Xamarin使用笔记之WebView
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin使用笔记之WebView相关的知识,希望对你有一定的参考价值。
1.Xamarin调用WebView:
原理:Xamarin.Forms WebView内置方法xx.Eval(..)可以调用到页面里面的js函数。
WebView展示的代码如下:
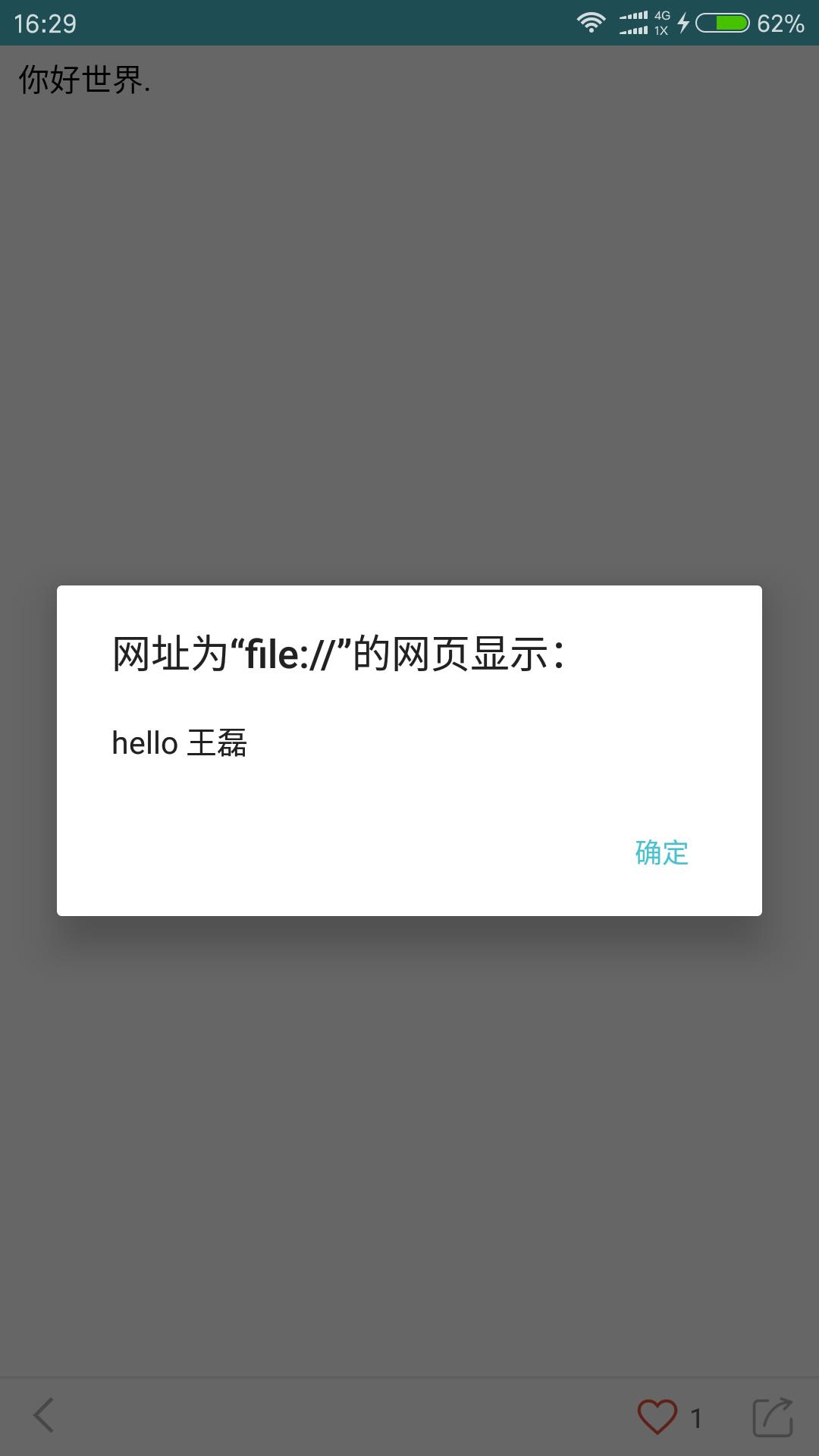
var htmlSource = new HtmlWebViewSource(); htmlSource.Html = @"<html> <head> <meta charset=\'UTF-8\'> <title></title> <script> function showMsg(msg){ alert(\'hello \'+msg); } </script> </head> <body> 你好世界. </body> </html>"; this.webview.Source = htmlSource;
调用核心代码:
this.wv.Eval("showMsg(\'王磊\')");
效果如下:

2.WebView调用Xamarin:
原理:WebView通过Navigating改变事件拦截,进行业务处理。
流程:WebView添加Navigating事件 => 修改html代码里面的href为自定义的格式和协议 => 在Navigating事件里面判断拦截处理。
html核心代码:
<WebView ... Navigating="wv_Navigating" ></WebView>
<a href=\'xaml:{id:xxx}\'>xxx</a>
后台核心代码:
/// <summary>
/// WebView链接改变事件(点击href时触发)
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void wv_Navigating(object sender, WebNavigatingEventArgs e)
{
string identify = "xaml:"; //自定义协议关键字
string url = e.Url; //href信息
if (url.Contains(identify)) //是自定义的xaml:协议,执行事件
{
e.Cancel = true;
JObject jb = JObject.Parse(url.Substring(identify.Length));
Debug.WriteLine("获取data:" + jb.ToString());
//todo:业务逻辑
}
}
Xamarin系列其他推荐
以上是关于Xamarin使用笔记之WebView的主要内容,如果未能解决你的问题,请参考以下文章