Vue基础语法记录
Posted 搭车去柏林<‘^′>
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础语法记录相关的知识,希望对你有一定的参考价值。
一、v-on绑定监听
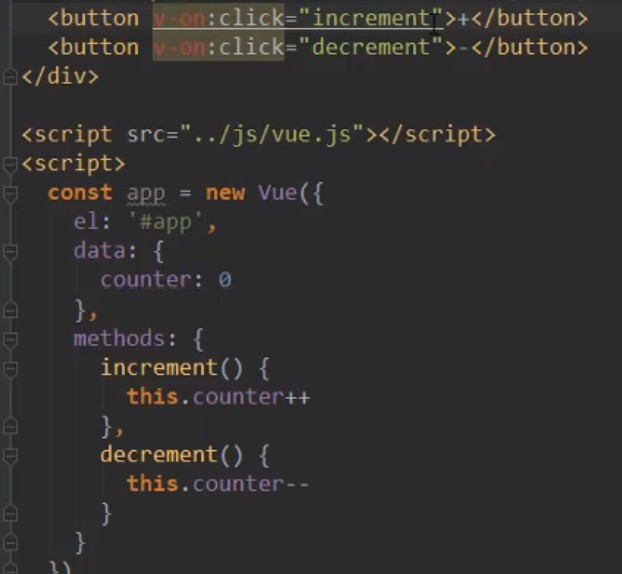
1.事件绑定

还有很多事件可以监听,比如键盘鼠标的,语法糖则是将v-on:换成@
2.参数传递
函数本身不要求传参数,如图效果一样的
 要求传参,但没有传,显示为undefined(写函数时没有省略小括号)。
要求传参,但没有传,显示为undefined(写函数时没有省略小括号)。
既要求传参没有传,又省略了函数小括号,Vue则会默认将浏览器产生的event事件对象作为参数传入到方法。
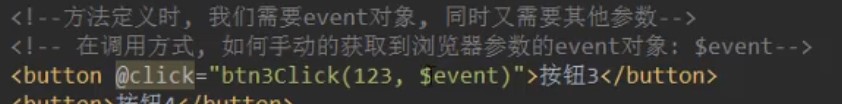
如果一个方法既需要event参数,又需要其他参数。好,现在你又不写括号,那么第一个参数是event,后面都undefined。(写了个空括号当然都undefined)正确写法是把你想获得的event参数写作$event

3.修饰符
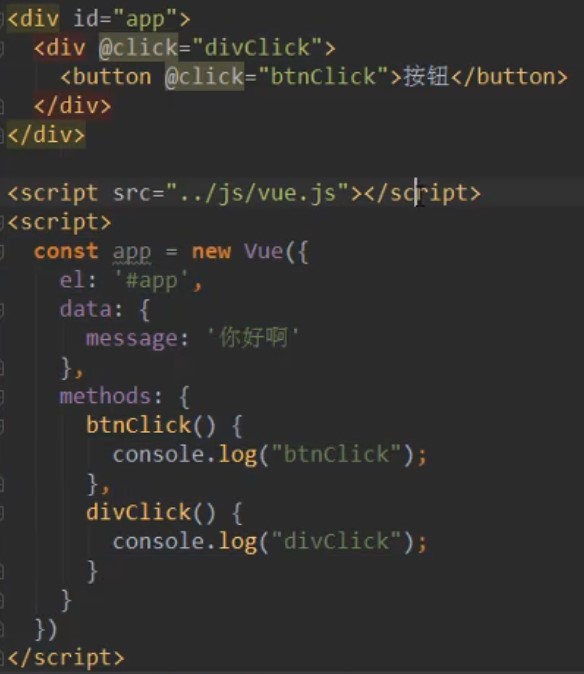
先来讲的是事件冒泡:
 点击按钮不希望有divClick的打印,于是把按钮的@click改为@click.stop
点击按钮不希望有divClick的打印,于是把按钮的@click改为@click.stop
监听键盘某个键帽:

