JavaScript slice() 和 splice()
Posted *且听风吟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript slice() 和 splice()相关的知识,希望对你有一定的参考价值。
slice
slice:从已有的数组中返回选定的元素。
arrayObject.slice(start,end)
参数:
start:开始位置的索引
end:结束位置的索引(但不包含该索引位置的元素)
该方法不会改变原数组。
例子:
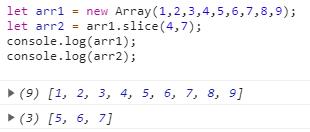
let arr1 = new Array(1,2,3,4,5,6,7,8,9);
let arr2 = arr1.slice(4,7);
console.log(arr1);
console.log(arr2);
运行结果:

splice
splice() :向/从数组中添加/删除项目,然后返回被删除的项目。
arrayObject.splice(index,howmany,item1,…,itemX)
index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, …, itemX :可选。向数组添加的新项目。
该方法会改变原始数组。
删除元素
splice(index,count)
参数:
index:开始位置的索引
count:要删除元素的个数
返回:返回的是包含被删除元素的数组对象
例子:
let arr1 = new Array(1,2,3,4,5,6,7,8,9);
let arr2 = arr1.splice(4,2);
console.log(arr1);
console.log(arr2)
运行结果:

注意点:使用splice删除元素时,剩余的数组元素索引的顺序会改变,会出现数组塌陷。
插入元素
splice(index,0,插入的项)
参数
index:插入元素的索引值
从index为4的元素开始,删除 0 个,添加2个元素:
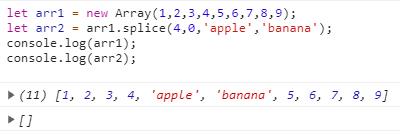
let arr1 = new Array(1,2,3,4,5,6,7,8,9);
let arr2 = arr1.splice(4,0,'apple','banana');
console.log(arr1);
console.log(arr2);
运行结果:

替换元素
例子:
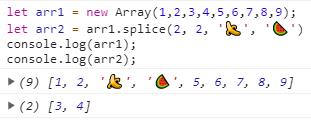
let arr1 = new Array(1,2,3,4,5,6,7,8,9);
let arr2 = arr1.splice(2, 2, '🍌', '🍉')
console.log(arr1);
console.log(arr2)
运行结果:

总结
splice与slice区别:
共同点:均是删除数组元素并返回结果。
区别:splice会改变原数组,而slice不会。并且splice会导致数组塌陷。
一般来说:
slice是做截取用的;
splice是做删除、插入用的。
以上是关于JavaScript slice() 和 splice()的主要内容,如果未能解决你的问题,请参考以下文章