console使用方法介绍
Posted 源码CRMEB
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了console使用方法介绍相关的知识,希望对你有一定的参考价值。
console是在写前端javascript时经常会使用到,我平时使用最多的是console.log,相比大多数人也是如此吧!

下面一起来看一下强大的console吧!
01函数(属性)
包含如下函数 / 属性:memory、assert、clear、count、debug、dir、dirxml、error、exception、group、groupCollapsed、groupEnd、info、log、markTimeline、profile、profileEnd、table、time、timeEnd、timeStamp、timeline、timelineEnd、trace、warn。总计含有24个函数 / 属性。
02演示和说明
下面我们依次来演示和说明一下;
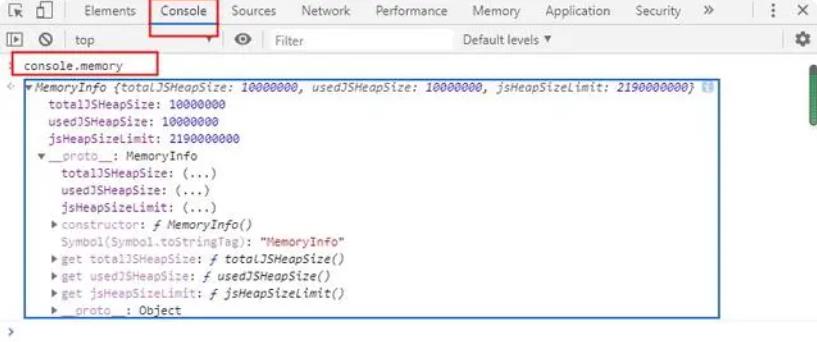
一、console.memory
注意:这是一个属性,并不是是函数,此属性是用来查看内存使用情况,如果我们使用过多的console.log()会占用大量的内存,导致浏览器出现卡死情况。
我们打开浏览器进入调试模式,在console一栏下输入:console.memory,执行回车。

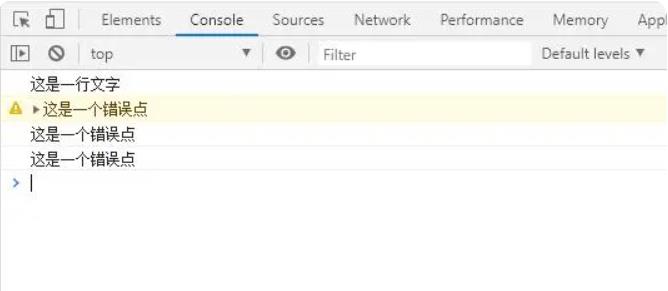
二、console.assert
使用示例:
console.assert(false,'这是一行文字')
此函数是在第一个参数为假的时候会在控制台输出信息。
三、console.clear
清空控制台输出信息,此方法可以在程序最好执行,将console出的信息进行清除,进一步的增加程序的安全性。使用方式如下:
console.clear()
四、console.count
此函数为统计打印次数,使用示例如下:
for (var i = 0; i < 10; i++) console.count("当前输出")
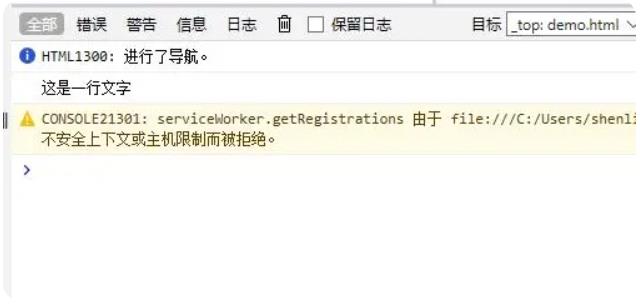
五、console.debug
此函数作用与console.log作用相同,均为调试输出,目前谷歌浏览器和opera不支持console.debug(),在控制台中看不到效果。我们在IE浏览器中看一下效果。
console.debug("这是一行文字")

六、console.dir
console.dir(dom)
此函数作用与console.log作用效果相同,但是在我们打开节点时,两者之间变现的存在差异。在观察节点时dir的效果要明显的好于log。