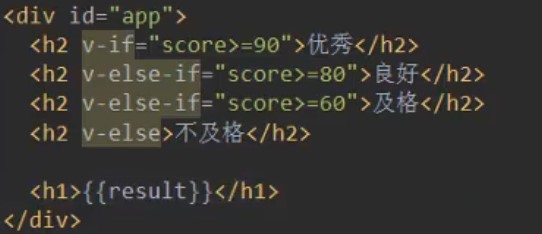
二、v-if、v-else-if、v-else
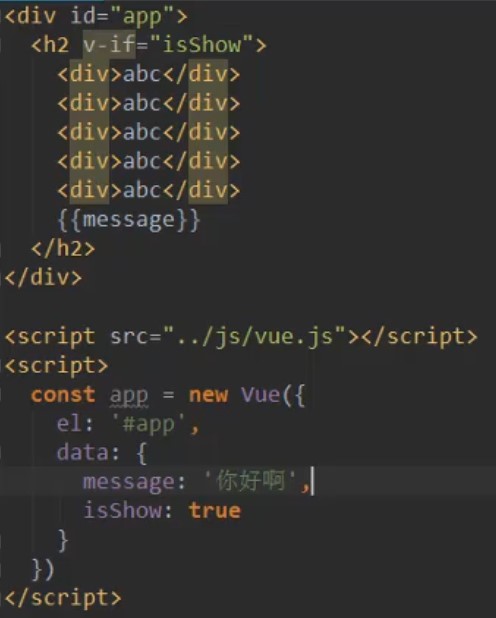
1.v-if(由一个布尔变量决定他要不要显示出来)
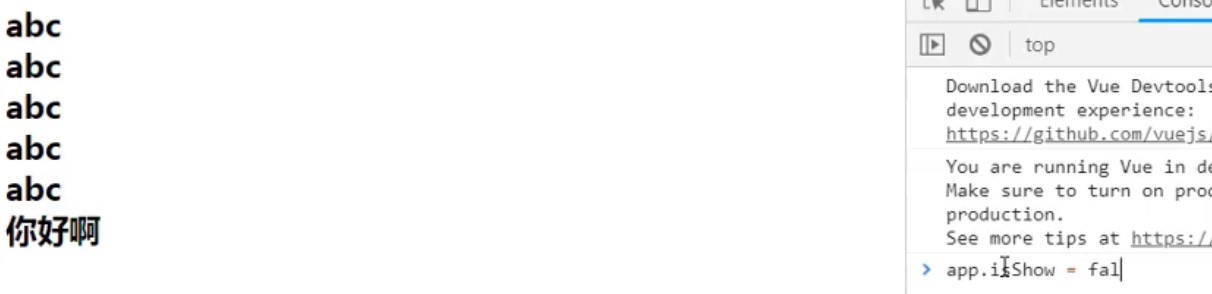
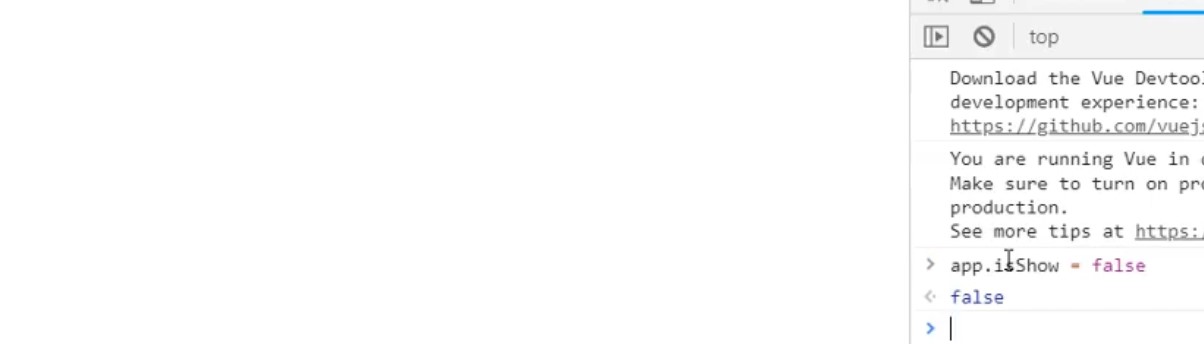
 效果如下图:
效果如下图:


2.v-else顾名思义if没了就它上


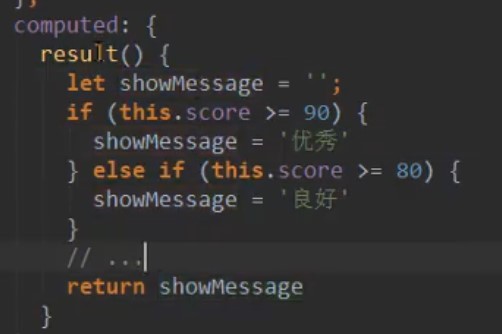
3.v-else-if(不建议用太多,复杂判断不写标签里,写函数里呀)
like this,如图有两种方式效果一样的:
这是放在计算属性里

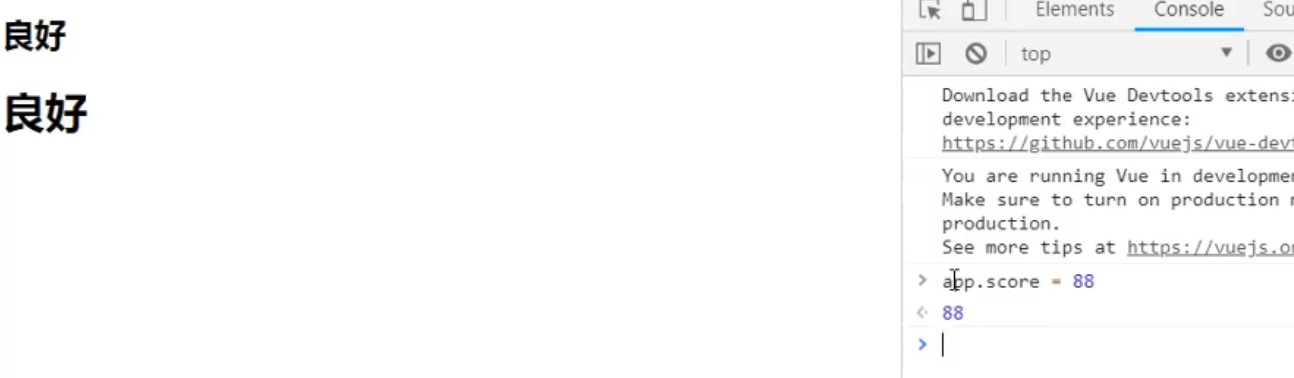
 效果:
效果:

