RxSwift之UI控件UIPickerView扩展的使用
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RxSwift之UI控件UIPickerView扩展的使用相关的知识,希望对你有一定的参考价值。
一、基本用法
① 单列的情况
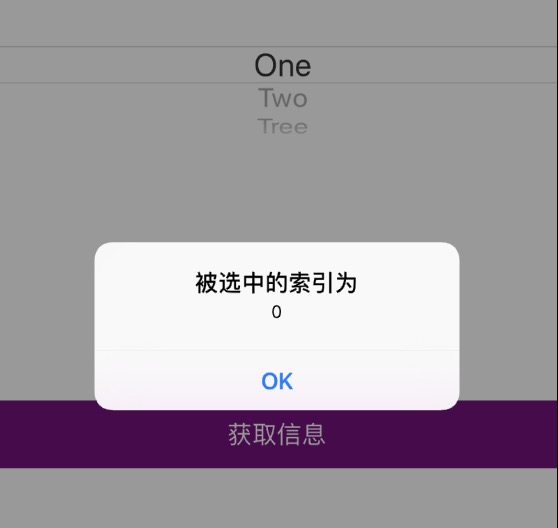
基本用法
- 示例代码:
var pickerView : UIPickerView!
// 最简单的pickerView适配器(显示普通文本)
private let stringPickerAdapter = RxPickerViewStringAdapter<[String]>(
components: [],
numberOfComponents: { _,_,_ in 1 },
numberOfRowsInComponent: { (_, _, items, _) -> Int in
return items.count},
titleForRow: { (_, _, items, row, _) -> String? in
return items[row]}
)
// 创建pickerView
pickerView = UIPickerView()
pickerView.frame = CGRect.init(x: 0, y: 100, width: SCREEN_WIDTH, height: 150)
self.view.addSubview(pickerView)
// 绑定pickerView数据
Observable.just(["One", "Two", "Tree"])
.bind(to: pickerView.rx.items(adapter: stringPickerAdapter))
.disposed(by: disposeBag)
// 建立一个按钮,触摸按钮时获得选择框被选择的索引
let button = UIButton(frame:CGRect(x:0, y:0, width:SCREEN_WIDTH, height:50))
button.center = self.view.center
button.backgroundColor = UIColor.purple
button.setTitle("获取信息",for:.normal)
// 按钮点击响应
button.rx.tap
.bind { [weak self] in
self?.getPickerViewValue()
}
.disposed(by: disposeBag)
self.view.addSubview(button)
// 触摸按钮时,获得被选中的索引
@objc func getPickerViewValue(){
let message = String(pickerView.selectedRow(inComponent: 0))
let alertController = UIAlertController(title: "被选中的索引为",
message: message, preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alertController.addAction(okAction)
self.present(alertController, animated: true, completion: nil)
}
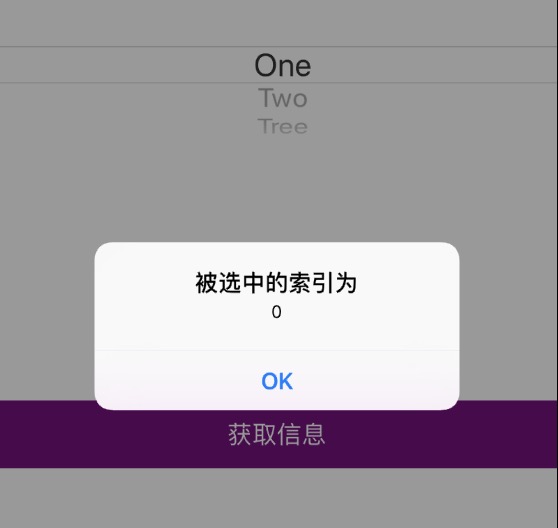
② 多列的情况