七、console.dirxml
如果是一个html节点那么打印出来是dom节点,其他的打印同dir。
console.dirxml(dom)
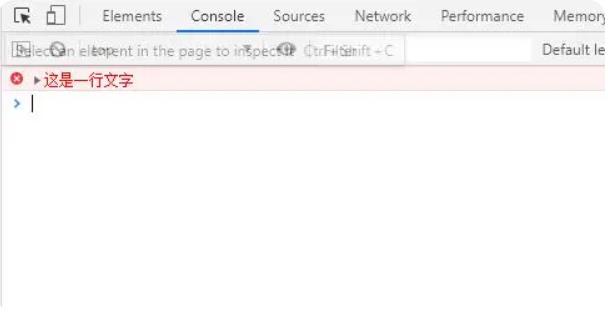
八、console.error
错误输出,显示红色
console.error("这是一行文字")

九、console.exception ()
exception 在部分浏览器浏览器中是console.error 的别名,谷歌最新浏览器已经废弃。
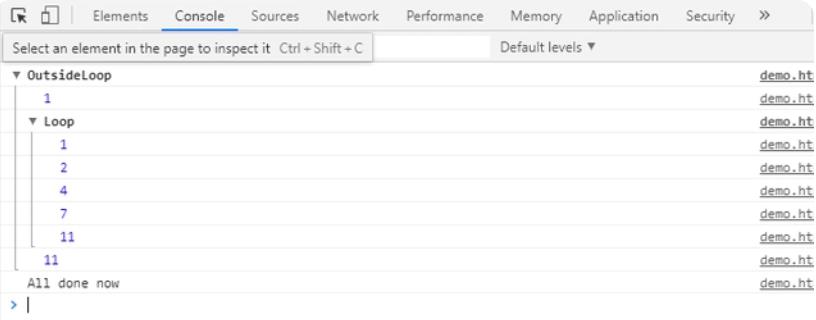
十、console.group()
大多数 console 中要输出高级和复杂的东西。分组可以让你归纳这些。尤其是让你能使用嵌套。它擅长展示代码中存在的结构关系。
console.group('Loop');

十一、console.groupCollapsed()
功能上和 console.group 一样,但是分组块一开始是折叠的。它没有得到很好的支持,但是如果你有一个无意义的庞大的分组并想默认隐藏它,可以试试这个函数。
十二、console.groupEnd()
主要是和console.group()、console.groupCollapsed()相关结合使用。
十三、console.info()
与console.log()相同
十四、console.log()
用于在控制台输出信息,在调试中非常实用。
十五、console.markTimeline()
console.markTimeline() 方法是 console.timeStamp()的废弃形式。
十六、console.profile()
检测性能,找出性能瓶颈,效果比console.time()更好
十七、console.profileEnd()
配合console.profile()使用
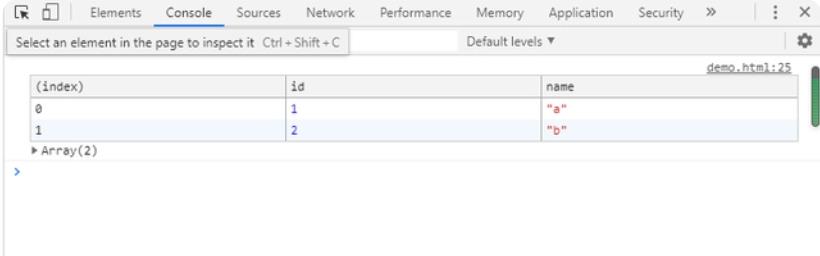
十八、console.table()
以列表形式展示数据,这比只扔下原始的对象数组要更加整洁、看起来更改直观。

十九、console.time()
专门用于监测操作的时间开销的函数,也是监测 JavaScript 细微时间的更好的方式。
console.time();
二十、console.timeEnd()
配合console.time()使用
二十一、console.timeStamp()
该特性是非标准的,请尽量不要在生产环境中使用它!你可以选择用一个参数来作为时间戳标签,然后标记旁边就会显示这个标签。
二十二、console.timeline()
断点调试使用,此方法是 console.time() 的弃用形式。
二十三、console.timelineEnd()
配合console.timeline()使用
二十四、console.trace()
调试和查找问题使用,是非常高效的函数,效果比console.log()好很多,使用我们只能知道执行了哪一个基础库,并不知道执行的具体位置,而此方法显示一个跟踪,该跟踪显示了代码如何在特定点结束。
console.trace();
二十五、console.warn
以警告的形式输出信息,当出现大量的调试信息时,可以使用warn形式突出特定点位,便于排查错误位置,warn以黄色背景,并在输出文件前加叹号。在诸多信息中非常明显。

至此,已经将console的函数或方法做了简单的介绍和说明,部分的函数演示并未配图,如果错误欢迎指出、虚心受教。
以上是关于console使用方法介绍的主要内容,如果未能解决你的问题,请参考以下文章