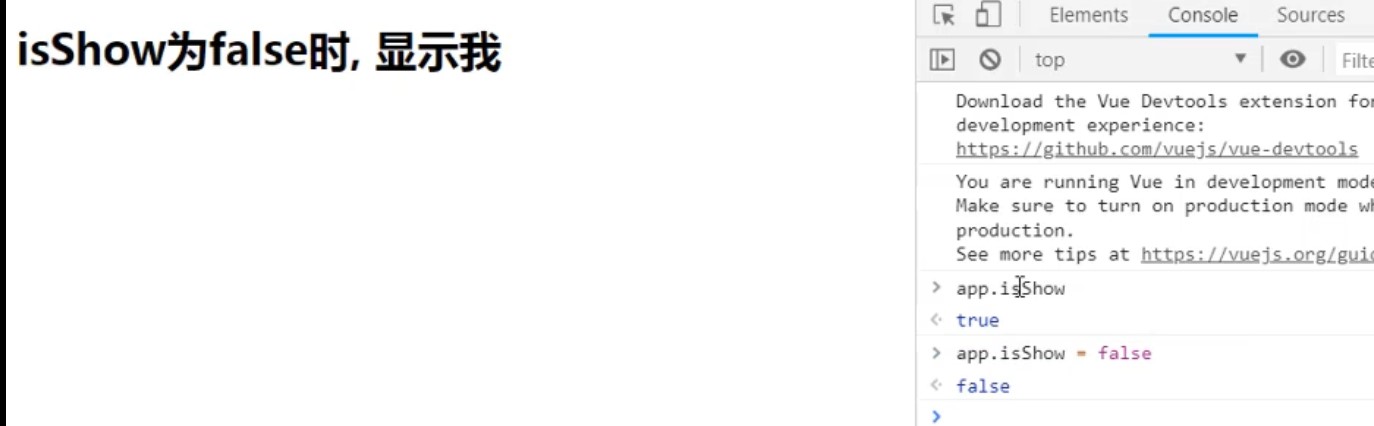
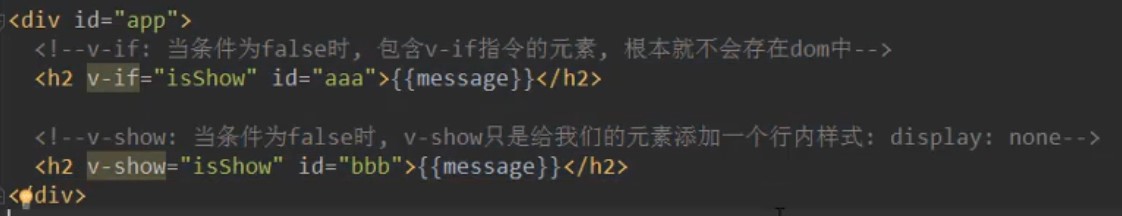
4.v-if在使用时和v-show的区别
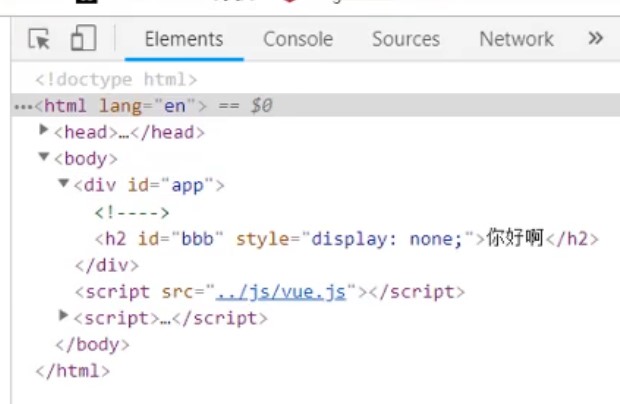
 在网页打开检查就能发现区别:
在网页打开检查就能发现区别:
aaa的标签直接从dom被移除了
 于是在开发时的选择:
于是在开发时的选择:
当需要在显示与隐藏之间切片很频繁时,使用v- show
当只有一次切换时,通过使用v-if
四、v-for和数组
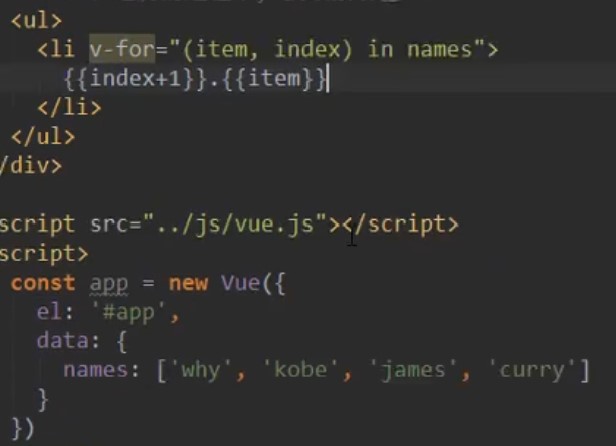
1.v-for遍历数组

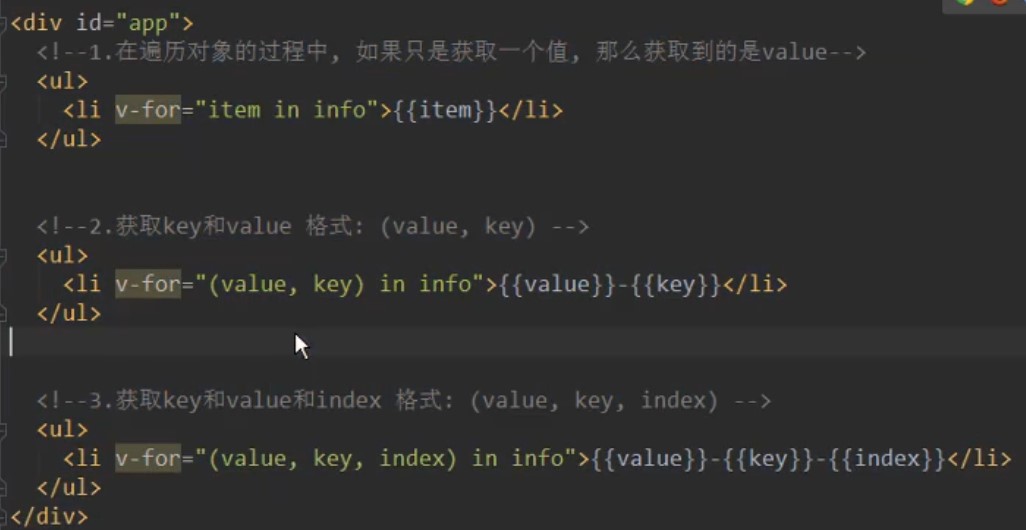
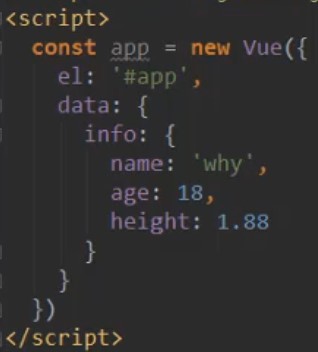
2.v-for遍历对象


