自己都能调(tiao)接口参数,还要测试做什么?)
接口背后的业务逻辑是否正确处理、后端依赖的服务是否健壮、接口性能是否达标。
2)怎么梳理上下游调用链?
1、看项目wiki、产品文档和开发文档。
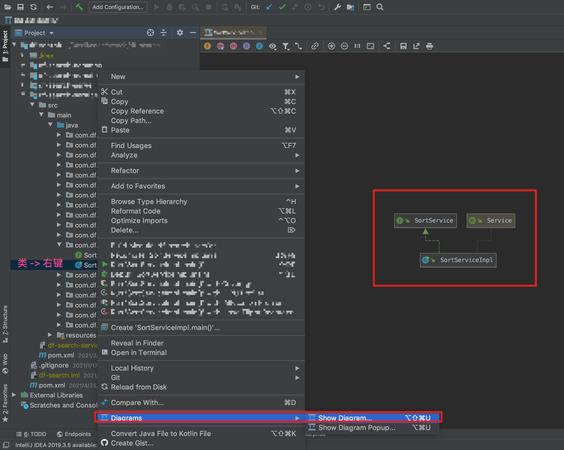
2、看开发写的代码,阅读代码,当然是首选:JetBrains全家桶啦(Java用IDEA;Python用Pycharm)

3、梳理出上下游调用关系后,手绘一份系统流程图,如果还有不明确的地方,可以找PM、开发沟通确认。
「第二步:编写接口测试用例」
接口测试用例和平常的测试用例差不多,没有太多的要求限制。因为测试工作中很多时候不是专门测接口的,所以这个步骤不一定要做。
但是你心里要清楚你要测的点,如果你是第一次做接口测试,我还是建议自己去写一份接口测试用例,并且好好归档。
如果说要做接口自动化,接口测试用例也是很有帮助的。
这里给出一个接口测试用例的案例:

「第三步:测试接口文档&调试接口」
接口文档在软件项目开发过程中非常重要,接口文档是连接前端开发和后端开发的一座桥梁。
在项目开发之初,前端开发和后端开发会共同去约定一套接口规范,然后由后端开发去编写接口文档,然后前后端就可以按照约定去进行协同开发。
接口文档的管理和编辑有多种方式:
有的团队习惯用wiki或者在线文档去编写接口文档;
有的团队喜欢用专业的接口文档工具,比如:Swagger、Yapi等去生成接口文档。

我们公司习惯于用丝袜哥(swagger)去维护接口文档。
swagger 对多种编程语言/框架 都提供了良好的接入方案。就拿Java来说,只需要引入相应的jar包,在接口上添加相应的api文档注解,就可以自动生成网页版的接口文档。
并且还可以通过接口文档去对接口进行调试,大大提高了开发效率。
但不管是以何种方式去管理和维护接口文档,接口文档都是必须要有
测试接口文档可以参考以下测试点:
- 确保开发必须提供接口文档。如果开发没有写接口文档的习惯,应push开发去写接口文档。
- 检查接口文档的格式内容等是否完备,包括:URL、请求方法、Header、入参、返回值、示例Demo等。
- 检查接口设计是否符合公司规范。包括接口命名、接口格式、字段命名、字段类型、响应状态码、接口容错、字段是否冗余、接口是否鉴权、是否做版本区分等等。
「第四步:前端接口测试&Mock数据(接口层面的测试)」
前面的步骤只是利用测试工具去发起网络请求,来模拟接口调用。
但在真实的场景下,搜索网关的接口实际上是提供给 APP/WEB/小程序 进行调用的。
我们同样也需要关注前端调用过程是否是正常的。(需要等待前端开发完毕,才能介入测试)
可以利用Charles来对前端发送的请求进行抓包,
- 验证前端调用接口的传参是否正确;
- 验证后端的接口响应是否符合预期;
- 前端拿到数据之后,交互和UI展示是否正确。
当有些数据有多种状态,并且数据比较难以构造时,我们可以通过Mock数据去进行测试。
常见的Mock数据的方式有:
- 用 Fiddler 或者 Charles 去篡改请求和响应。
- 如果是php或者Python等动态语言,可以直接在后端代码里面去更改条件。
- 数据库中去修改数据。
- 用专业的Mock工具去构造数据,如:EasyMock、TestableMock、Mockjs等。
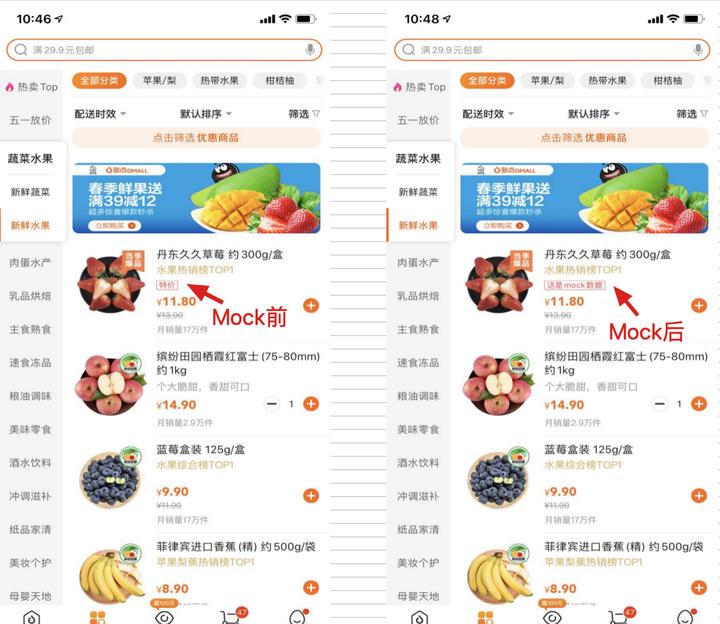
比较快速的方式,当然是直接用Charles去模拟。

