Vue3 核心技能从入门到难点攻破,看这一篇就够了!
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 核心技能从入门到难点攻破,看这一篇就够了!相关的知识,希望对你有一定的参考价值。
在 Vue2.0 时代,国内大厂的前端开发框架,几乎清一色偏向 React。因为对于业务成熟的公司而言,一个项目,可能会包含很多非侵入式的代码和服务,并不是功能实现了就万事大吉。
但随着 Vue3.0 横空出世,字节跳动、腾讯等已经开始重点考察,前端程序员对 Vue 框架的理解和应用能力。比如,在字节面试真题中,CSS 基础、javascript 基础、Javascript 高频手写代码、计算机网络以及 Vue 都在其中。

Vue 双向绑定原理是什么?
你如何理解 Vue 的响应式系统的?
Vue 3.0 相比 Vue2、React 有何区别?
Vue 的 nextTick 的原理是什么?
watch、methods 和 computed 的区别?
看看 Vue3 的最新特性,字节、腾讯等大厂对它这么重视也就不足为奇了。相较之 Vue2,Vue3.X 在这些方面有明显优势:
性能翻倍,快 2 倍
加入 TypeScript 以及 PWA 的支持
Reactivity 可以单独作为库使用
单独功能可以抽离 取代 Mixin
List item支持多个子节点 fragment
Composition API 可以和 Options API 同时存在
对比 React,Vue3 已成具备显著优势,尤其在上手难度上,Vue 近乎是碾压式的胜利。例如 React Hook 有难以根除的闭包陷阱问题,需要手写的 依赖等。连不少 React 的忠实粉丝在知乎站队 Vue3。
所以,如果你钟情 React,Vue3 必会让你眼前一亮;如果你是 Vue2 的开发者,那学习 Vue3 的意义就不用我多说了。如果你是刚刚接触前端的零基础小白,那么,当你成为一个前端大神后再回头来看,你一定会发现,选 Vue 入门是最明智的。
搞前端这些年,我也踩过不少坑。要说有什么经验,找到专家带领学习是我最想推荐的。毕竟前端技术发展很快,看资料自学的成本很高。这里推荐你学习《Vue 3.X 核心技能从入门到难点攻破》,3 天实战训练营,带你系统学习前端最热门的 Vue 3.X 框架,零基础也能无障碍入门。