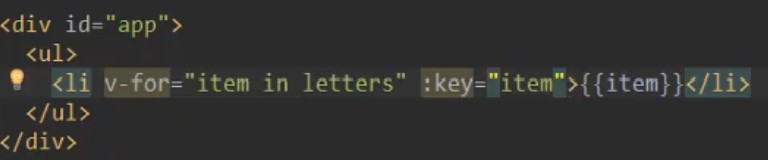
3.绑定key
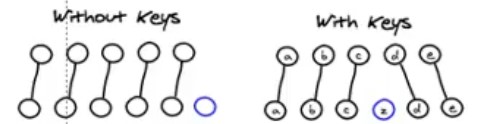
绑定key的好处是提高性能,在dom渲染前有个虚拟dom。key作用就是为了高效更新虚拟dom。假如一个插入操作,如果不绑定在修改时是从插入处一直往后改,如果绑定就会不改变以前的直接插入。

但是,绑定的东西要和插入的一样,比如下图如果key是index就没用。

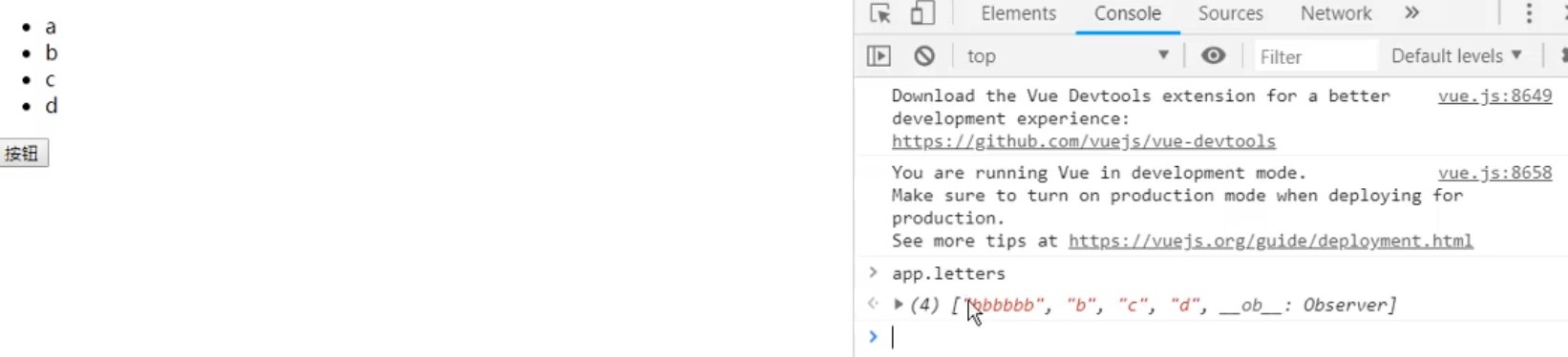
4.数组中有的方法不是响应式的
意思是,当数组值其实已经发生改变了,但是页面渲染却还是以前的样子。比如用索引值修改数组中的元素,当点击按钮是调用this.letters[0]='bbbbbb';就不是响应式的。换成this.letters.splice(0,1,'bbbbbb');就可以实现啦。
 还有一个Vue内部的函数,可以实现这件事set(要修改的对象,索引值,修改后的值)
还有一个Vue内部的函数,可以实现这件事set(要修改的对象,索引值,修改后的值)Vue.set(this.letters, 0, 'bbbbbb')
响应式的函数:
| 函数用法 | 函数作用 |
|---|---|
| this.letters.pop() | 删除数组中最后一个元素 |
| this.letters.shift() | 删除数组中第一个元素 |
| this.letters.push(‘l’,‘m’,‘n’) | 可以一次性在数组后加多个元素 |
| this.letters.unshift(‘l’,‘m’,‘n’) | 可以一次性在数组前加多个元素 |
| this.letters.sort() | 排序 |
| this.letters.reverse() | 反转数组内容 |
| this.letters.splice(start,num) | (从1开始数的)start元素(不包括它自己)删除之后的num个元素(不传入num则删除后面所有) |
| this.letters.splice(start,num,‘x’,‘y’,‘z’) | 删除之后再追加上xyz |
| this.letters.splice(start,0,‘x’,‘y’,‘z’) | 一个都不删而是插入xyz |
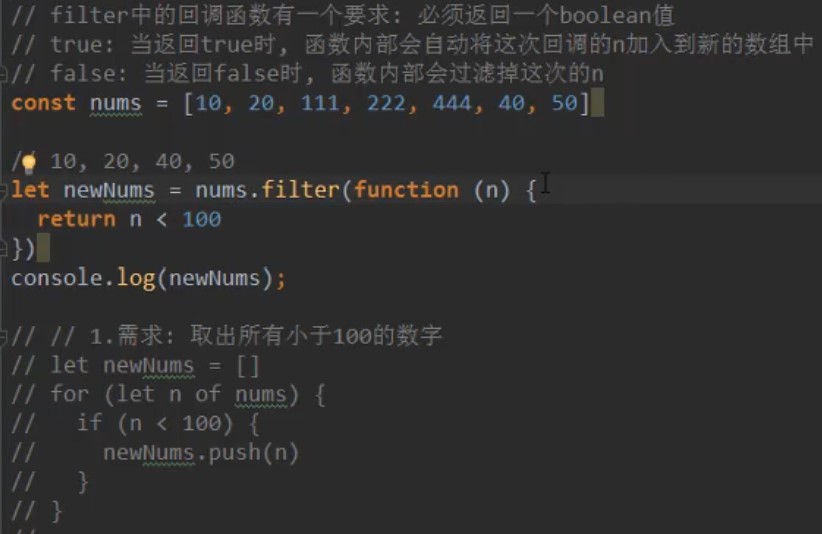
五、高阶函数(filter、map、reduce)
可以将一个函数作为参数传给高阶函数。

