后端也得会的两万字CSS技术(下篇)
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端也得会的两万字CSS技术(下篇)相关的知识,希望对你有一定的参考价值。
❤️CSS必备知识详解❤️
👇
👉🚔直接跳到末尾🚔👈 ——>领取专属粉丝福利💖
☝️
第一部分:盒子模型(box-model)
-
学习盒子模型的目的:
html中的每个元素(标签),都有自己的大小(占地面积)
了解每个元素的大小,有助于我们更好的对页面进行布局。通过盒子模型的特征进行布局,是html布局的主要方式之一。
-
什么是盒子模型?
可以把页面上的每一个元素看成一个盒子,这是一个抽象的概念。 -
盒子模型的组成:
盒子模型由内容(通过width和height指定的大小区域),内边距(内容区域和外框之间的空隙),边框和外边距(当前元素和其他元素之间的距离)组成。 -
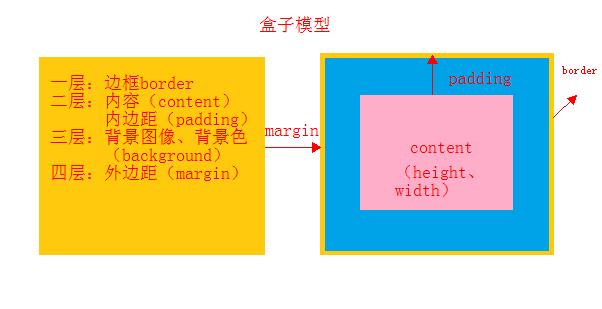
盒子模型理解图:

(1)盒子模型之边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之边框</title>
<style>
#div1{
width: 300px;
height: 300px;
/*复合样式 顺序可变*/
/*1px:边框的宽度;solid:边框的样式;red:边框的颜色*/
border:solid 1px red;
}
#div2{
width: 300px;
height: 300px;
/*单独设置边框属性*/
/*边框的宽度*/
border-width: 5px;
/*边框的颜色*/
border-color: #623cff;
/*边框的样式*/
/*solid:实线;dashed:虚线;double:双线;dotted:点线*/
border-style: solid;
}
#div3{
width: 300px;
height: 300px;
/*设置边框部分属性,注意:使用的是复合样式*/
/*设置上边框*/
/* 可以拆分写:border-top-width:1px;border-top-color:red;border-top-style:solid;*/
border-top:1px solid red;
/*设置右边框*/
border-right: 2px dashed yellow;
/*设置下边框*/
border-bottom: 4px dotted blue;
/*设置左边框*/
border-left: 8px double pink;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<center><font size=2>(本人运营微信公众号:孤寒者)</font></center>
<center><font size=2>(欢迎喜欢Python,喜欢编程的小伙伴们的关注哦~)</font></center>
</body>
</html>
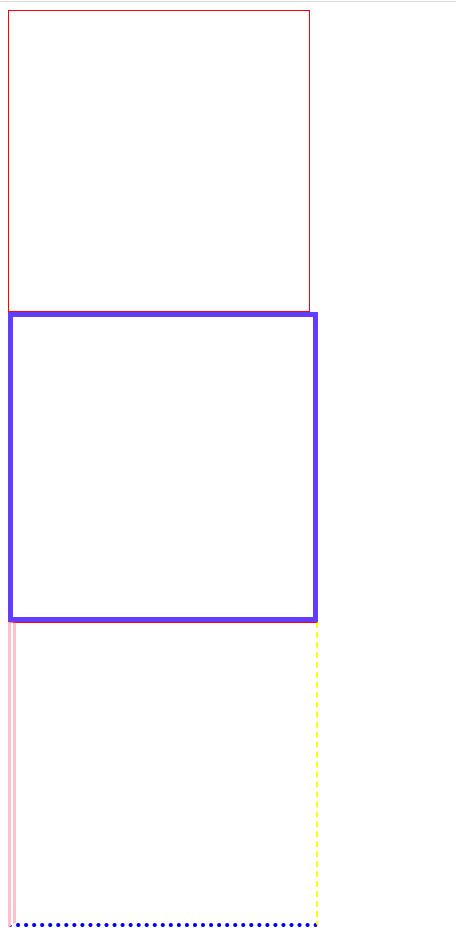
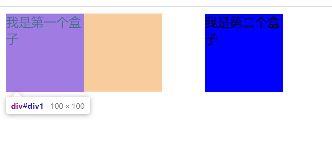
效果展示:

(2)盒子模型之内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之内边距</title>
<style>
#div1{
width: 300px;
height: 300px;
/*通过复合样式设置一下盒子边框*/
border: 1px solid red;
/*一个个设置盒子内边距样式 注意:设置内边距时不能设置负值!!!*/
/*设置内边距时,会自动把边框撑大,以适应设置的内边距*/
/*上内边距*/
padding-top: 50px;
/*下内边距*/
padding-bottom: 50px;
/*左内边距*/
padding-left: 50px;
/*右内边距*/
padding-right: 50px;
}
.div2{
width: 300px;
height: 300px;
/*通过复合样式设置一下盒子边框*/
border: 1px solid red;
/*复合样式设置盒子内边距*/
/*只设置1个值时:上下左右内边距都改为设置的值;
设置2个值时,第一个值是上下内边距,第二个值是左右内边距;
设置3个值时,第一个值是上边距,第二个值是左右边距,第三个值是下边距;
设置4个值时,上右下左*/
padding: 50px;
}
</style>
</head>
<body>
<div id="div1">啊啊啊啊</div>
<div class="div2">啊啊啊啊</div>
</body>
</html>
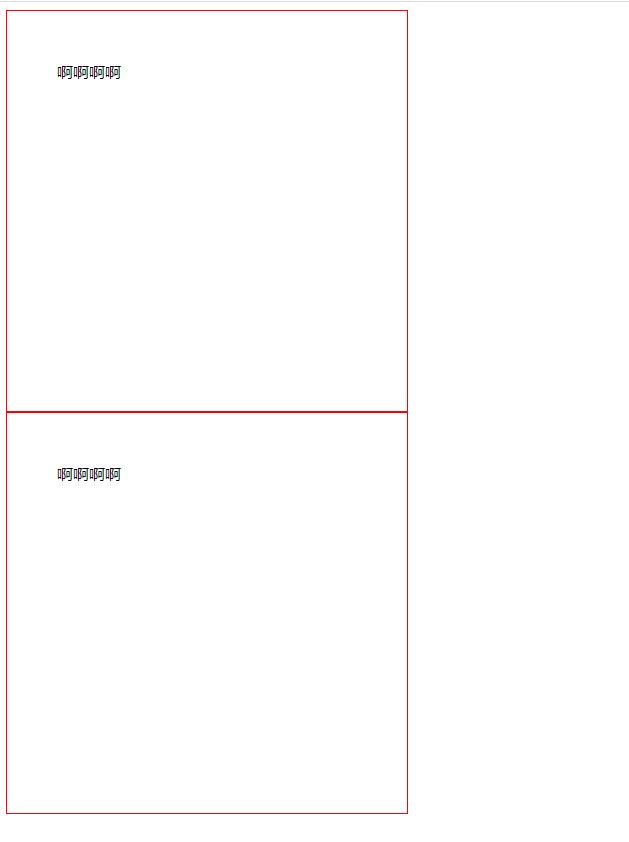
效果展示:

(3)盒子模型之外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之外边距</title>
<style>
.div1{
width: 300px;
height: 300px;
/*使用复合样式设置盒子模型的边框*/
border: 1px solid red;
/*这是将块状元素或者内联元素转换为行内块状元素*/
/*转换的原因是:如果不转换,块状元素div会独占一行,不能观察到右外边距的效果;*/
/*如果设置行内元素的话,行内元素不能设置宽高也不行。所以:转换为行内块状元素*/
/*这样就可以解决所有问题了!!!*/
display: inline-block;
/*行内块状元素的特点:
1.设置宽高有效*
2.不会自动换行
3.当有多个行内块状元素时,默认从左往右排序*/
/*注意:设置外边距时,如果没有同级元素,比如此例中class为div1的上面没有div,那么这个盒子模型
的上外边框以及右外边框就与浏览器相适应*/
/*一个个设置各个外边距 注意:设置外边距可以为负值哦!!!*/
/*上外边距*/
margin-top: 50px;
/*下外边距*/
margin-bottom: 50px;
/*左外边距*/
margin-left: 50px;
/*右外边距*/
margin-right: 50px;
}
#div2{
width: 300px;
height: 300px;
/*使用复合样式设置盒子模型的边框*/
border: 1px solid blue;
display: inline-block;
/*使用复合样式设置盒子模型的外边距*/
/*一个值时:上下左右外边距都是这个值;*/
/*两个值时,第一个值是上下外边距,第二个值是左右外边距;*/
/*三个值时:上 左右 下;*/
/*四个值时:上右下左*/
margin: 50px;
}
/*拓展:*/
span{
/*将内联元素转换为块状元素
这样就可以设置宽高了!*/
display: block;
}
</style>
</head>
<body>
<div class="div1"></div>
<div id="div2"></div>
<span>我是内联标签</span>
<center><font size=2>(本人运营微信公众号:孤寒者)</font></center>
<center><font size=2>(欢迎喜欢Python,喜欢编程的小伙伴们的关注哦~)</font></center>
</body>
</html>
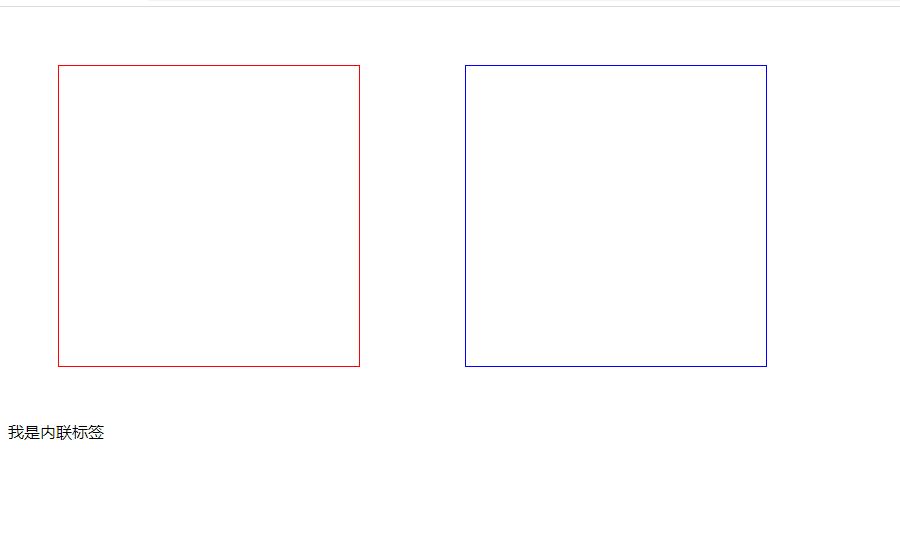
效果展示:

