在谷歌浏览器中如何测试js代码
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在谷歌浏览器中如何测试js代码相关的知识,希望对你有一定的参考价值。
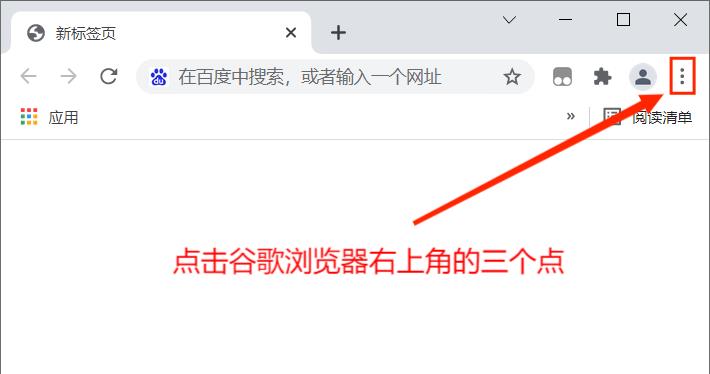
点击谷歌浏览器右上角三个点

点击更多工具

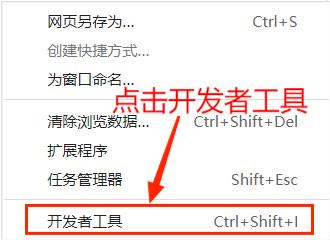
点击开发者工具

或者在浏览器页面空白处右击鼠标,点击检查

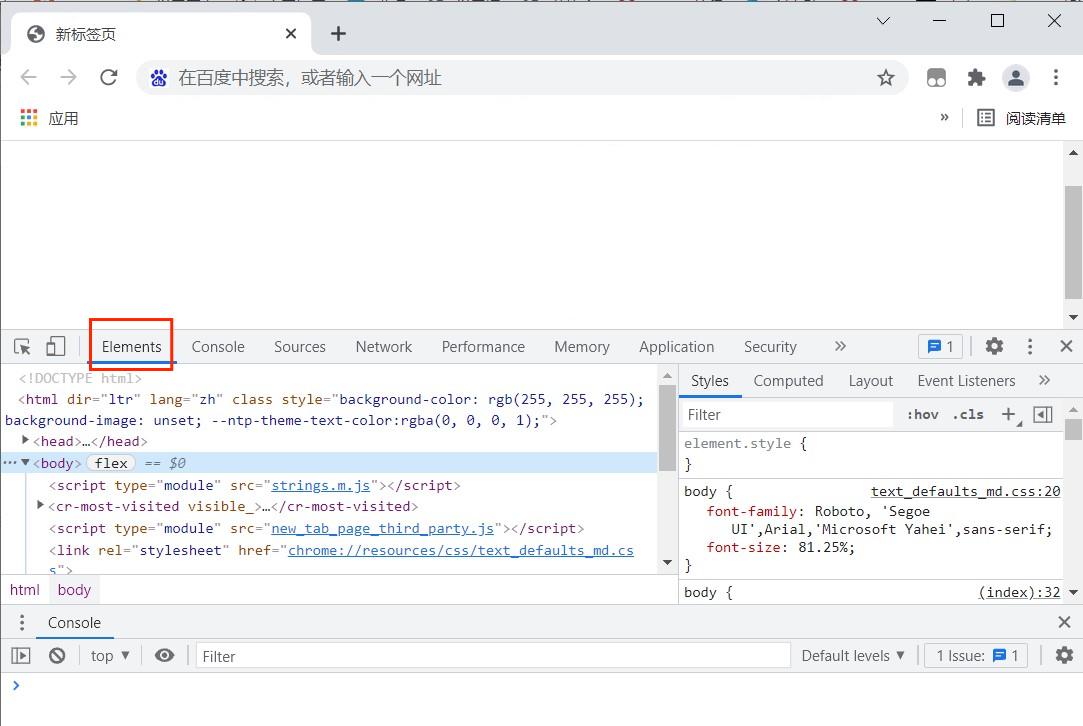
上面两种方法都会显示以下信息:Elements:看到页面元素的样式等信息

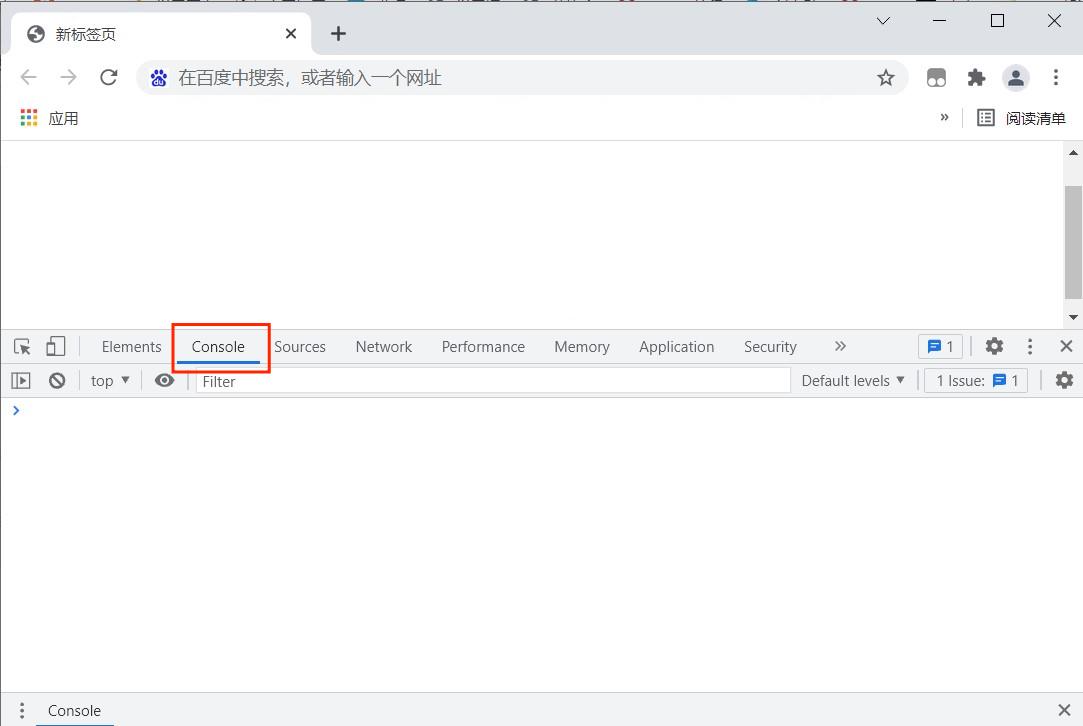
Console:终端的输出信息,在这个地方可以看到js代码的结果
以上是关于在谷歌浏览器中如何测试js代码的主要内容,如果未能解决你的问题,请参考以下文章