这里filter里的n是每次回调一个数组里的,如图来讲一共回调了七次,可以实现和注释部分一样的功能。

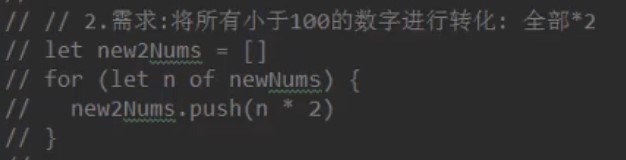
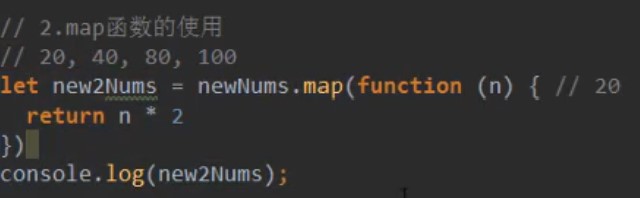
 map函数也能回调,而且不像filter有要求。
map函数也能回调,而且不像filter有要求。
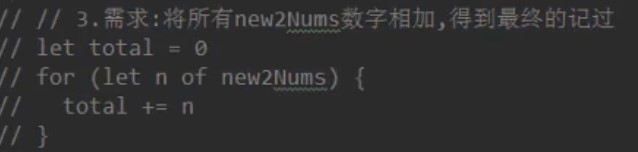
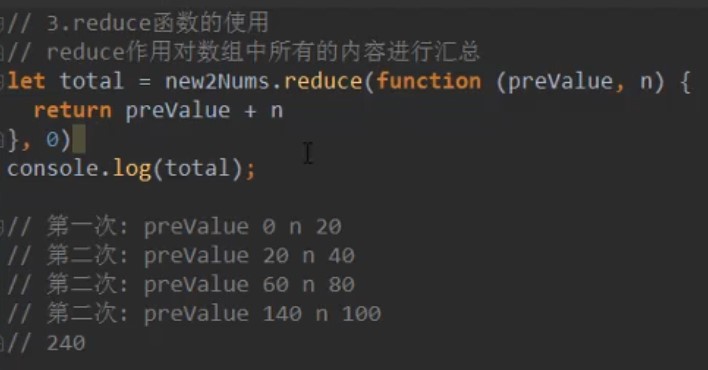
 这函数是初始值为0,每次回调会把上次的值保留下来
这函数是初始值为0,每次回调会把上次的值保留下来
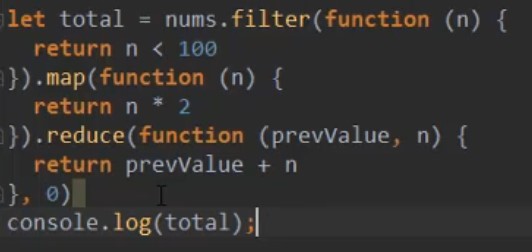
 于是乎,有了这三个函数,我们可以一个函数实现之前的三个功能(很装13呀)其实这种可读性强,还简洁。
于是乎,有了这三个函数,我们可以一个函数实现之前的三个功能(很装13呀)其实这种可读性强,还简洁。

