使用回调函数获取函数中异步操作的结果
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用回调函数获取函数中异步操作的结果相关的知识,希望对你有一定的参考价值。
引入
例如有这样一个函数,要获取其中的ret值,该如何操作呢?注意,这里的setTimeout()就是一个异步操作。
function add(x, y) {
setTimeout(function () {
var ret = x + y;
}, 1000)
}
add(10, 20);
通过return无法获取到异步操作中ret的值。
function add(x, y) {
setTimeout(function () {
var ret = x + y;
return ret;
}, 1000)
}
console.log(add(10, 20));// undefined
我们添加一些打印日志,就可以看到异步操作在最后才被执行:
function add(x, y) {
console.log(1);
setTimeout(function () {
var ret = x + y;
console.log(2);
return ret;
}, 1000);
console.log(3);
}
console.log(add(10, 20));
// 1
// 3
// undefined
// 2
通过局部变量的方式也无法获取到异步操作中ret的值。
function add(x, y) {
var ret;
console.log(1);
setTimeout(function () {
console.log(2);
ret = x + y;
}, 1000);
console.log(3);
return ret;
}
console.log(add(10, 20));
// 1
// 3
// undefined
// 2
当然我们可以通过定义一个全局变量来获取到值:
var ret;// 这是一个全局变量
function add(x, y) {
console.log(1);
setTimeout(function () {
console.log(2);
ret = x + y;
}, 1000);
console.log(3);
}
add(10, 20);
setTimeout(function () {
console.log(ret);// 注意,即使是利用全局变量获取异步操作中的值,也应该在异步操作执行完成后才能获取到值,否则也还是undefined
}, 1000);
// 1
// 3
// 2
// 30
结论
凡是需要得到一个函数内部异步操作的结果,都需要通过回调函数。回调函数是最基本的作法,其他还有Promise等,但仍然是利用回调函数。
而setTimeout、readFile、writeFile、ajax这些操作函数都是异步的,要获取到它们操作的结果,就需要通过回调函数。
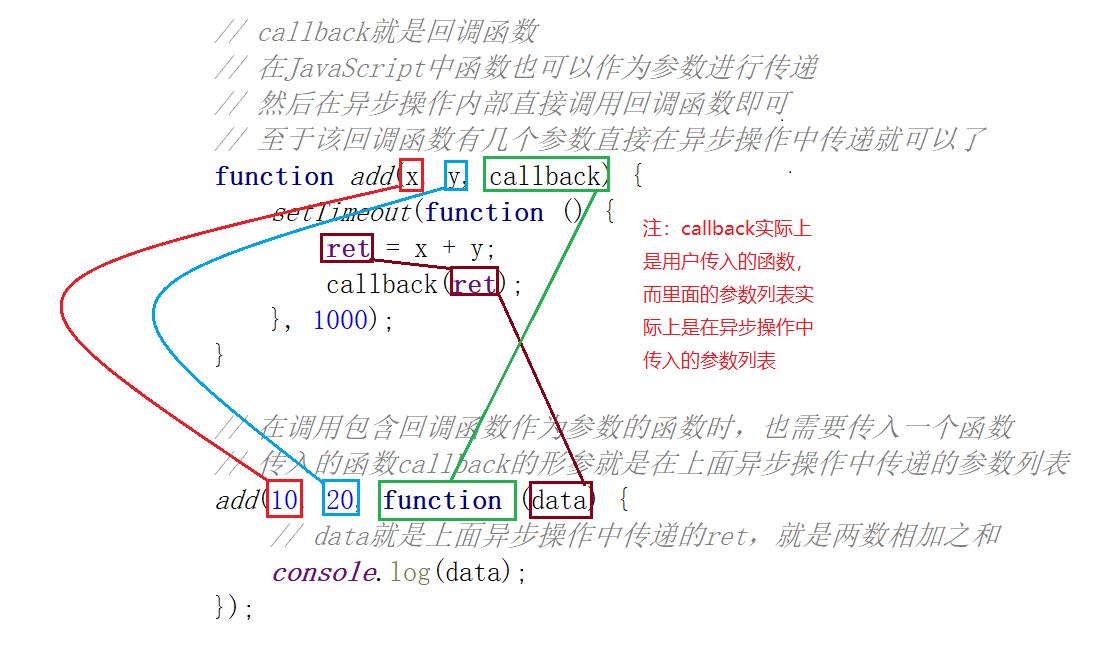
setTimeout的示例如下:
// callback就是回调函数
// 在javascript中函数也可以作为参数进行传递
// 然后在异步操作内部直接调用回调函数即可
// 至于该回调函数有几个参数直接在异步操作中传递就可以了
function add(x, y, callback) {
setTimeout(function () {
ret = x + y;
callback(ret);
}, 1000);
}
// 在调用包含回调函数作为参数的函数时,也需要传入一个函数
// 传入的函数callback的形参就是在上面异步操作中传递的参数列表
add(10, 20, function (data) {
// data就是上面异步操作中传递的ret,就是两数相加之和
console.log(data);
});

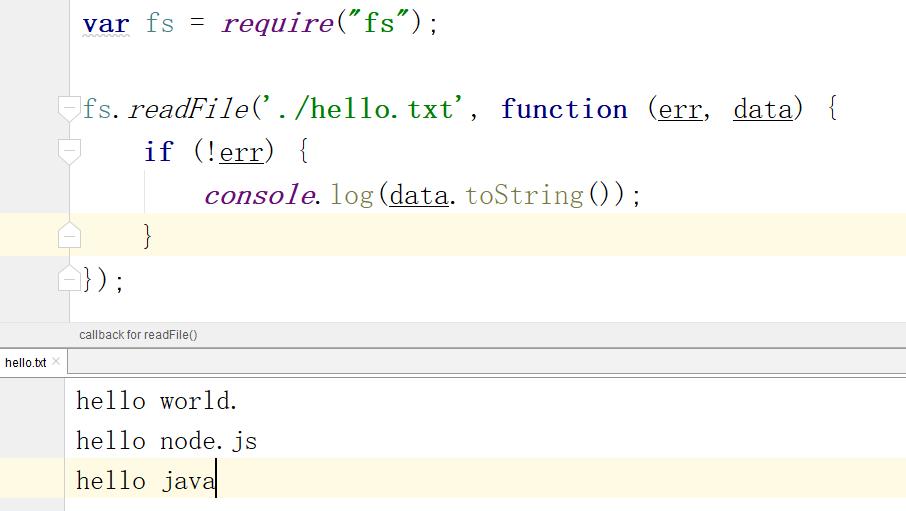
readFile的示例如下:

如果我们要获取一个文件中的内容,可以使用fs模块的readFile()方法,该方法是一个异步操作,如果要获取读取到的文件内容,那么也需要使用回调函数。如下:
var fs = require("fs");
function read(path, callback) {
fs.readFile('./hello.txt', function (err, data) {
if (!err) {
// callback是一个函数,直接传入参数即可
callback(data.toString());
}
});
}
read('./hello.txt', function (data) {
console.log(data);
});
以上是关于使用回调函数获取函数中异步操作的结果的主要内容,如果未能解决你的问题,请参考以下文章