使用IoT Studio搭建气象监测屏
Posted HaaS技术社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用IoT Studio搭建气象监测屏相关的知识,希望对你有一定的参考价值。

1、概述
本实践案例中使用LoRa气象监测设备监测气象信息,上报温度、湿度、大气压、经度、纬度等数据,并使用IoT Studio平台搭建监控大屏,展示气象监测设备最新上报的数据和历史数据曲线图。
架构图
本案例的架构图如下。

方案设计
实现过程:
- 自主搭建气象站的LoRa网络。
- 配置LoRa气象监测设备接入物联网平台。
- 在IoT Studio平台搭建监控大屏。
物料准备
购买LoRa网关和LoRa气象监测设备硬件。
购买已通过Link WAN认证的产品(内置Link WAN密钥),可访问广域物联网或阿里云IoT元器件馆。
2、配置LoRa网关
使用LoRa设备之前,您需在物联网络管理平台上配置LoRa网关,搭建物联网所需的网络服务。
前提条件
已开通物联网络管理平台。
操作步骤
- 登录物联网络管理平台控制台
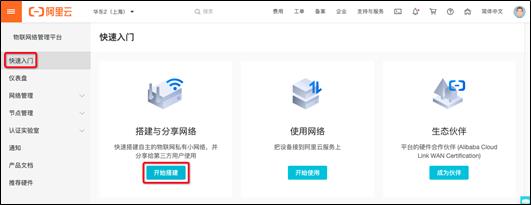
- 在左侧导航栏,选择快速入门。
- 选择搭建与分享网络对应的开始搭建。

- 单击开始体验。
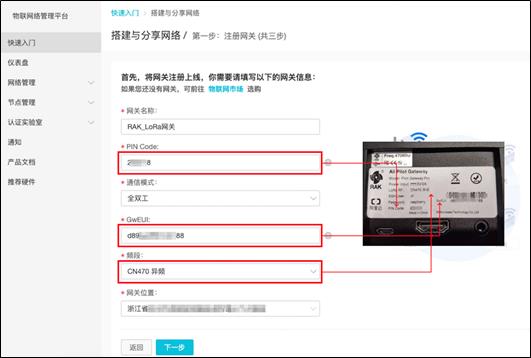
- 注册网关,填入您的网关基本信息和位置信息后,单击下一步。网关的GwEUI、PIN Code和频段信息,请在您网关设备的标签上查看。
如下图所示。

- 将网关通电、连网。
稍等片刻之后,网关状态显示为在线,则表示网关连网上线成功。

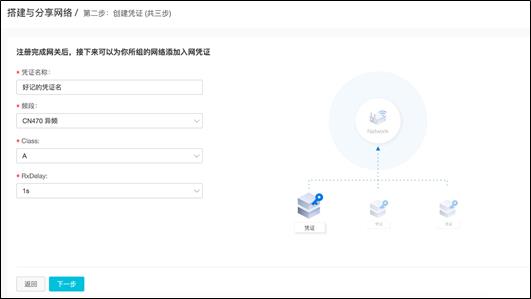
- 添加入网凭证,单击下一步。

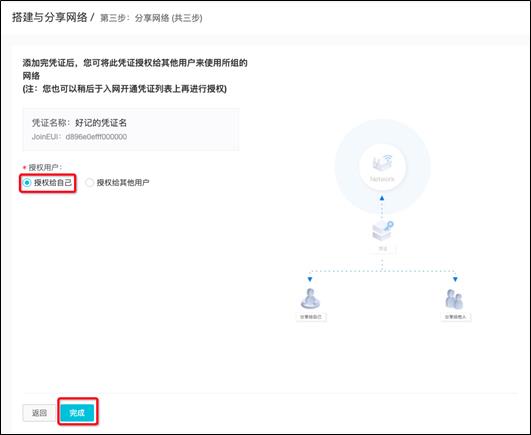
- 将凭证授权给自己,单击完成。

执行结果
将凭证授权给自己后,在物联网平台上使用该凭证创建连网方式为LoRaWAN的产品。
3、配置LoRa设备接入物联网平台
配置LoRa网关后,您需要在物联网平台上创建LoRa产品和设备,定义物模型,编写、提交LoRa设备的数据解析脚本。
创建产品和设备
- 登录物联网平台控制台。
- 在实例概览页,找到对应的实例,单击实例进入实例详情页。

