React中的setState
Posted Argenta99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中的setState相关的知识,希望对你有一定的参考价值。

当我们按下按钮 打印n的时候

视图层的n变成了3 而输出却并没有变 setState的对象 是异步的 setState调用之后,并不会立即去修改state的值,也不会立即去更新dom 他的执行顺序是在钩子函数componentDidUpdate前的
当我们给setState添加第二个参数 一个回调函数之后再打印n


此时获得的n是最新状态的
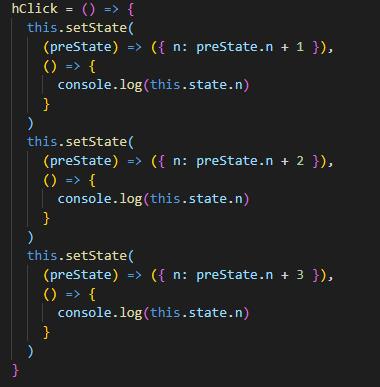
他还有另一种写法
this.setState((上一状态) => {
return 新状态
}[,回调函数])

打印获得的n都为最新状态
但是这种语法虽然可以获得最新的状态 但是依旧是异步的
setState本身并不是一个异步方法,其之所以会表现出一种异步的形式,是因为react框架本身的一个性能优化机制
在React中,如果是由React引发的事件处理(比如通过onClick引发的事件处理),调用 setState 不会同步更新 this.state,原生事件处理函数,setTimeout,setInterval的setState调用会同步执行this.state。
setState是同步的方法,但是react为了性能优化,所以setState在react的事件中表现得像异步。
以上是关于React中的setState的主要内容,如果未能解决你的问题,请参考以下文章