初学者如何搭建React开发环境
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学者如何搭建React开发环境相关的知识,希望对你有一定的参考价值。
1.搭建前提
- 我们要在服务端运行js,就需要一个依赖环境,类似于服务器上运行java代码在就需要借助tomcat服务器一样。我们运行js需要在node.js上,同时相应的module依赖也需要使用npm工具。因为在国内使用npm很慢,我们可以使用淘宝的镜像。
- 搭建react开发环境,首先你需要安装node.js,需要下载cnpm。
2.下载node.js和cnpm
-
参考这个博客https://blog.csdn.net/TroyeSivanlp/article/details/121111842安装到cnpm即可。
-
安装成功后检查版本号。输入
node -vcnpm -v
3.安装react环境
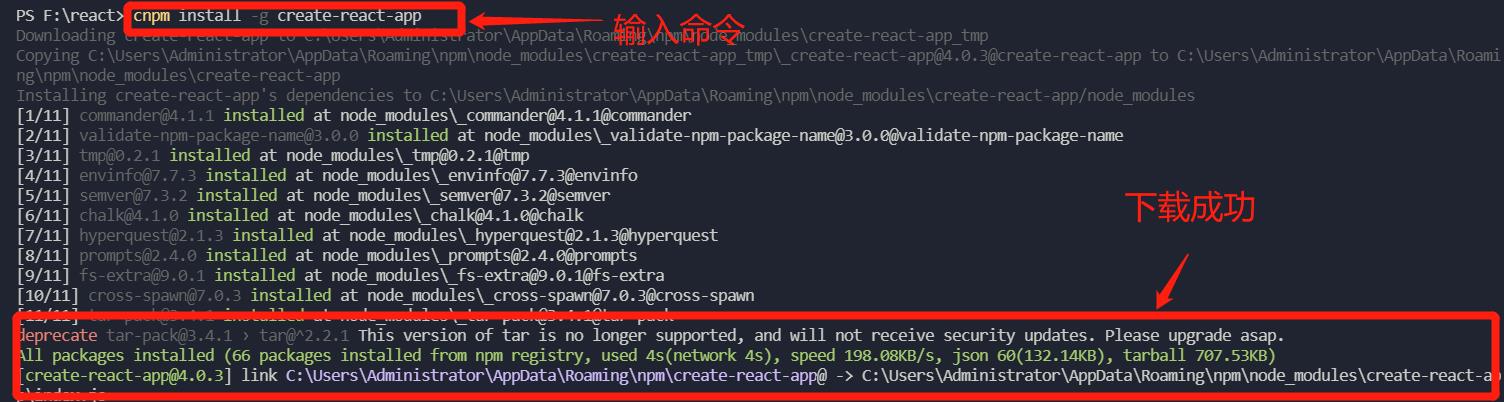
在cmd中输入命令(直接复制粘贴):
cnpm install -g create-react-app
等待一分钟,下载即可完成。

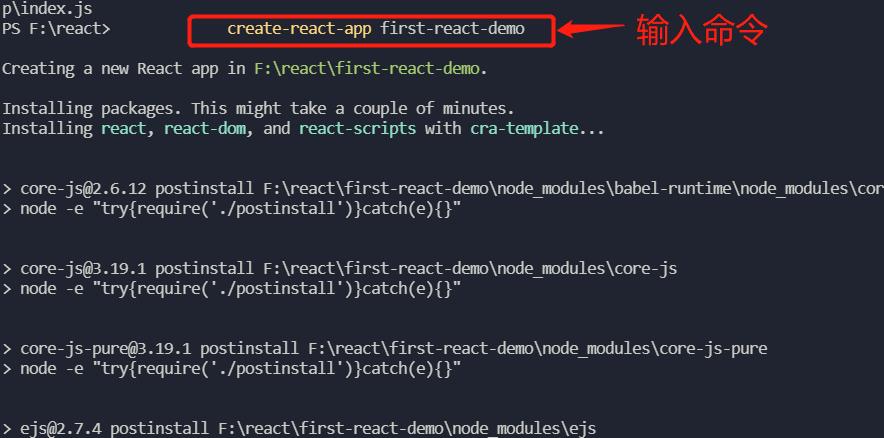
4.创建react项目
create-react-app reactDemo
输入命令