注意:
元素的总宽度:
width + (padding-left) + (padding-right) + (border-left)
+ (border-right) + (margin-left) + (margin-right)
元素的总高度:
height + (padding-top) + (padding-bottom) + (border-top)
+ (border-bottom) + (margin-top) + (margin-bottom)
拓展:盒子模型之内外边距问题:
1.外边距问题:
| 相邻div间的margin,上下外边距取值为两个div各自设置margin的最大值,而不是相加值!!! 但是,左右外边距取值就是为相加值!!! |
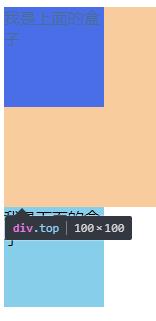
(1)比如:此例中,上面那个盒子设置了下外边距为50px,下面那个盒子设置了上外边距100px,那么实际上,这两个div边框之间的距离是100px,而不是150px!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距问题</title>
<style>
.top,.bottom{
width: 300px;
height: 300px;
}
.top{
background: red;
margin-bottom: 50px;
}
.bottom{
background: blue;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="top">我是上面的边框</div>
<div class="bottom">我是下面的边框</div>
</body>
</html>
效果:

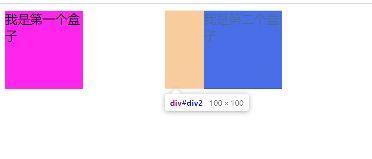
(2)比如:此例中,左边那个盒子设置了右外边框为100px,右边那个盒子设置了左外边框50px,那么实际上这两个div边框之间的距离是150px!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距问题</title>
<style>
#div1{
width: 100px;
height: 100px;
background-color: #ff25ec;
display: inline-block;
margin-right: 100px;
}
#div2{
width: 100px;
height: 100px;
background-color: blue;
display: inline-block;
margin-left: 50px;
}
</style>
</head>
<body>
<div id="div1">我是第一个盒子</div>
<div id="div2">我是第二个盒子</div>
</body>
</html>
效果:


2.内边距问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内边距问题</title>
<style>
.pad{
width: 100px;
height: 100px;
background: gray;
padding-left: 100px;
}
.mar{
width: 200px;
height: 200px;
background: deepskyblue;
}
.mar>div{
width: 100px;
height: 100px;
background: skyblue;
margin-left: 500px;
}
</style>
</head>
<body>
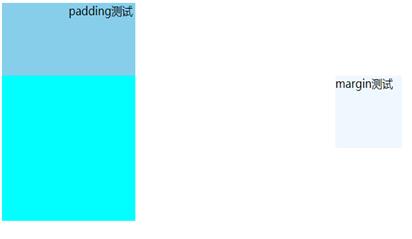
<div class="pad">padding测试</div>
<div class="mar"><div>margin测试</div></div>
</body>
</html>
效果:

盒子模型内外边距总结:
- padding内边距设置,调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小)
- border内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
- 内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值。
第二部分:重置样式(RESET CSS)
- 什么是RESET CSS?
翻译过来就是重置CSS。 - 为什么需要RESET CSS?
浏览器在解析某些标签的时候,本身就自带了一些样式,导致我们写样式的时候就会效果不一致。 - 如何使用?
直接将重置样式代码写进一个.css文件,引入.css样式表文件即可。
举个例子:
重置样式代码链接(红色部分)—https://meyerweb.com/eric/tools/css/reset/
将上述网站中的红色部分代码用CV大法放进我们的.css样式表中即可!!!
最后在我们的HTML文件中引入这个样式表。
实操如下:
1.RESETCSS.css文件
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
2. 5重置样式(RESET CSS).html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>重置样式(RESET CSS)</title>
<link rel="stylesheet" href="RESETCSS.css">
</head>
<body>
<div style="width:100px;height:100px;background: red"></div>
</body>
</html>
3.效果展示:

第三部分:浮动
- 什么是浮动?
就是让元素脱离正常的文档流。 - 为什么需要浮动?
当正常文档布局不能解决的时候,则需要脱离正常文档流。 - 浮动带来的问题?
高度塌陷。
(1)三种情况的浮动:
没有浮动时:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=以上是关于后端也得会的两万字CSS技术(下篇)的主要内容,如果未能解决你的问题,请参考以下文章