python测试开发django-167. jQuery中append() 动态新增的元素 click 事件无效的解决办法
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-167. jQuery中append() 动态新增的元素 click 事件无效的解决办法相关的知识,希望对你有一定的参考价值。
前言
使用append新增的div元素,绑定click事件无效的几种解决办法
遇到问题
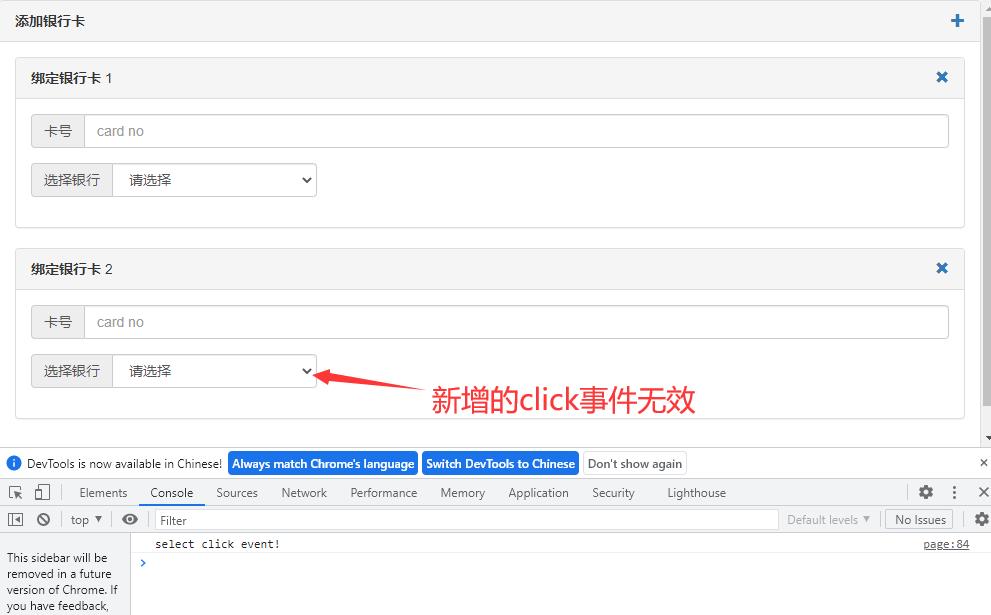
绑定select下拉框click事件
<script>
// 绑定select下拉框click事件
$('[name="bank"]').on('click', function(){
console.log('select click event!')
})
</script>
新增的div上点击事件没监听到

主要原因是事件是在 dom 加载的时候就已经完成了,新增的 div 元素 click 事件就无效了。
最简单的方法就是直接在标签中写οnclick="", 这种是简单粗暴的解决办法,但一般不这样写。
使用live
live()函数会给被选的元素绑定上一个或者多个事件处理程序,并且规定当这些事件发生时运行的函数。
通过live()函数适用于匹配选择器的当前及未来的元素。
<script>
// 绑定select下拉框click事件
$('[name="bank"]').live('click', function(){
console.log('select click event!')
})
</script>
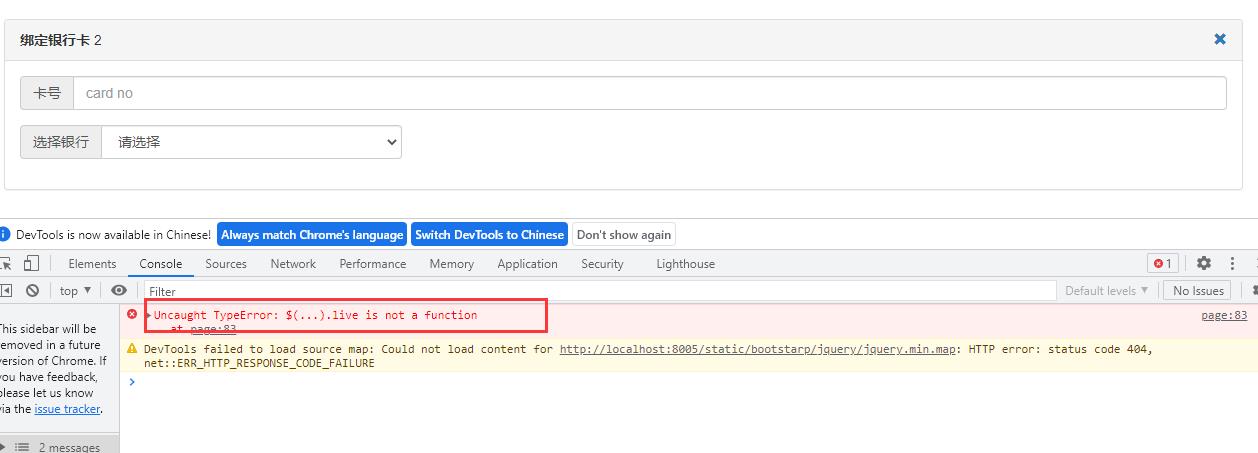
看到网上很多都是用的live方法,但是会报错:TypeError: $(…).live is not a function

主要原因是jquery中的live()方法在jquery1.9及以上的版本中已被废弃了,受版本限制,大于1.9版本就用不了。
使用on
接下来还是使用on的方法,把点击事件绑定到它父元素上,这样就可以了
<script>
// 绑定select下拉框click事件
$('#cards').on('click','[name="bank"]', function(){
console.log('select click event!')
})
</script>
最通用场景是click事件绑定到document上,这样就使用任何情况了
<script>
// 绑定select下拉框click事件
$(document).on('click','[name="bank"]', function(){
console.log('select click event!')
})
</script>
以上是关于python测试开发django-167. jQuery中append() 动态新增的元素 click 事件无效的解决办法的主要内容,如果未能解决你的问题,请参考以下文章