如何实现Ajax?它的原理是什么?
Posted 万物之恋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现Ajax?它的原理是什么?相关的知识,希望对你有一定的参考价值。
如何实现Ajax?它的原理是什么?
Ajax的概念:
Ajax全称 Async javascript and XML,也就是异步的 JavaScript 和 XML,是一种创建交互式网页应用的网页开发技术。可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页。
Ajax的原理:
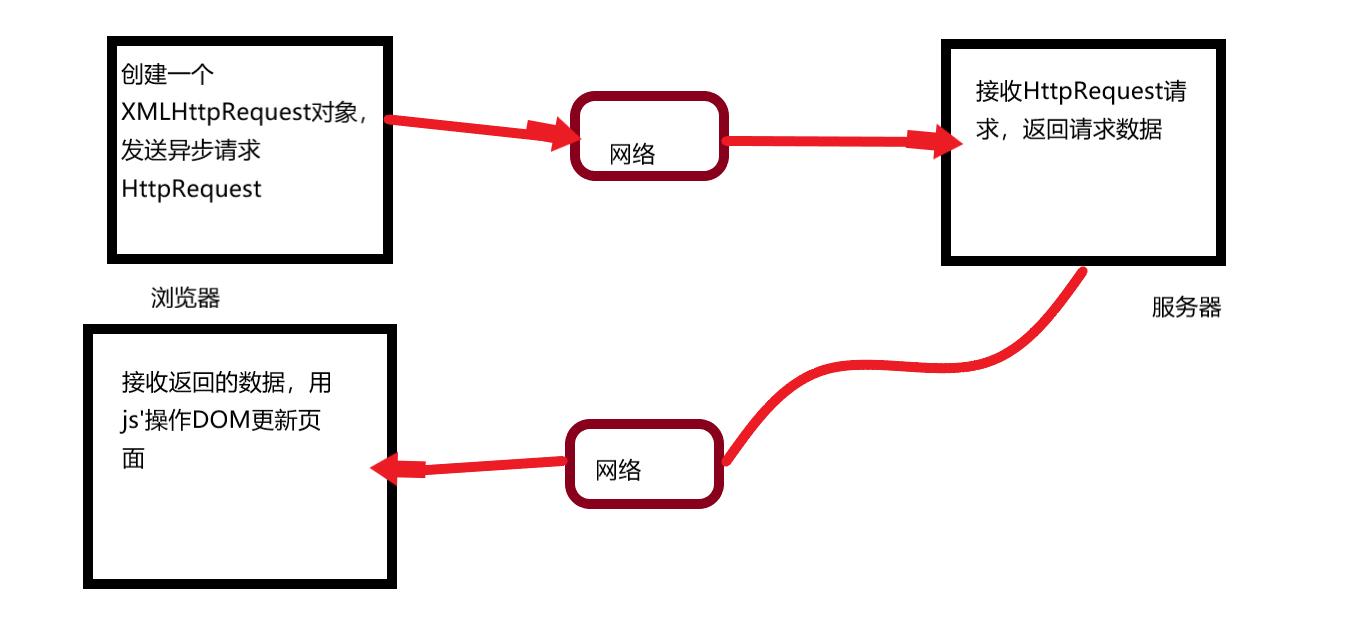
简单来说,就是通过 XmlHttpRequest 对象向服务器发送异步请求,从服务器获得数据,然后使用 Javascript 来操作 DOM 从而更新页面。流程图如下所示:

实现过程:
实现 Ajax 异步交互需要服务器逻辑进行配合,需要完成一下步骤:
- 创建 Ajax的核心对象 XMLHttpRequest 对象;
- 通过 XMLHttpRequest 对象的 open() 方法与服务器建立连接;
- 构建请求所需的数据内容,并通过 XMLHttpRequest 对象的 send() 方法发送给服务器端;
- 通过 XMLHttpRequest 对象提供的 onreadystatechchange 事件监听服务器端你的通信状态接受并处理服务器端向客户响应的数据结果;
- 将处理结果更新到 html 页面中。
综合一下就是:
- 创建 XMLHttpRequest 对象,通过 XMLHttpRequest () 构造函数,用于初始化一个 XMLHttpRequest 实例对象。
const xhr = new XMLHttpRequest();
- 与服务器建立来连接,通过 XMLHttpRequest 对象的 open() 方法与服务器建立连接。
xhr.open(method,url,[async][, user][, password])
参数详解:
- method:请求提交的方式,常见的有"GET"和"POST";
- url:接收请求的服务器地址;
- async:设置请求是否进行异步操作,布尔值;
- user:可选参数,发送请求的用户名,一般用于验证操作;
- passowrd:可选参数,发送请求的用户密码,一般用于验证操作。
- 给服务端发送数据,通过 XMLHttpRequest 对象的 send() 方法,将客户端页面的数据发送给服务端。
xhr.send([body])
- body:在 XHR 请求中要发送的数据体,如果不传递数据则为 null ;
- 同时,使用 GET 请求发送数据时,需要注意以下两点:
- 将请求数据添加到 open() 方法中的 url 地址上;
- 发送请求数据中的 send() 方法中参数设置为 null。
-
绑定 onreadstatechange 事件;
- onreadstatechange 事件:用于监听服务器端的通信状态,主要监听的属性为 XMLHttpRequest .readState;
- XMLHttpRequest .readState 属性有五种状态:
值 状态 描述 0 UNSENT(未打开) open() 方法还未被调用 1 OPENED(未发送) send() 方法还未被调用 2 HEADERS_RECEIVED(已获取响应头) send() 方法已经被调用,响应头和响应状态已经返回 3 LOADING(正在下载响应体) 响应体下载中,responseText 中已经获取了部分数据 4 DONE(请求完成) 整个请求过程完毕 - 只要 readState 属性值一变化,就会触发一次 onreadstatechchange 事件;
- XMLHttpRequest .responseText 属性:用于接收服务器端的响应结果。
了解过后来封装一个简单的ajax请求:
// 封装一个 ajax 请求
function ajax(options) {
// 创建 XMLHttpRequest 对象
const xhr = new XMLHttpRequest()
// 初始化参数的内容
options = options || {}
options.type = (options.type || 'GET').toUpperCase()
options.dataType = options.dataType || 'json'
const params = options.data
// 发送请求
if (options.type === 'GET') {
xhr.open('GET', options.url + '?' + params, true)
xhr.send(null)
} else if (options.type === 'POST') {
xhr.open('POST', options.url, true)
xhr.send(params)
}
// 接收请求
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
let status = xhr.status
if (status >= 200 && status < 300) {
options.success && options.success(xhr.responseText, xhr.responseXML)
} else {
options.fail && options.fail(status)
}
}
}
}
使用方法:
ajax({
type: 'GET',
dataType: 'json',
data: {},
url: 'https://',
// 请求成功后的回调
success: function(text, xml) {
console.log(text);
},
// 请求失败后的回调
fail: function(status) {
console.log(status);
}
});
这里是万物之恋,我们下次再见了!
以上是关于如何实现Ajax?它的原理是什么?的主要内容,如果未能解决你的问题,请参考以下文章
html PHP代码片段: - AJAX基本示例:此代码演示了使用PHP和JavaScript实现的基本AJAX功能。