Js基础_初始JavaScript
Posted 是发财不是旺财
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js基础_初始JavaScript相关的知识,希望对你有一定的参考价值。
一、javascript是什么?
是一种运行在客户端的脚本语言(不需要编译,运行过程中由解释器逐行来进行解释执行)
Node.js可以进行服务端编程
二、Js作用
1.表单动态校验(密码强度检测)
2.网页特效
3.服务端开发(Node.js)
4.左面程序(Electron)
5.App/小程序(Cordova)
6.控制硬件-物联网(Ruff)
7.游戏开发(cocos2d-js)
三、浏览器执行Js
浏览器分为两个部分 渲染引擎和JS引擎
渲染引擎:
浏览器内核(chrome中的blink,老版本的webkit)
作用:解析html和CSS
JS引擎:
JS解释器(chrom中的V8引擎)
作用:读取网页中的JavaScript代码
console.log("JavaScript")
console.log("Hello World")
刘览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。IS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript 语言归为脚本语言,会逐行解释执行。
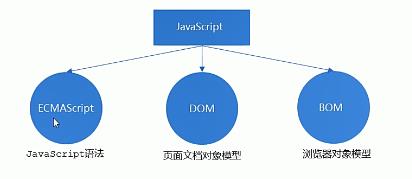
四、JS的组成

五、JS书写方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 2.内嵌式js-->
<script>
alert('你好')
</script>
<!-- 3.引入式,从外部引入-->
<script src="my.js"></script>
</head>
<body>
<!--1.行内式js 直接写道元素内部-->
<input type="button" value="是发财不是旺财" onclick="alert('hello')">
</body>
</html>
六、JS输入输出语句
<script>
// 浏览器弹出警示框
alert('你好')
// 控制台打印输出信息
console.log("你好")
// 浏览器弹出输入框,用户可以输入
prompt("你好")
</script>
以上是关于Js基础_初始JavaScript的主要内容,如果未能解决你的问题,请参考以下文章