CSS中position定位的三种模式
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中position定位的三种模式相关的知识,希望对你有一定的参考价值。
CSS中position定位的三种模式
相对定位:
基于盒子原来的位置进行调整
position: relative;
top:;
……
.center {
width: 100px;
height: 100px;
background-color: pink;
position: relative;
top: 30px;
left: 10px;
}

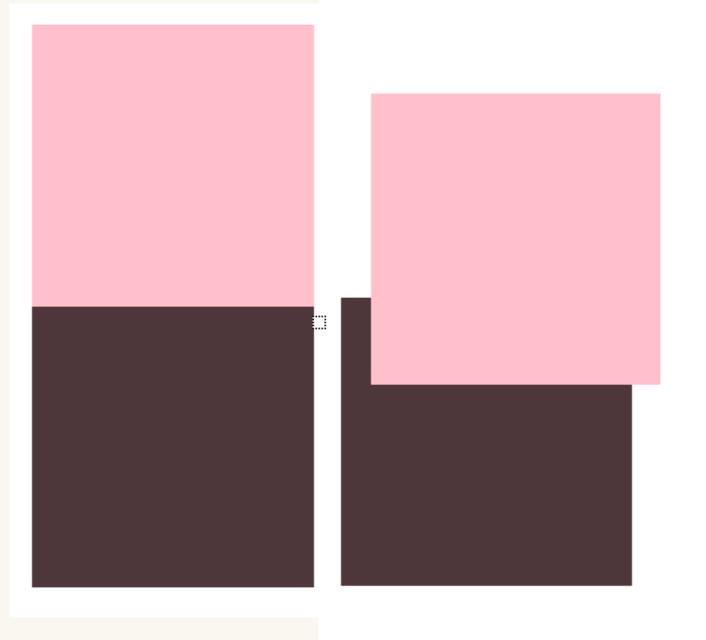
绝对定位:
基于浏览器窗口定位:
(脱离标准流而浮动的一个盒子)
position: absolute;
top:;
……
.banner {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
top: 0;
right: 0;
}

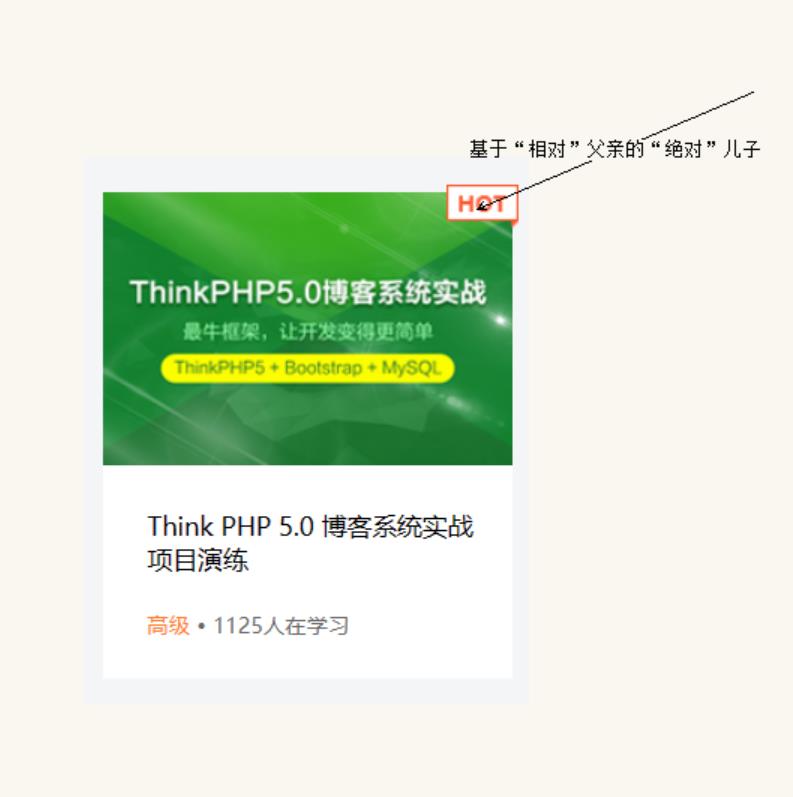
两者最好的搭配就是“子绝父相”
“超出标准流盒子,基于父亲盒子浮动起来”

固定定位:
基于可视区窗口定位:
(脱离标准流而浮动的一个盒子,不占原来的位置)
最常用于版心侧边栏的固定
position: fixed;
top:;
……
.banner {
position: fixed;
top: 10px;
margin-left: 405px;
left: 50%;
width: 200px;
height: 300px;
background-color: red;
}
.center {
width: 800px;
height: 1200px;
margin: 0 auto;
background-color: rgb(122, 58, 69);
}

这样一种固定于版心的侧边栏就搞定咯
粘性定位
position: sticky;
以可视窗口为为参照点
粘性会占有原来的位置
必须加top…四个属性之一才能生效
导航栏,移动侧边栏等适用
以上是关于CSS中position定位的三种模式的主要内容,如果未能解决你的问题,请参考以下文章