前端(HTML css JS)开发工具及常用插件推荐
Posted 关北道.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端(HTML css JS)开发工具及常用插件推荐相关的知识,希望对你有一定的参考价值。
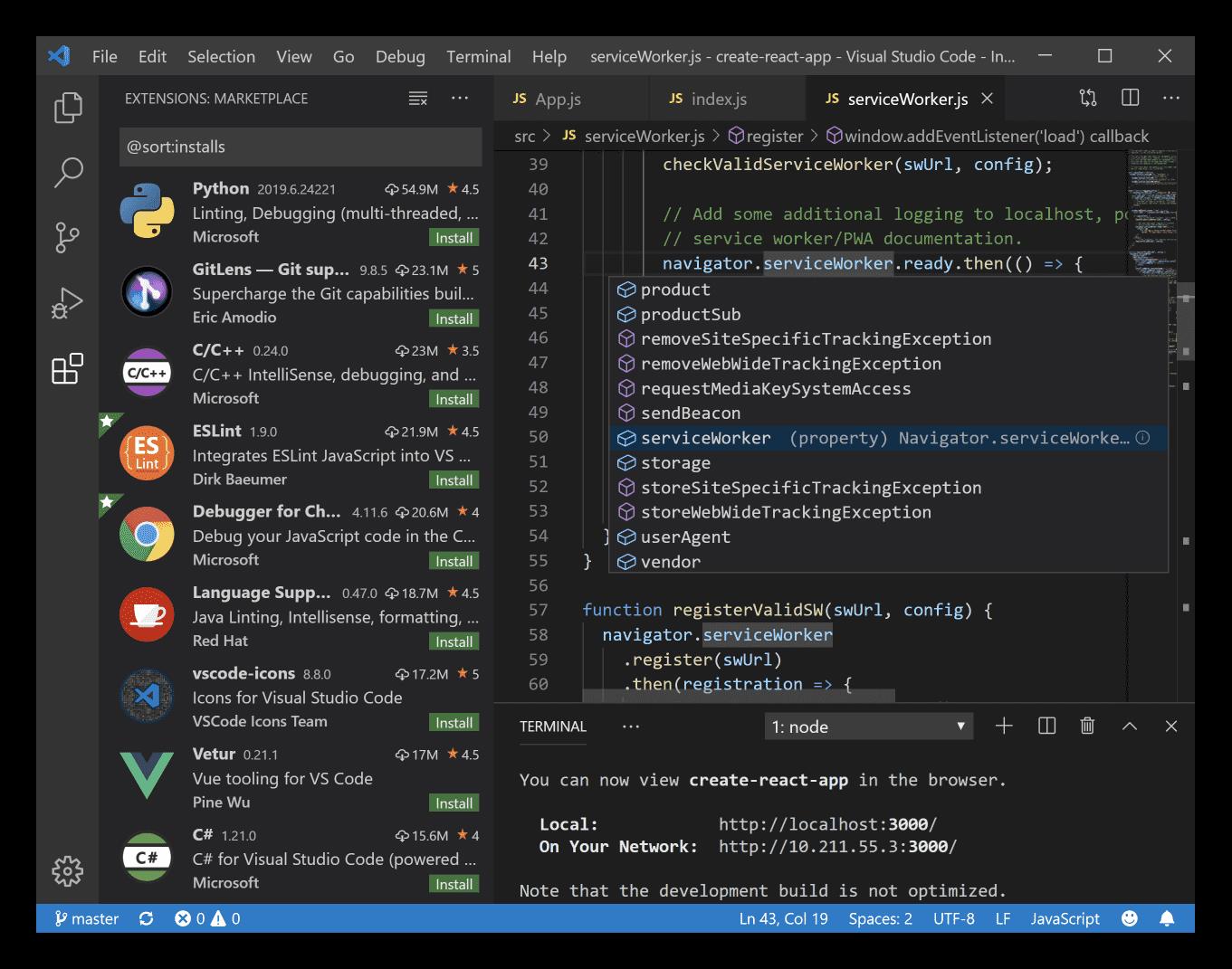
前端编程工具有很多,例如Visual Studio Code(简称VS code),hbuilder,sublime text3,notepad,webstorm等等,今天给大家推荐的是VS code
VS code是一个完全免费的软件,页面简介大方,是前端开发者最受欢迎的软件之一。

1.下载地址:https://code.visualstudio.com/
支持Windows,Linux,Mac系统,下载对应版本即可
2.常用插件:
(1).Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
v1.
安装完重启就是中文界面了
(2).html CSS Suppor
功能:
- HTML id and class attribute completion.
Supports linked and embedded style sheets.
Supports template inheritance.
Supports additional style sheets.
Supports other HTML like languages.
Validates CSS selectors on demand.
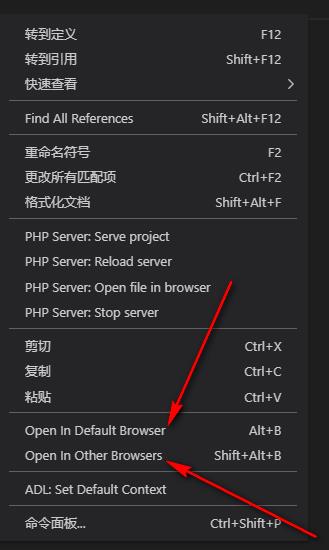
(3).open in browser
支持在VS code中直接打开页面,第一个为在默认浏览器中打开网页(快捷键ALT+B),第二个为在其他浏览器中打开网页(ALT+Shift+B)

webstorm功能也十分强大,非常推荐,不过是收费软件,学生认证即可免费试用
认证教程:JetBrains全家桶(IDEA pycharm webstorm PHPstorm等)学生认证详细图文教程
以上是关于前端(HTML css JS)开发工具及常用插件推荐的主要内容,如果未能解决你的问题,请参考以下文章
Ten——tornado操作之使用 Bootstrap 前端框架美化项目(Bootstrap的使用及font- awesome插件的使用—图标集和工具包)+静态文件的处理