- 在左侧导航栏,选择设备管理 > 产品。
- 在产品页,单击创建产品,创建一个连网方式为LoRaWAN的产品。
参数 说明 产品名称 自定义产品名称。 所属品类 选择为自定义品类。 节点类型 选择直连设备。 连网方式 选择为LoRaWAN。 入网凭证 选择您在物联网络平台中创建并已授权的入网凭证。 数据格式 选择为透传/自定义。 认证方式 选择为设备密钥。 - 产品创建成功后,单击添加设备栏下的前往添加,添加一个设备。
设备的DevEUI和PIN Code,请在您的设备标签上查看。
- 测试设备连接物联网平台。
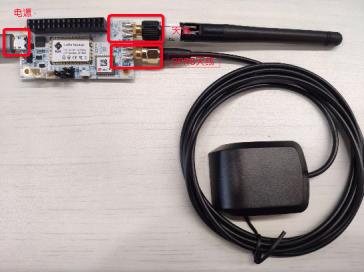
按照设备上的标识,为设备连接天线、GPS天线、电池或电源。

设备上电约2分钟后,在物联网平台控制台对应的实例下的设备页的设备列表中,该设备的状态会显示为在线。
定义物模型
物模型是将物理空间中的实体进行数字化,并在云端构建该实体的数据模型。在物联网平台中,定义物模型即定义产品功能(包括属性、事件、服务)。完成功能定义后,系统将自动生成该产品的物模型。本示例中,气象监测设备上报温度、湿度、气压、地理位置坐标等信息。因此,先在物联网平台上,为这些信息定义数据模型,即定义对应的属性。
- 在物联网平台控制台对应实例下的左侧导航栏,选择设备管理 > 产品 。
- 在产品页,找到之前创建的产品,单击对应的查看。
- 在产品详情页功能定义页签下,选择编辑草稿 > 添加自定义功能,添加以下自定义功能。
属性名 标识符 类型 取值范围 步长 单位 读写类型 温度 Temperature double -99~100 0.01 ℃ 读写 湿度 Humidity double 1~100 0.01 % 读写 大气压 Atmosphere float 550 ~1060 0.01 hPa 读写 经度 Longitude double -180~180 0.01 ° 读写 纬度 Latitude double -90~90 0.01 ° 读写 海拔 Altitude float 0~9999 0.01 m 读写 X加速度 Acceleration_X float -1000~1000 0.01 mg 读写 Y加速度 Acceleration_Y float -1000~1000 0.01 mg 读写 Z加速度 Acceleration_Z float -1000~1000 0.01 mg 读写 运行速度 Speed float -10000 ~10000 0.01 Km/h 读写 电池电压 Battery_voltage float 0~100000 0.01 V 读写 气体阻力 Gas_resistance float -10000 ~10000 0.01 无 读写 新增物模型的详细操作说明,请参见单个添加物模型。
- 单击发布上线将物模型发布为正式版。
编写数据解析脚本
本示例中,LoRa设备上报的数据是二进制格式,如01880537A5109D5A00846C。其中 1、2 字节为数据标识码01 88;3、4、5字节为海拔数据altitude:339m;6、7、8字节为纬度数据latitude:34.1925;9、10、11字节为经度数据longitude:108.8858。
阿里云物联网平台的标准数据格式为Alink JSON格式,不能直接使用二进制数据进行业务处理;并且物联网平台下发的数据也是Alink JSON格式。您需要根据您的设备数据格式和定义的物模型,编写数据解析脚本,提交到物联网平台,以供物联网平台调用来解析上下行数据。
- 登录物联网平台控制台,在对应实例的产品详情页,选择数据解析页签。
- 在编辑脚本输入框中,输入解析脚本。
说明 脚本代码中属性的标识符必须与定义物模型时定义的一致。
详细的数据解析脚本编写指导,请参见LoRaWAN设备数据解析。
本示例的数据解析脚本如下:
// var COMMAND_REPORT = 02; // var COMMAND_SET = 01; var ALINK_PROP_REPORT_METHOD = 'thing.event.property.post'; //标准ALink JSON格式Topic,设备上传属性数据到云端。 var ALINK_PROP_SET_METHOD = 'thing.service.property.set'; var ALINK_VERSION = "1.1"; function rawDataToProtocol(bytes) { var uint8Array = new Uint8Array(bytes.length); for (var i = 0; i < bytes.length; i++) { uint8Array[i] = bytes[i] & 0xff; } var dataView = new DataView(uint8Array.buffer, 0); var jsonMap = {}; // var fHead = uint8Array[0]; // 第0个BYTE为上报协议。