六、v-model
1.数据表单的双向绑定(textarea、input)
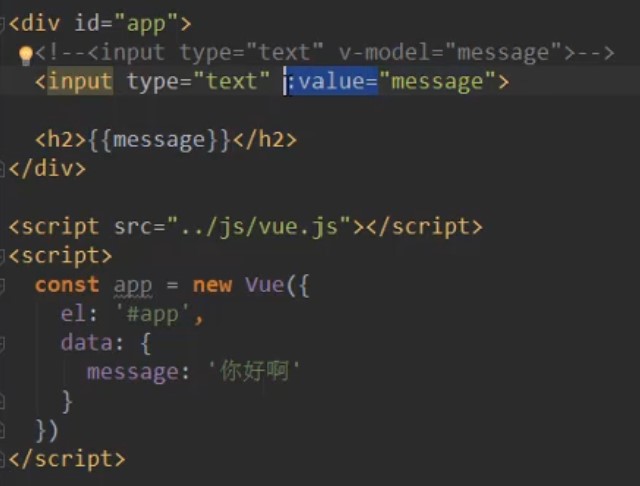
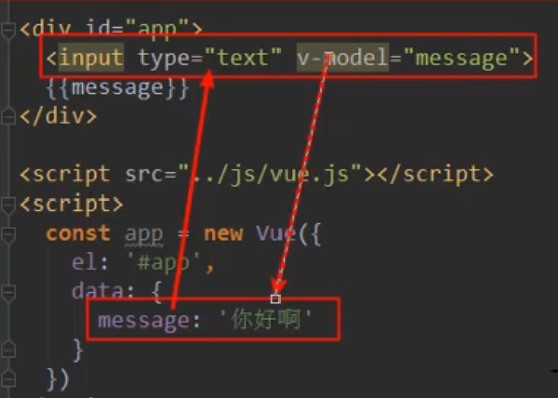
原本用v-bind可以单向的绑定:
 结果:
结果:
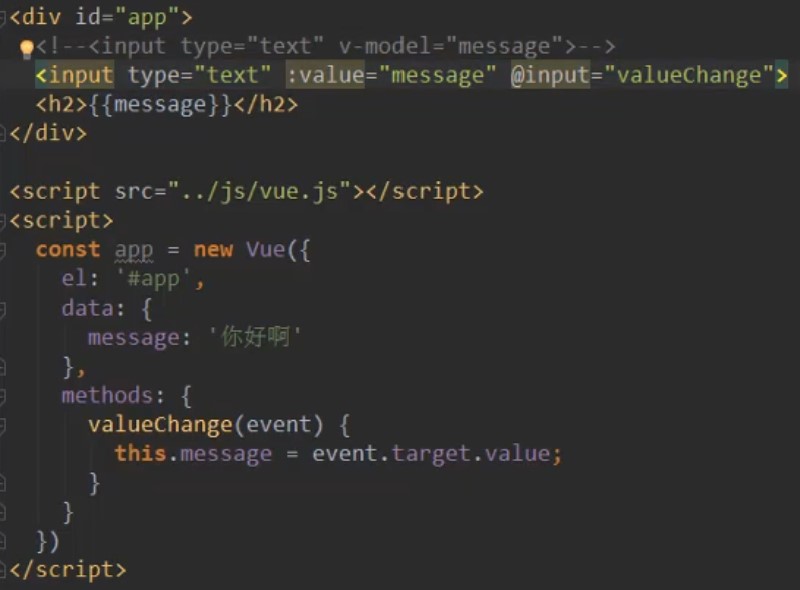
 在v-bind的基础上使用v-on获取输入的内容就可实现和v-model一样的双向绑定了:
在v-bind的基础上使用v-on获取输入的内容就可实现和v-model一样的双向绑定了:
 也可以不写方法直接写表达式
也可以不写方法直接写表达式@input="message=$event.target.value"
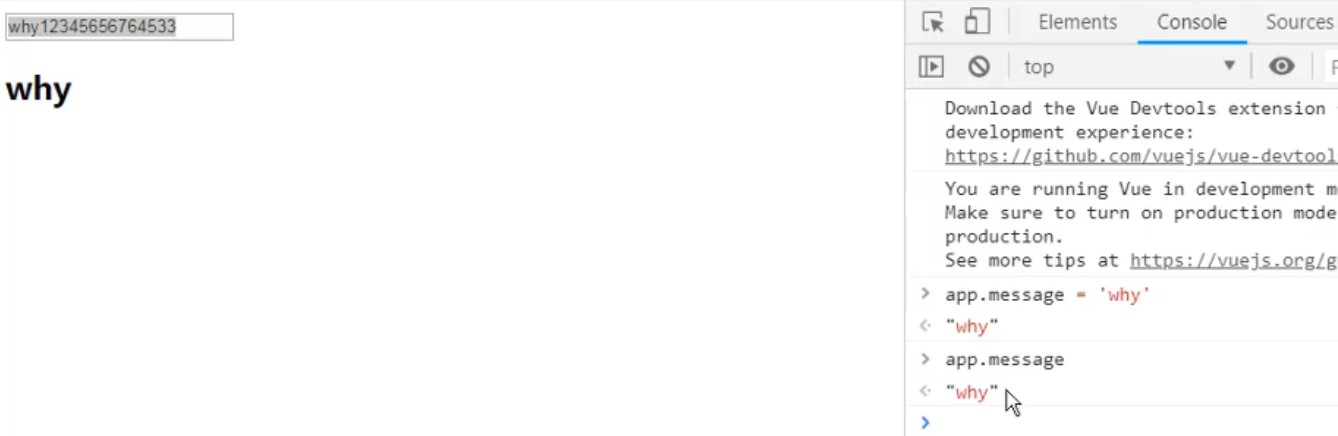
 message改变会改变input里的东西,在input写东西也能改变message的值除了用在input元素,textarea元素也能用。
message改变会改变input里的东西,在input写东西也能改变message的值除了用在input元素,textarea元素也能用。
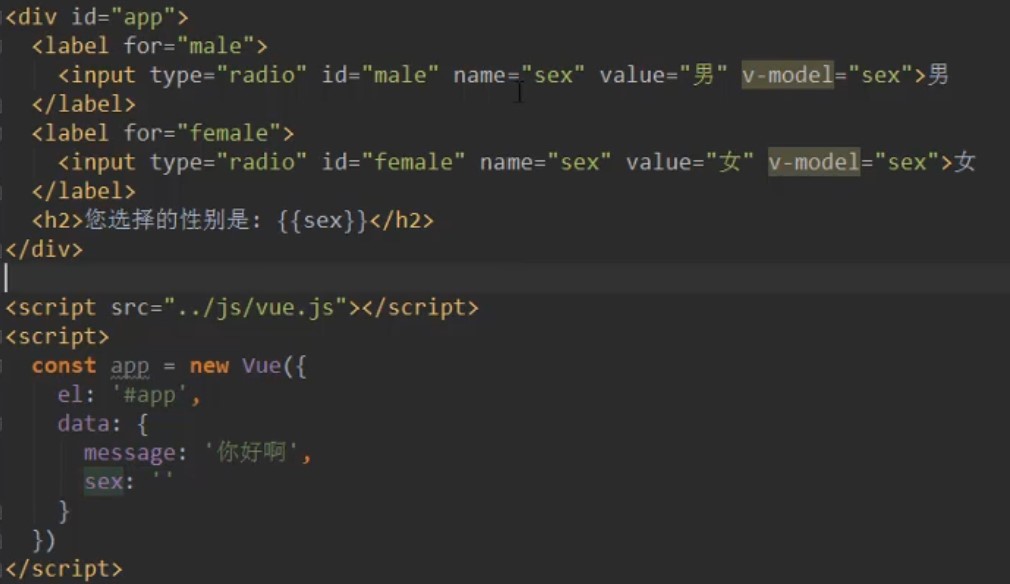
2.radio类型的使用


