python测试开发django-164.bootstrap-table 单元格添加select下拉框
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-164.bootstrap-table 单元格添加select下拉框相关的知识,希望对你有一定的参考价值。
前言
接着前一篇https://www.cnblogs.com/yoyoketang/p/15478790.html,实现单元格添加select下拉框。
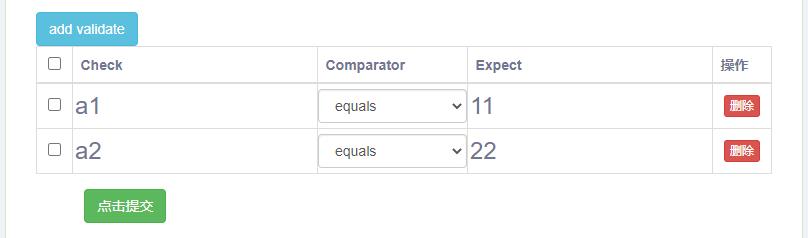
table报告
html代码很简单,点个添加一行的按钮,一个提交按钮
<div>
<div>
<input onclick="add_validate_row('table')" type="button" class="btn btn-info" value="+ 添加">
</div>
<table id="table" class="table"></table>
<div>
<input id="save" type="button" class="btn btn-info" value="点我提交">
</div>
</div>
select 下拉框字段是 comparator,数据通过ajax请求先获取
<script>
// 读取校验方式
var Comparator;
$.ajax({
type: "GET",
dataType: "JSON",
async: false,
url: '/api/comparator/',
success: function (result) {
Comparator = result.rows
},
error: function (jqXHR, textStatus, e) {
console.log("comparator数据异常:"+e);
}
})
</script>
bootstrap-table 表格初始化
// 点添加一行
function add_validate_row(table_name){
var tab = '#'+table_name;
var count = $(tab).bootstrapTable('getData').length;
// 表格添加一行
$(tab).bootstrapTable('insertRow', {index:count,row:{'id':count, 'check': '', 'comparator':'', 'expect': ''}});
}
// table报告初始化
function table_validate_edit(table_name){
window.operateEvents = {
'click #rowDel': function (e, value, row, index) {
$('#'+table_name).bootstrapTable('remove', {
field: 'id',
values: [row.id]
});
}
};
// 设置行样式
function rowStyle(row, index) {
return {css:
{'color':'black',
'padding': '0px'
}
}
}
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'check',
title: 'Check',
formatter: function (value, row, index) {
return '<input style="font-size:24px; line-height:33px; height: 100%; width:100%; overflow: hidden; border: none" type="text" id="check' +index + '" value="'+value+ '" >';
},
cellStyle: function (value, row, index) {
return {
css: {
"min-width": "100px",
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width": "100px",
'padding': '0px'
}
}
}
},
{
field: 'comparator',
title: 'Comparator',
width: '150px',
formatter: typeSelect,
cellStyle: function (value, row, index) {
return {
css: {
"min-width": "40px",
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width": "50px",
'padding': '0px'
}
}
}
},
{
field: 'expect',
title: 'Expect',
formatter: function (value, row, index) {
return '<input style="font-size:24px; line-height:33px; height: 100%; width:100%; overflow: hidden; border: none" type="text" id="expect' +index + '" value="'+value+ '">';
},
cellStyle: function (value, row, index) {
return {
css: {
"min-width": "100px",
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width": "100px",
'padding': '0px'
}
}
}
},
{
field: 'button',
title: '操作',
width: '20%',
events: operateEvents,
formatter: operateFormatter
}
];
data = [
{'id': 0, 'check': '', 'comparator':'', 'expect': ''}
];
$("#"+table_name).bootstrapTable({
cache: false,
classes: "table table-bordered table-condensed",
columns: columns, //列参数
data: data,
clickEdit: true,
onClickCell: function(field, value, row, $element) {
var index = $element.parent().data('index');
var cell_id = '#' + field+index;
$cell = $element.find(cell_id); //查找元素
$cell.blur(function(){
// 输入框失去焦点,保存表格数据
if (field == 'comparator'){
var newValue = $element.find(cell_id).val();
// 更新表格数据
row[field] = newValue;
}
else {
var newValue = $element.find(cell_id).val();
// 更新表格数据
row[field] = newValue;
// 添加comparator
com = '#comparator'+index;
row['comparator'] = $(com).val()
}
});
}
});
function operateFormatter(value, row, index) {
return [
'<button type="button" style="margin: 6px;" class="btn btn-xs btn-danger" id="rowDel">删除</button>'
].join('');
}
}
// table 表格的选择框选择
function typeSelect (value, row, index) {
var strHtml = "";
strHtml += "<select id='comparator" + index +"' class='form-control'>";
types = Comparator;
d = Comparator.length;
if (d < 1){
strHtml += "<option value='' >请选择</option>";
}
else {
for (var i = 0; i < d; i++) {
var code = types[i].comparator;
strHtml += "<option value='" + code + "'>" + code + "</option>";
}
}
return strHtml
}
调用上面方法
<script>
table_validate_edit("table")
// 点击保存
$('#save_api').click(function(){
rows = $("#table").bootstrapTable('getData');
alert(JSON.stringify(rows))
})
</script>
实现效果

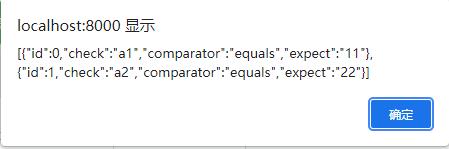
提交获取表格数据

以上是关于python测试开发django-164.bootstrap-table 单元格添加select下拉框的主要内容,如果未能解决你的问题,请参考以下文章