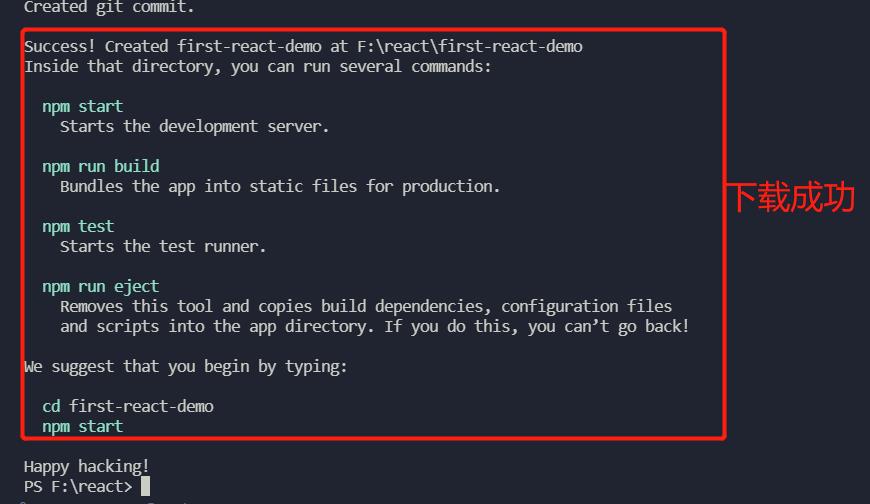
如下显示成功

5.运行reactDemo文件
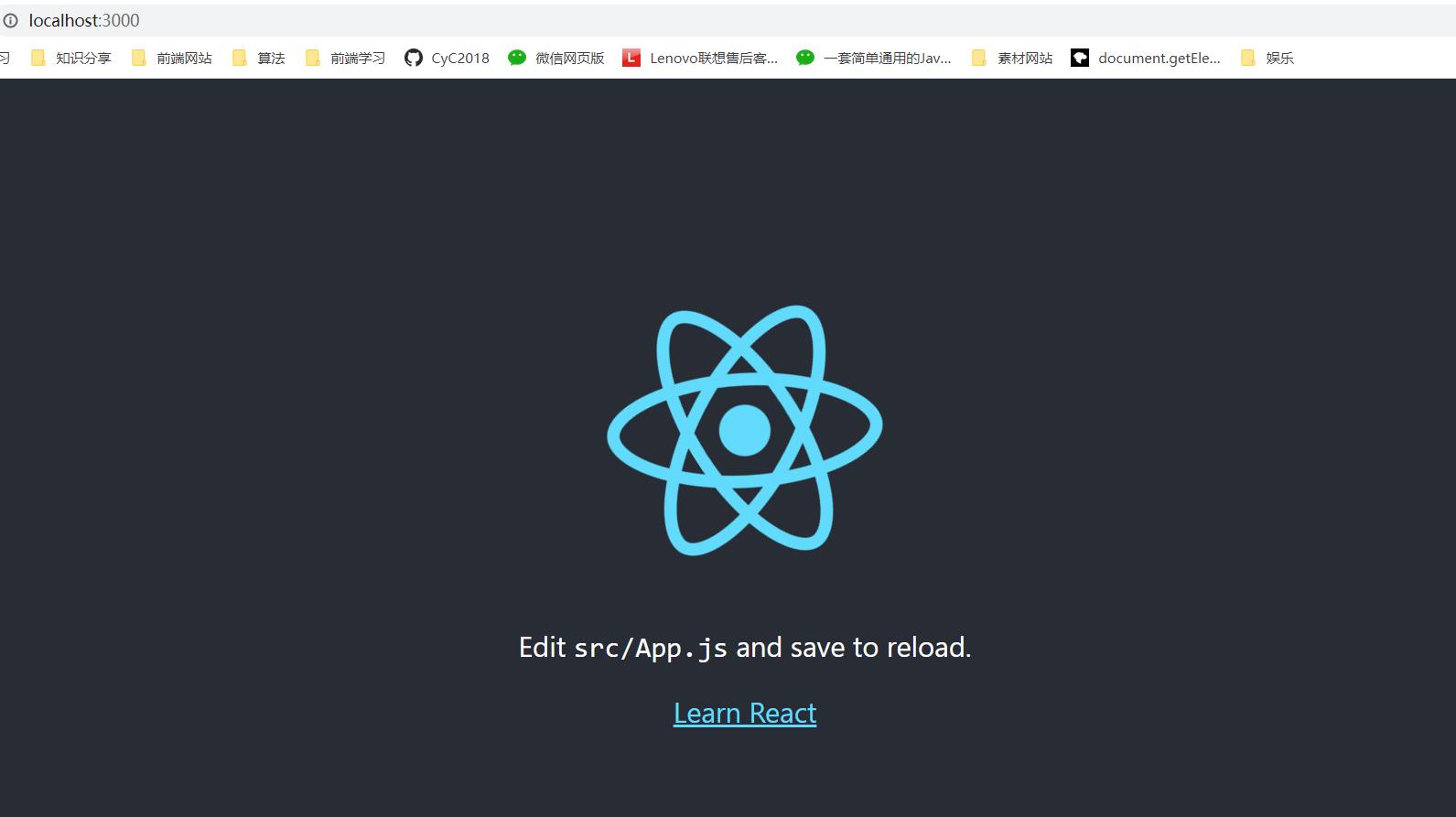
创建成功之后,在first-react-demo文件底下打开cmd窗口,输入npm start,耐心等待。

运行成功

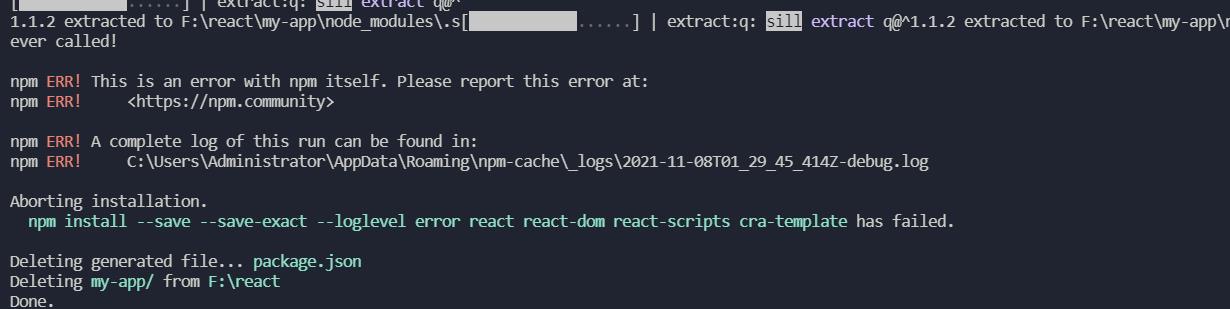
6.错误示范
- 不要使用react官方文档中的下载教程,
npx create-react-app my-app //不推荐使用的安装react的命令

- 在安装react环境的时候,可能会报错 Unexpected end of JSON input while parsing near ‘…0",“dependencies”:{"’ ,报错的话,执行如下命令:
npm cache clean --force
以上是关于初学者如何搭建React开发环境的主要内容,如果未能解决你的问题,请参考以下文章