// if (fHead == COMMAND_REPORT) { jsonMap['method'] = ALINK_PROP_REPORT_METHOD; //ALink JSON格式 - 属性上报。 jsonMap['version'] = ALINK_VERSION; //ALink JSON格式 - 协议版本号固定字段。 jsonMap['id'] = '' + 12345; //ALink JSON格式 - 标示该次请求id值。 var params = {}; switch (dataView.getInt16(0)) { case 0x0267: params['Temperature'] = Math.floor(dataView.getInt16(2) * 0.1 * 10) / 10;//保留两位小数。 params['Humidity'] = Math.floor(100 * dataView.getUint8(6) * 0.01 / 2 * 10) / 10; params['Atmosphere'] = Math.floor(dataView.getInt16(9) * 0.1 * 10) / 10; break; case 0x0188: var buffer = new Uint8Array(4); buffer[0] = 0; buffer[1] = uint8Array[2]; buffer[2] = uint8Array[3]; buffer[3] = uint8Array[4]; var latitude = new DataView(buffer.buffer, 0); params['Latitude'] = Math.floor(latitude.getInt32(0) * 0.0001 * 10000) / 10000; buffer[0] = 0; buffer[1] = uint8Array[5]; buffer[2] = uint8Array[6]; buffer[3] = uint8Array[7]; var longitude = new DataView(buffer.buffer, 0); params['Longitude'] = Math.floor(longitude.getInt32(0) * 0.0001 * 10000) / 10000; buffer[0] = 0; buffer[1] = uint8Array[8]; buffer[2] = uint8Array[9]; buffer[3] = uint8Array[10]; var altitude = new DataView(buffer.buffer, 0); params['Altitude'] = Math.floor(altitude.getInt32(0) * 0.01 * 100) / 100; break; case 0x0371: params['Acceleration_X'] = dataView.getInt16(2); params['Acceleration_Y'] = dataView.getInt16(4); params['Acceleration_Z'] = dataView.getInt16(6); break; case 0x0702: params['Battery_voltage'] = dataView.getInt16(2)/10; params['Speed'] = Math.floor(dataView.getInt16(6) * 0.01 * 100) / 100; break; case 0x0902: params['Gas_resistance'] = dataView.getInt16(2); break; } jsonMap['params'] = params; //ALink JSON 格式 - params 标准字段 } return jsonMap; } function protocolToRawData(bytes) { var method = json['method']; var id = json['id']; var version = json['version']; var payloadArray = []; return payloadArray; } } - 测试脚本。
- 选择模拟类型为设备上报数据。
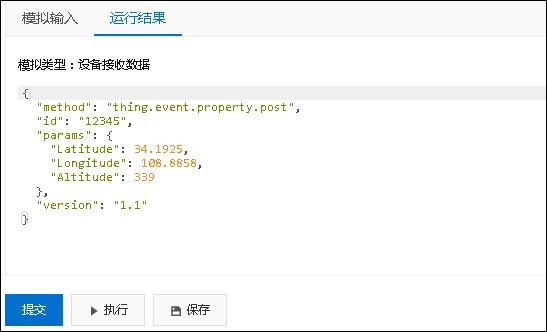
- 在模拟输入下的输入框中,输入一个模拟数据:
01880537A5109D5A00846C。 - 单击执行。
解析结果显示在运行结果栏中。

