中国象棋-单机游戏-微信小程序的项目开发流程详解
Posted TA远方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中国象棋-单机游戏-微信小程序的项目开发流程详解相关的知识,希望对你有一定的参考价值。
关于此文章能看懂的条件:对使用微信开发工具熟悉一点即可
- 在微信开发工具中,用小程序方式新建或打卡项目,
注意:如果是下载来的项目,解压后,要选
小程序打开,选错是打不开的哦~
如图
- 项目源代码里可看到,打开文件再pages/index/index.js,里面有开始实现的,从
onLoad()加载方法中写初始化逻辑代码,定义好需要处理数据
onLoad() {
//...
//这里实现了初始化逻辑方法,调用执行
this.initData();
//...
}
/**
* 实现方法
*/
initData: function(){
var data = this.data;
//定义所有棋子集合,先空着,后面画出来就有
data.allPieces = [];
//定义选中的棋子,默认null就当没选
data.selectedPiece = null;
//定义状态的,看甲乙哪一方棋手先手了,再赋值,
data.flag = null;
//定义游戏是未开始
data.playing = false;
//定义目的棋子存的数据,用于判断是否可吃
data.piece = null;
//定义拾起来的棋子存的数据
data.site = null;
//定义游戏是未结束
data.gameover = false;
//...
}
- 准备一个画布
Canvas,画一个棋盘,需要用到strokeRect()画矩形 - 接着画纵横线相连,用
moveTo()和lineTo()画线,最后用stroke()在棋盘上画出方格效果
onLoad() {
//...
//这里实现画棋盘的逻辑方法,调用执行
this.initChessboard();
//...
}
/**
* 实现方法
*/
initChessboard: function(){
var canvA = wx.createCanvasContext('chess_a');
canvA.strokeRect(padding, padding, data.canvMaxW - 2 * padding, data.canvMaxH - 2 * padding);
//...
for (var i = 1, index = 0, w = data.canvMaxW - padding; i < 9; i++) {
index = padding + cH * i;
canvA.moveTo(padding, index);
canvA.lineTo(w, index);
}
//...
canvA.stroke();
canvA.draw();
}
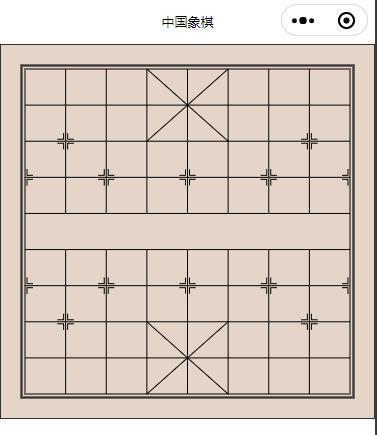
如图
-
想到棋盘是固定且不会动的特点,棋盘就放在一个新建视图层中,文件在/pages/index/index.wxml,把这图层作为游戏背景,
PS:如果不想画棋盘,嫌麻烦的❀,就网上找个类似棋盘的背景图来代替,用笔者上面的截图做背景图也可以😀 -
接下来,就是画棋子🚩了,需要提供每一个棋子的标识以及位置等一些相关数据,这样棋子动了以后,更新数据才能重新去画,实现棋子变动效果
onLoad() {
//...
//这里是画所有棋子的方法,调用执行
this.initAllChessmen();
//...
}
/**
* 实现方法
*/
initAllChessmen: function(){
//...
for (var i = 0; i < data.allPieces.length; i++) {
this.drawPiece(data, data.canvB, data.allPieces[i]);
}
//...
}
/**
* 实现画棋子方法
*/
drawPiece: function(data, canv, piece, isSelect, isClear, site){
//...
}
如图
- 大致实现思路已讲明了,推荐收藏记下来,项目例子全部源码已打包上传到
CSDN下载,CSDN下载地址点这里 中国象棋-单机游戏-微信小程序源码

- 有下载或赞赏的,TA远方 作者在此谢过,您的支持是作者继续写原创的动力!

以上是关于中国象棋-单机游戏-微信小程序的项目开发流程详解的主要内容,如果未能解决你的问题,请参考以下文章