轻轻松松让你掌握DOM的事件操作
Posted 四季奶青全糖去冰@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轻轻松松让你掌握DOM的事件操作相关的知识,希望对你有一定的参考价值。
文章目录
学习目标
- 能够给元素注册事件
- 能够说出事件流执行的三个阶段
- 能够在事件处理函数中获取事件对象
- 能够使用事件对象取消默认行为
- 能够使用事件对象阻止事件冒泡
- 了解鼠标事件和键盘事件
一、事件基础
javascript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
1.1 事件三要素
| 要素 | 内容 |
|---|---|
| 事件源(谁) | 触发事件的元素 |
| 事件类型(什么事件) | 例如 click 点击事件 |
| 事件处理程序(做啥) | 事件触发后要执行的代码(函数形式),事件处理函数 |
1.2 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件 )
- 添加事件 处理程序(采取函数赋值形式)
1.3 常见的鼠标事件

二、事件高级
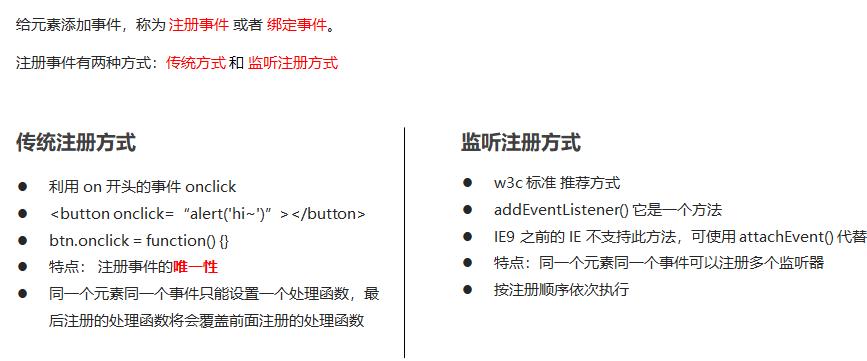
2.1 注册事件(2种方式)

2.2 事件监听
1.addEventListener()事件监听(IE9以后支持)
- 里面的事件类型是字符串 必定加引号 而且不带on
- 同一个元素 同一个事件可以添加多个侦听器(事件处理程序)
2.attacheEvent()事件监听(IE678支持)
代码示例:
<button>传统注册事件</button>
<button>方法监听注册事件</button>
<button>ie9 attachEvent</button>
<script>
var btns = document.querySelectorAll('button');
// 1. 传统方式注册事件
btns[0].onclick = function() {
alert('hi');
}
btns[0].onclick = function() {
alert('hao a u');
}
// 2. 事件侦听注册事件 addEventListener
btns[1].addEventListener('click', function() {
alert(22);
})
btns[1].addEventListener('click', function() {
alert(33);
})
// 3. attachEvent ie9以前的版本支持
btns[2].attachEvent('onclick', function() {
alert(11);
})
</script>
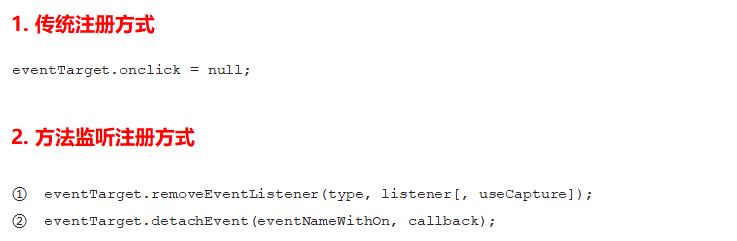
2.3 删除事件(解绑事件)

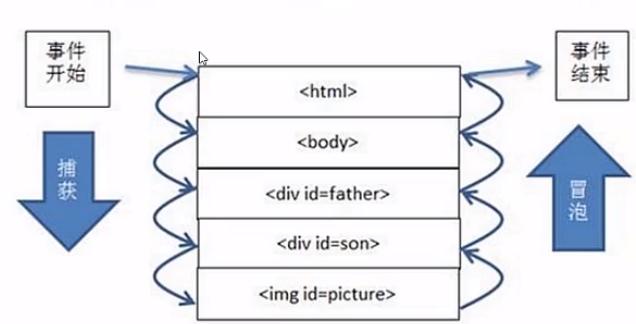
2.4 DOM事件流

- 事件流:描述的是从页面中接受事件的顺序
- DOM事件:事件发生时会在元素节点之间特定顺序传播,这个传播过程即DOM事件。
- 事件冒泡:IE最早提出,事件开始由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
- 事件捕获:由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
如何理解以上概念:
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
DOM 事件流会经历3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
2.5 事件对象
事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象。
事件触发发生时就会产生事件对象,并且系统会以实参的形式传给事件处理函数。
事件对象的属性和方法

e.target 和 this 的区别
- this 是事件绑定的元素(绑定这个事件处理函数的元素) 。
- e.target 是事件触发的元素。
代码示例:
//事件冒泡下的e.target和this
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this); // ul
// e.target 触发了事件的对象 我们点击的是li e.target 指向的就是li
console.log(e.target); // li
});
</script>
2.6 阻止默认行为
- 普通浏览器 e.preventDefault(); 方法
- 低版本浏览器 ie678 returnValue (属性, 没有兼容性问)
2.7 阻止事件冒泡
- e.stopPropagation(); 标准写法
- window.event.cancelBubble = true; 非标准写法
2.8 事件委托
给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素。
我们只操作了一次 DOM ,提高了程序的性能。
动态新创建的子元素,也拥有事件。
三、常用鼠标事件


代码示例:
<script>
// 鼠标事件对象 MouseEvent
document.addEventListener('click', function(e) {
// 1. client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('---------------------');
// 2. page 鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('---------------------');
// 3. screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
</script>
四、常用键盘事件


代码示例:
<script>
// 常用的键盘事件
//1. keyup 按键弹起的时候触发
document.addEventListener('keyup', function() {
console.log('我弹起了');
})
//3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keypress', function() {
console.log('我按下了press');
})
//2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keydown', function() {
console.log('我按下了down');
})
// 4. 三个事件的执行顺序 keydown -- keypress -- keyup
</script>

以上是关于轻轻松松让你掌握DOM的事件操作的主要内容,如果未能解决你的问题,请参考以下文章