如果说只是改少量的响应数据,比如说:改变一个标签下发的文案,看看前端的展示。这种情形就非常适合用 Charles 去模拟数据。
但是 Charles 模拟也有一个弊病,那就是假如遇到接口下发的数据结构比较复杂,涉及到多个字段的变更,用 Charles 去 Mock 数据就比较麻烦。
「第五步:后端接口测试&业务逻辑覆盖(看日志、看代码)」
看日志
业务测试过程中,我们需要时刻关注后端日志状态。
有时候接口响应数据是正常的,但是后端日志可能正在报错,
比如:
搜索结果页返回空数组是常见现象,一般代表搜索关键词没有召回任何商品。
但是我有一次测试过程中,发现同一个关键词,在同样的条件下,有时召回0个商品,有时召回多个商品。
一开始觉得很蹊跷,后来一查看后端日志,才发现召回商品的时候超时了。
看代码
推荐大家在做接口测试的时候,一定要去阅读开发的源码。
阅读源码可以对业务逻辑实现了解更加深入。
另外,有些条件,在手工测试中很难模拟出来,但是通过阅读源码,甚至单元测试,就能够轻松的模拟出来。
阅读源码还有个好处就是,对开发起到一个约束作用,因为代码是公开的,如果从代码层面发现很多Bug的话,开发的面子也过不去。
关于阅读源码,我们可以把代码拉到本地,用IDEA等工具去查看源码
如果代码量很大怎么办?
告诉大家一个小诀窍:当开发提交代码之后,我们可以在Gitlab上看他的Commit记录,或者将他的开发分支和生产环境的分支做个diff,这样就能知道他改了哪些地方。

这里再给大家看一个真实工作中的案例:
这里再给大家看一个真实工作中的案例:

排查过程:
(1)先在APP上尝试复现

(2)抓包看接口返回响应时间,一次请求居然花费了3.69s

(3)通过Arthas的trace逐步去排查接口响应慢的原因:
进入Arthas命令行
java -jar arthas-boot.jar
trace 接口调用的方法
trace 类名 方法名
最后发现可能是调用价格标签的时候很慢。

后来终于找到了原因:
调用依赖的服务的某个方法在测试环境中已经不维护了,但是代码存在bug,还会继续调用,导致调用超时。
经过优化后,搜索网关响应速度从 3s 缩短到 300ms 左右。