- 示例代码:
// 创建pickerView
pickerView = UIPickerView()
pickerView.frame = CGRect.init(x: 0, y: 100, width: SCREEN_WIDTH, height: 150)
self.view.addSubview(pickerView)
// 绑定pickerView数据
Observable.just([["One", "Two", "Tree"],
["A", "B", "C", "D"]])
.bind(to: pickerView.rx.items(adapter: stringPickerAdapter))
.disposed(by: disposeBag)
// 建立一个按钮,触摸按钮时获得选择框被选择的索引
let button = UIButton(frame:CGRect(x:0, y:0, width:SCREEN_WIDTH, height:50))
button.center = self.view.center
button.backgroundColor = UIColor.blue
button.setTitle("获取信息",for:.normal)
// 按钮点击响应
button.rx.tap
.bind { [weak self] in
self?.getPickerViewValue()
}
.disposed(by: disposeBag)
self.view.addSubview(button)
// 触摸按钮时,获得被选中的索引
@objc func getPickerViewValue(){
let message = String(pickerView.selectedRow(inComponent: 0)) + "-"
+ String(pickerView!.selectedRow(inComponent: 1))
let alertController = UIAlertController(title: "被选中的索引为",
message: message, preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alertController.addAction(okAction)
self.present(alertController, animated: true, completion: nil)
}
二、修改默认的样式
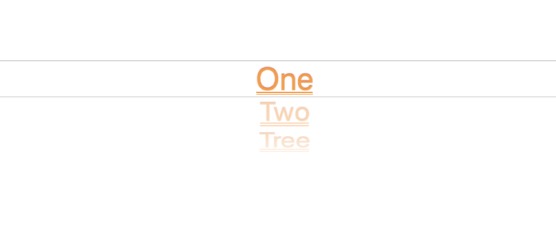
- 如下所示,将选项的文字修改成橙色,同时在文字下方加上双下划线:

- 要实现这个效果,只需改用 RxPickerViewAttributedStringAdapter 这个可以设置文字属性的适配器即可,示例如下:
var pickerView:UIPickerView!
// 设置文字属性的pickerView适配器
private let attrStringPickerAdapter = RxPickerViewAttributedStringAdapter<[String]>(
components: [],
numberOfComponents: { _,_,_ in 1 },
numberOfRowsInComponent: { (_, _, items, _) -> Int in
return items.count}
){ (_, _, items, row, _) -> NSAttributedString? in
return NSAttributedString(string: items[row],
attributes: [
NSAttributedString.Key.foregroundColor: UIColor.orange, // 橙色文字
NSAttributedString.Key.underlineStyle:
NSUnderlineStyle.double.rawValue, // 双下划线
NSAttributedString.Key.textEffect:
NSAttributedString.TextEffectStyle.letterpressStyle
])
}
// 创建pickerView
pickerView = UIPickerView()
pickerView.frame = CGRect.init(x: 0, y: 100, width: SCREEN_WIDTH, height: 150)
self.view.addSubview(pickerView)
// 绑定pickerView数据
Observable.just(["One", "Two", "Tree"])
.bind(to: pickerView.rx.items(adapter: attrStringPickerAdapter))
.disposed(by: disposeBag)
三、使用自定义视图
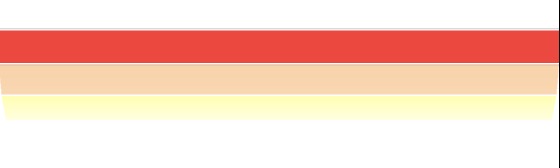
- 将选项视图改成单纯显示颜色色块的 view,其颜色由传入的值决定:

- 要实现这个效果,只需改用 RxPickerViewViewAdapter 这个可以返回自定义视图的适配器即可。示例如下:
// 设置自定义视图的pickerView适配器
private let viewPickerAdapter = RxPickerViewViewAdapter<[UIColor]>(
components: [],
numberOfComponents: { _,_,_ in 1 },
numberOfRowsInComponent: { (_, _, items, _) -> Int in
return items.count}
){ (_, _, items, row, _, view) -> UIView in
let componentView = view ?? UIView()
componentView.backgroundColor = items[row]
return componentView
}
// 创建pickerView
pickerView = UIPickerView()
pickerView.frame = CGRect.init(x: 0, y: 100, width: SCREEN_WIDTH, height: 150)
self.view.addSubview(pickerView)
// 绑定pickerView数据
Observable.just([UIColor.red, UIColor.orange, UIColor.yellow])
.bind(to: pickerView.rx.items(adapter: viewPickerAdapter))
.disposed(by: disposeBag)
以上是关于RxSwift之UI控件UIPickerView扩展的使用的主要内容,如果未能解决你的问题,请参考以下文章