课程市场价499元
前100名仅需0.99元
不到一次共享单车的钱
获得Top1%前端大神的10节实战精华
👇👇👇

打破困局,扫码即刻开始👆
现在报名免费加赠
前端知识体系【超全资料包】
11月15日 - 11月17日开课,主讲张云鹏,是前中国联通前端技术专家。中国联通一直是国内前端生态的缔造者之一,跟着云鹏老师学习 Vue3.X 的核心技术,有问题就在直播间和群里随时提问,几乎没有什么好顾虑的。
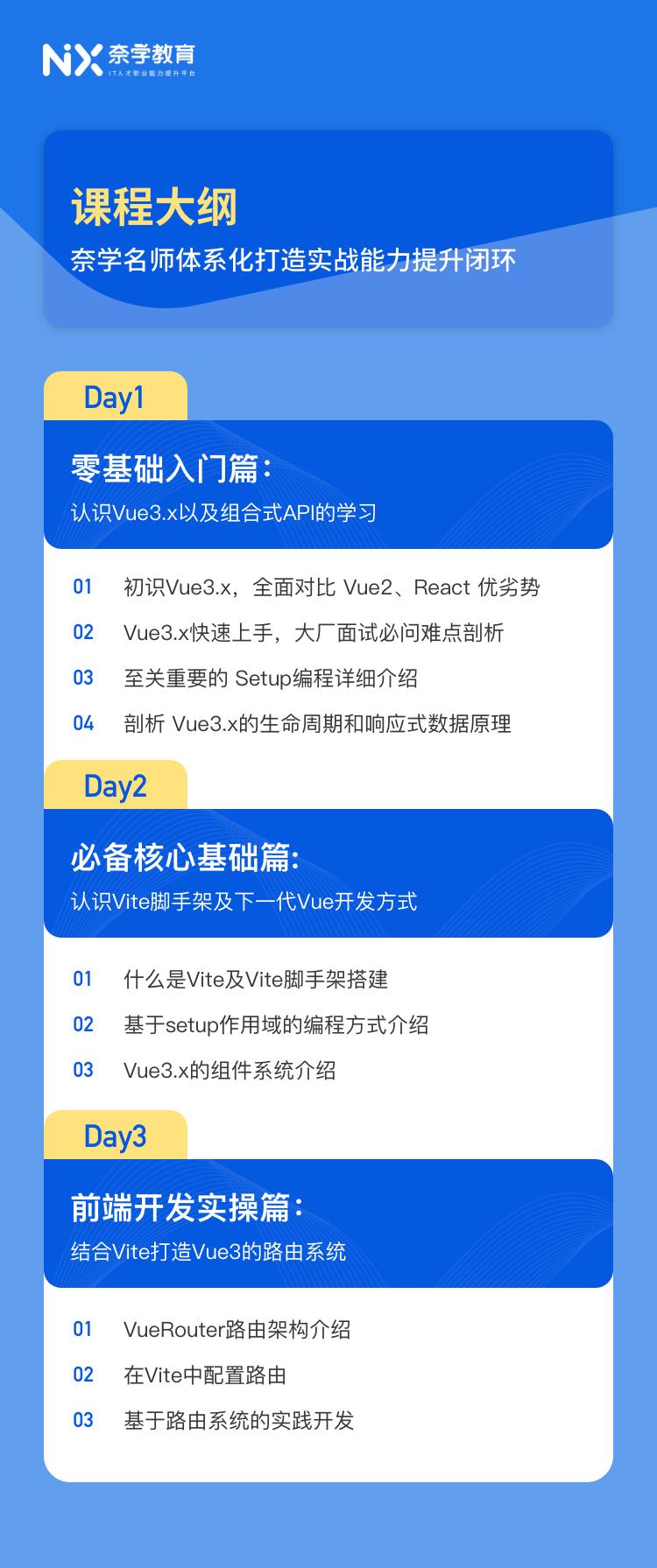
课程有多实用,看看目录你就懂了:

另外,现在报名还免费赠送前端知识体系【超全资料包】,从布局框架到调试工具、思维导图、项目管理再到模块引擎一应俱全,可以说前端要用的核心都在这份资料包里了。

明星级教学教研团队
金牌教研团,平均从业年限10年以上,具备大厂实战经验,对技术深度钻研,对教学精益求精,历时半年精打细磨。

行业大咖级主讲,10年软件开发经验,前中国联通前端技术专家。

备教测练评学习闭环,帮助学员循序渐进提升技术硬实力,老师全程辅导,稳步提升职场软实力。

“真”内推
目前,奈学教育和猎聘已达成深度合作,持续推出多行业、多领域、有深度的真项目课程,更贴合大厂企业技术要求。学完后,可直接内推到字节、阿里、 腾讯、百度等大厂,相当于为企业定向招聘,为每一位学员私人定制内推就业服务。

适合谁学
技术浪潮一个接一个,总会有新技术不断涌现,最怕的就是还在用老技术解决别人早就解决了的问题。如果你是一名:

那么,这门实践精品课正是为你量身定做的!
行业名师好评如潮
教研教学更有保障





左右滑动查看更多
前端入门、进阶都必备的 Vue3.X
你需要真正掌握它!
10 节干货,3天速成
市场价499
历史新低价 0.99
错过再等一年
👇👇👇

本公众号仅限前50名特惠购买
请耐心等待课程顾问通过


0.99 低价好课
赠送前端超全资料包
👇 点击“阅读原文”抢占优惠名额!
以上是关于Vue3 核心技能从入门到难点攻破,看这一篇就够了!的主要内容,如果未能解决你的问题,请参考以下文章