「第七步:接口异常机制(Chaosblade)」
因为接口依赖的服务很多,经常需要调用其他接口。假如依赖的服务出现了异常,我们就需要考虑我们的接口是不是做了容错处理,或者是降级处理。
可以用Chaosblade去注入异常。(非必须,但有更好)
Chaosblade是阿里开源的混沌工程工具,感兴趣的可以去了解下:https://chaosblade.io/docs
「第八步:接口版本控制&diffy」
因为接口依赖的服务很多,经常需要调用其
一般接口都会区分版本,如果接口不是很规范,或者改了一些通用的逻辑,这个时候就需要对老版本进行一次回归测试。
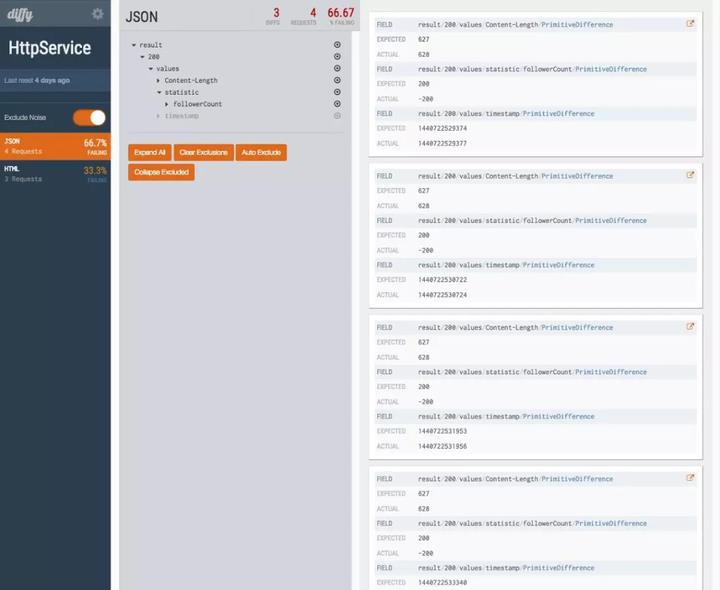
最笨的方法就是拿新老版本的两个app对比测试。我们也可以用diffy这个工具来做回归测试。

「第九步:开始做接口自动化」
接口自动化一般常用于进行线上巡检回归、提测冒烟测试等场景。
实现接口自动化,常见有几种方式:
(1)coding:
python+pytest+requests,公司目前采用这种方式去做。
(小而美,方便定制化)
pytest生成的测试报告:
(2)postman+newman
(利用工具,效率最高,但是不太方便定制化)
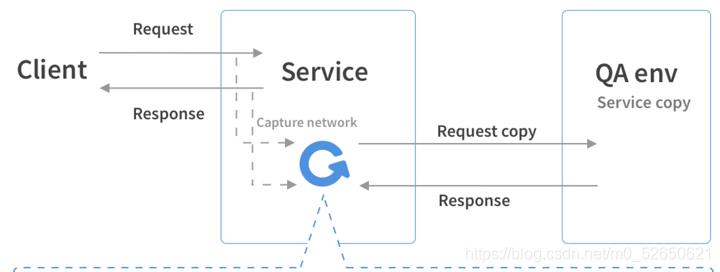
(3)流量录制与回放
(低代码实现,但是实现成本颇高)

常用的流量录制与回放工具:gor
下面附上一份我整理的脑图

希望大家能照着这个体系在1-2年内完成这样一个体系的构建。可以说,这个过程会让你痛不欲生,但只要你熬过去了。以后的生活就轻松很多。正所谓万事开头难,只要迈出了第一步,你就已经成功了一半,古人说的好“不积跬步,无以至千里。”等到完成之后再回顾这一段路程的时候,你肯定会感慨良多。

如果你不想再体验一次自学时找不到资料,没人解答问题,坚持几天便放弃的感受的话,可以关注我的公众号【程序员二黑】领取软件测试资源包,回复学习路线可以获取件测试工程师发展方向知识架构体系原图,还可以加入我们的群,785128166 大家一起讨论交流,里面也有各种软件测试资料和技术交流。
加油吧,测试员!如果你需要提升规划,那就行动吧,在路上总比在起点观望的要好。
未来的你肯定会感谢现在拼命的自己!
以上是关于全网最详细的接口测试实战案例!全文57000字小白必看!的主要内容,如果未能解决你的问题,请参考以下文章
全网最详细,Fiddler抓包实战 - 网页浏览器https请求(超详细)
2022全网最详细的音视频开发学习路线,零基础到项目实战,从小白到音视频专家
这应该是全网最详细的 “ Appium介绍 ” (小白必看!)