vue中如何使用vi-for限制遍历的条数?只查询前三条查询4-6条怎么实现?
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中如何使用vi-for限制遍历的条数?只查询前三条查询4-6条怎么实现?相关的知识,希望对你有一定的参考价值。

“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
”
前言
今天整理个简单的功能,vue中的v-for如何限制遍历输出的数据,比如我想在一个存放10条数据的集合中只输出3条怎么写?只想从第四条开始输出到第10条结束再怎么写?
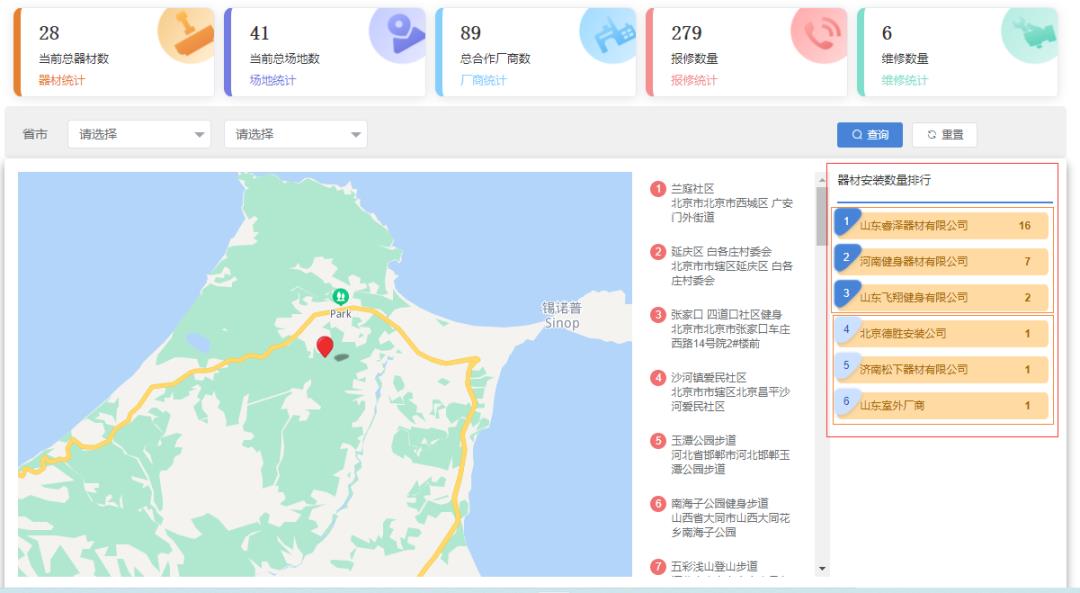
效果

大致说明一下:右边的器材安装数量排行就是按照前言中所说,因为前三名的背景图片是深蓝色的,往后的的都是浅蓝色的,于是就想了这样的办法,先输出前三条,然后在输出后面的信息。
实现
首先在data中的return中声明存放数据集合的变量:equipmentCountByChangList,代码如下:
export default {
name: "home",
data() {
return {
//器材安装厂商数量信息
equipmentCountByChangList:[],
};
}去后台中查询器材数量的数据,放在equipmentCountByChangList集合中,代码如下:
//场馆器材统计信息
getEquipementCountOrderByChang(){
getEquipementCountOrderByChang().then(response => {
this.equipmentCountByChangList = response.data;
});
},getEquipementCountOrderByChang方法为后台查询数据的方法。
重点来了,怎么使用v-for进行限制遍历呢?
1-3:
<div class="qicai_orderby_item" v-for="(item,index) in equipmentCountByChangList.slice(0,3)">
<span>
{{ index+1 }}
</span>
{{item.names}}<b style="display: inline-block;float: right;margin-right: 20px;">{{item.counts}}</b>
</div>4-后面所有:
<div class="qicai_orderby_item from4" v-for="(item,index) in equipmentCountByChangList.slice(3)">
<span>
{{ index+4 }}
</span>
{{item.names}}<b style="display: inline-block;float: right;margin-right: 20px;">{{ item.counts }}</b>
</div>至此,效果就可以实现成如图所示。
以上是关于vue中如何使用vi-for限制遍历的条数?只查询前三条查询4-6条怎么实现?的主要内容,如果未能解决你的问题,请参考以下文章