如果不用v-model,加上相同的name属性才能互斥的选择性别,否则是两者都能点的。加上v-model后可以将需要的表单信息获取传给后台,name也可以不加上去。注意v-model绑定的还得是在data里面的同一个参数。
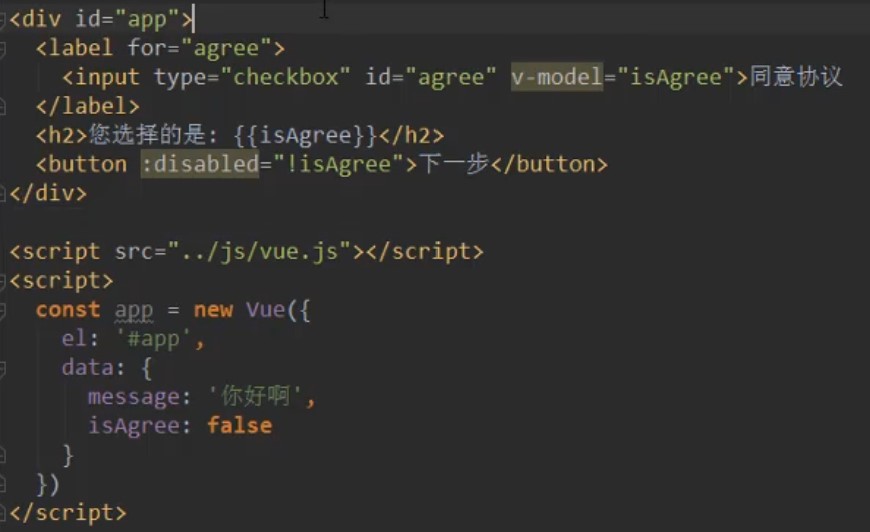
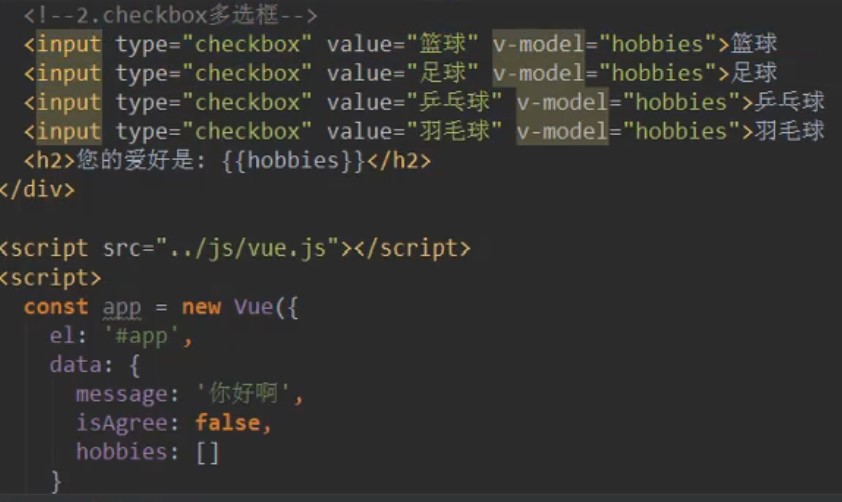
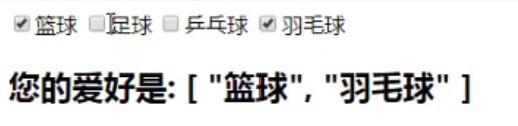
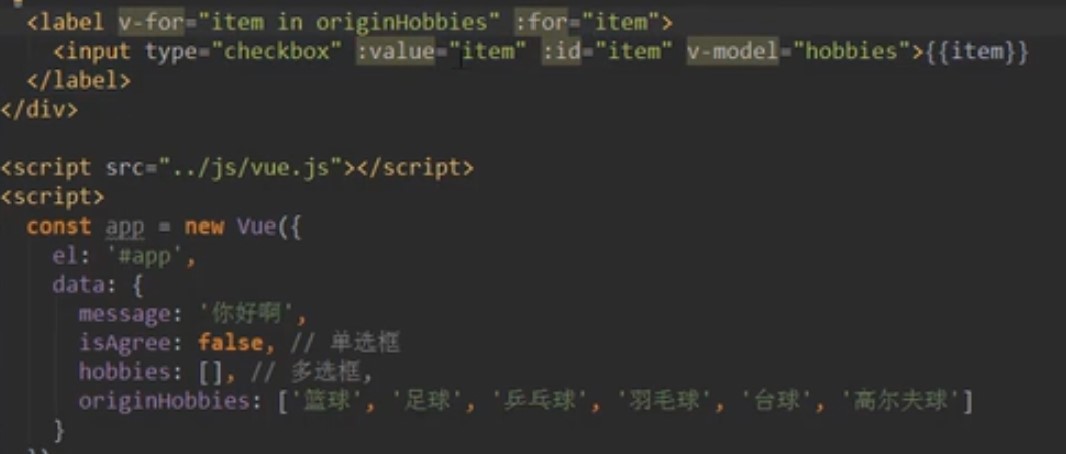
3.checkbox类型
首先单选框,勾选同意才能点击下一步按钮
 然后是多选框,单选和多选绑定就是一个值和一个数组的区别,都能把绑定的东西传回服务器。
然后是多选框,单选和多选绑定就是一个值和一个数组的区别,都能把绑定的东西传回服务器。
 PS:checkbox就是多选框类型了,label的作用是让除了点击框能选中以外,点击文字也能选中。
PS:checkbox就是多选框类型了,label的作用是让除了点击框能选中以外,点击文字也能选中。

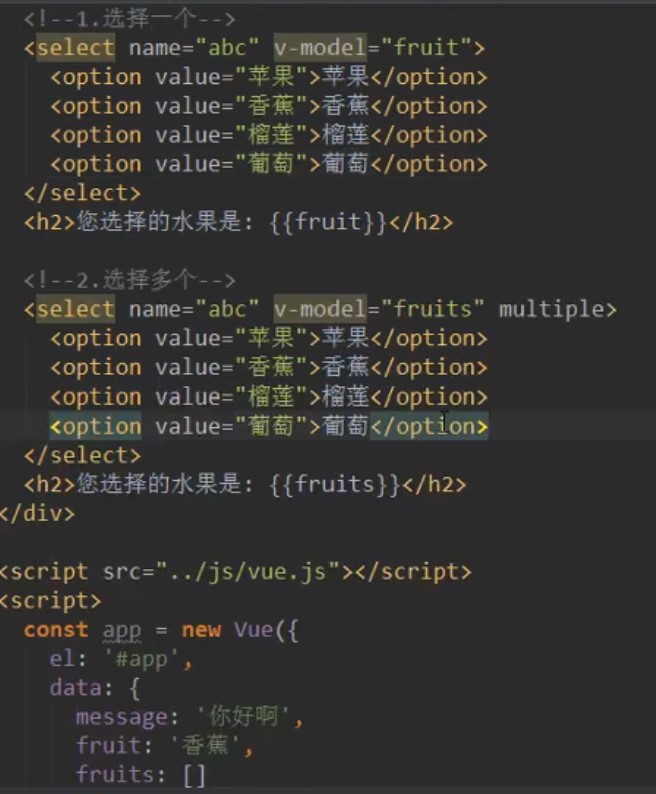
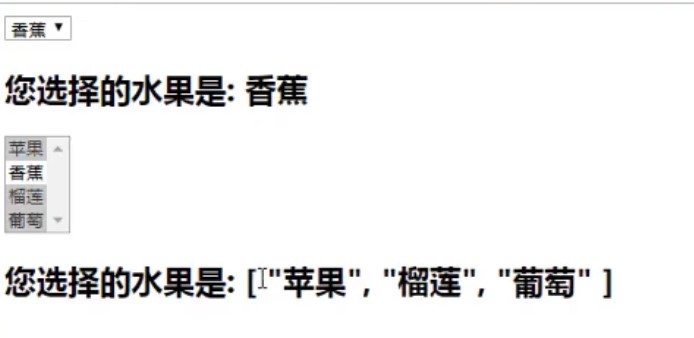
4.select类型使用
select的v-model不是绑在option上的,value才是对应每个option。