- 确认脚本能正确解析数据后,单击提交,将脚本提交到物联网平台系统。
说明 物联网平台不能调用草稿状态的脚本,只有已提交的脚本才会被调用来解析数据。
设备上报的属性数据经脚本成功解析后,您可以在该设备的设备详情页物模型数据 > 运行状态页签下,查看设备上报的属性数据。
4、使用IoT Studio开发监控大屏
IoT Studio平台,即物联网开发平台。您可以使用IoT Studio中的Web应用编辑器可搭建监控大屏,用于展示设备上报的数据。
操作步骤
- 在物联网平台控制台左侧导航栏,选择IoT Studio > 项目管理,在普通项目下单击新建项目,新建一个普通项目,具体操作参见普通项目。
创建成功,自动进入该项目。
- 在项目左侧导航栏,选择产品,再单击关联物联网平台产品,将已创建的气象监测产品与该项目关联,具体操作参见关联产品至普通项目。
- 在项目左侧导航栏,选择设备,再单击关联物联网平台设备,将要监控数据的来源设备与该项目关联,具体操作参见关联设备至普通项目。
- 在项目左侧导航栏,选择主页,单击Web应用 > 新建,新建一个Web应用,具体操作参见创建Web应用。
- 在Web应用编辑器中,搭建实时气象数据监控面板。
- 选择自定义新增页,设置页面标题和背景颜色等面板页面显示效果。
- 在左侧导航栏中,选择
组件,打开组件列表。
- 从组件列表中,拖拽一个矩形组件到画布上,并配置组件样式,具体操作参见矩形。
- 从组件列表中,拖拽一个文字组件重叠于矩形组件上,再配置文字组件的数据源为气象监测设备的温度属性,具体操作参见文字。
设置完成后,该文字组件将显示气象监测设备上报的温度值。
- 从组件列表中,拖拽一个文字组件重叠于矩形组件上,文字内容设置为温度(℃),作为温度显示组件的标题。
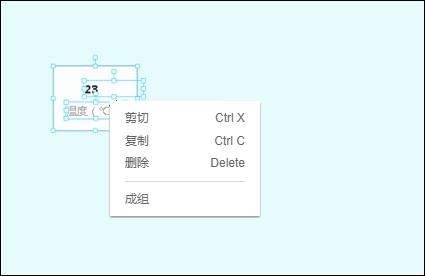
- 选中配置好的三个组件,单击鼠标右键,选择成组,将这三个组件组成组件组。

- 根据要展示的属性数量,复制多个组。
复制组件组时,各组件的显示效果配置和数据源配置同时被复制。

- 对复制的组件组单击鼠标右键,选择解散组。
复制的组件组所有配置均相同。需先解散组,才能重新配置组件数据源等信息。
- 分别将数据源设置为该产品的其他属性,并设置对应的属性名称和单位。
- 如有需要,还可在页面上增加其他组件,如图片组件等,参见基础组件使用说明。
控制面板效果参考图如下。

- 所有组件配置完成后,单击页面上方的
预览,预览和测试应用页面。
- 在Web应用编辑器中,新建空白页面,配置属性数据曲线展示图。
以配置温度数据展示曲线图为例。
- 在左侧导航栏,选择
页面,再单击新建符号+,新增空白页面。
- 在左侧导航栏,选择
组件,拖拽一个实时曲线组件到画布上,并配置实时曲线组件的数据源为气象监测设备的温度属性,具体操作参见实时曲线。
- 配置曲线图的显示样式。调整曲线图大小、坐标,设置是否显示时间选择器,设置系列名称为温度等。
说明 如果选中时间选择器前的复选框,表示曲线图上显示时间选择器。应用发布后,可以设置时间,查看对应时间段的温度数据。
- 配置完成后,单击页面上方的
预览,预览和测试应用页面。
- 在左侧导航栏,选择
- 单击页面上方的
发布,发布应用。
后续步骤
应用发布后,在左侧导航栏中选择

应用设置,可以开启应用Token验证,为应用绑定您自己的域名等。
更多Web应用可视化开发操作指导,请参见Web可视化开发文档。
以上是关于使用IoT Studio搭建气象监测屏的主要内容,如果未能解决你的问题,请参考以下文章