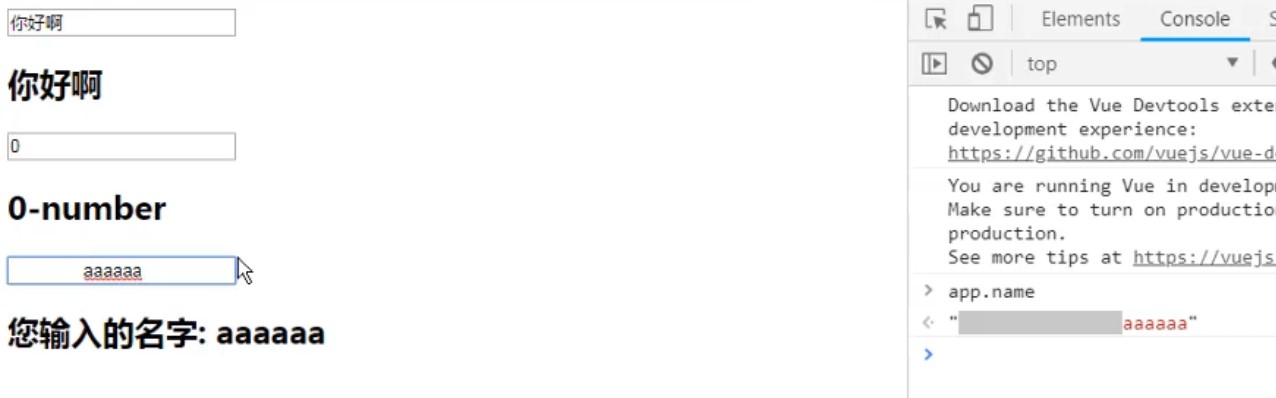
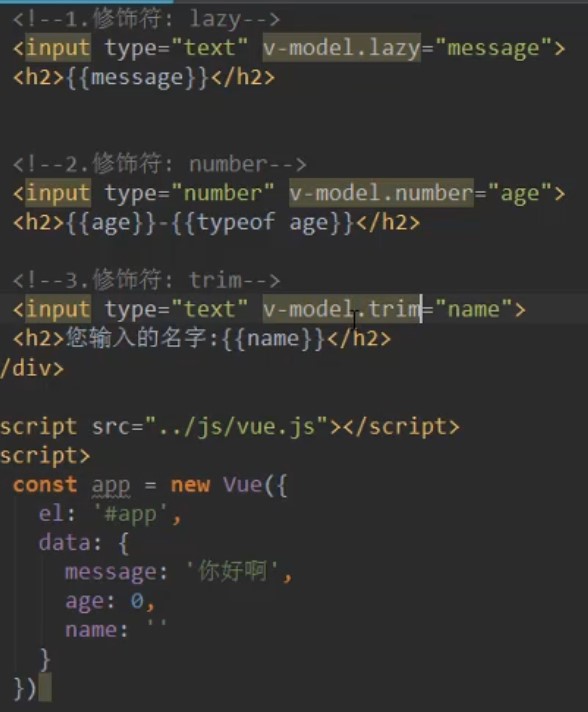
5.v-model的修饰符
lazy修饰符:
默认情况下, v-model默认是在input事件中同步输入框的数据的。也就是说, 一旦有数据发生改变对应的data中的数据就会自动发生改变。lazy修饰符可以让数据在失去焦点或者回车时才会更新;
number修饰符:
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。number修饰符可以让在输入框中输入的内容自动转成数字类型,但是必须输入数字,敲字母就没反应了;
trim修饰符:
如果输入的内容首尾有很多空格,通常我们希望将其去除。trim修饰符可以过滤内容左右两边的空格。浏览器显示时是自动去掉空格的,但是保存的值里面是有空格的。


七、v-input
1.值绑定
input中的值绑定,由服务器返回数据,动态去绑定,而不是像上面的例子写死了所有选择。用v-bind就可以实现了。

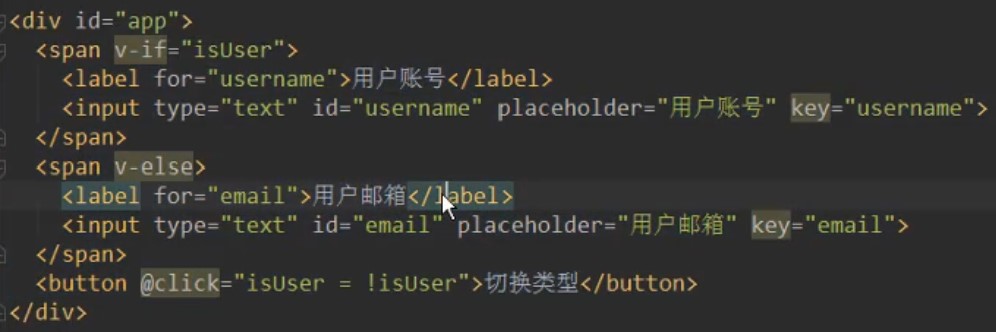
2.key
以下例子在切换登录方式时保留输入框中的内容了,如果不加key的话。
 这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。会保留input里的value,加个key,两个key不一样就会在切换时被清空了。
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。会保留input里的value,加个key,两个key不一样就会在切换时被清空了。
是哔哩哔哩一个视频的笔记链接
以上是关于Vue基础语法记录的主要内容,如果未能解决你的问题,请参考以下文章