vue前端打包更新后客户端自动更新
Posted 略懂前端萌新
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue前端打包更新后客户端自动更新相关的知识,希望对你有一定的参考价值。
vue单页面网页端
项目前言(缓存)
项目之前已经通过webpack打包的时候都会把静态资源文件名加个哈希后缀,且index.html中引入的时候也加了相应的哈希后缀,这样每次打包都会是最新的,index.html文件也通过nginx添加了不缓存配置
场景需求
已经上线的项目要配合后端更新前端逻辑、修改某个功能。
根据前面的说的客户新进入的不用考虑肯定是最新的代码,问题就出现在正在使用网站的用户代码没有更新过来。
方法
简单粗暴让用户客户端刷新页面。分享三种用过的方法
websocket
- 原理:使用WebSocket跟服务端建立连接,接收到来自服务端的消息,每次更新后让后端修改版本号,跟本地cookie版本号对比从而判断是否刷新页面或者还有其他操作。
计时器循环请求接口
- 原理:每次更新后让后端修改版本号,axios请求获取版本号的接口返回版本号跟本地cookie版本号对比判断是否刷新页面并隔相应秒数后再请求。
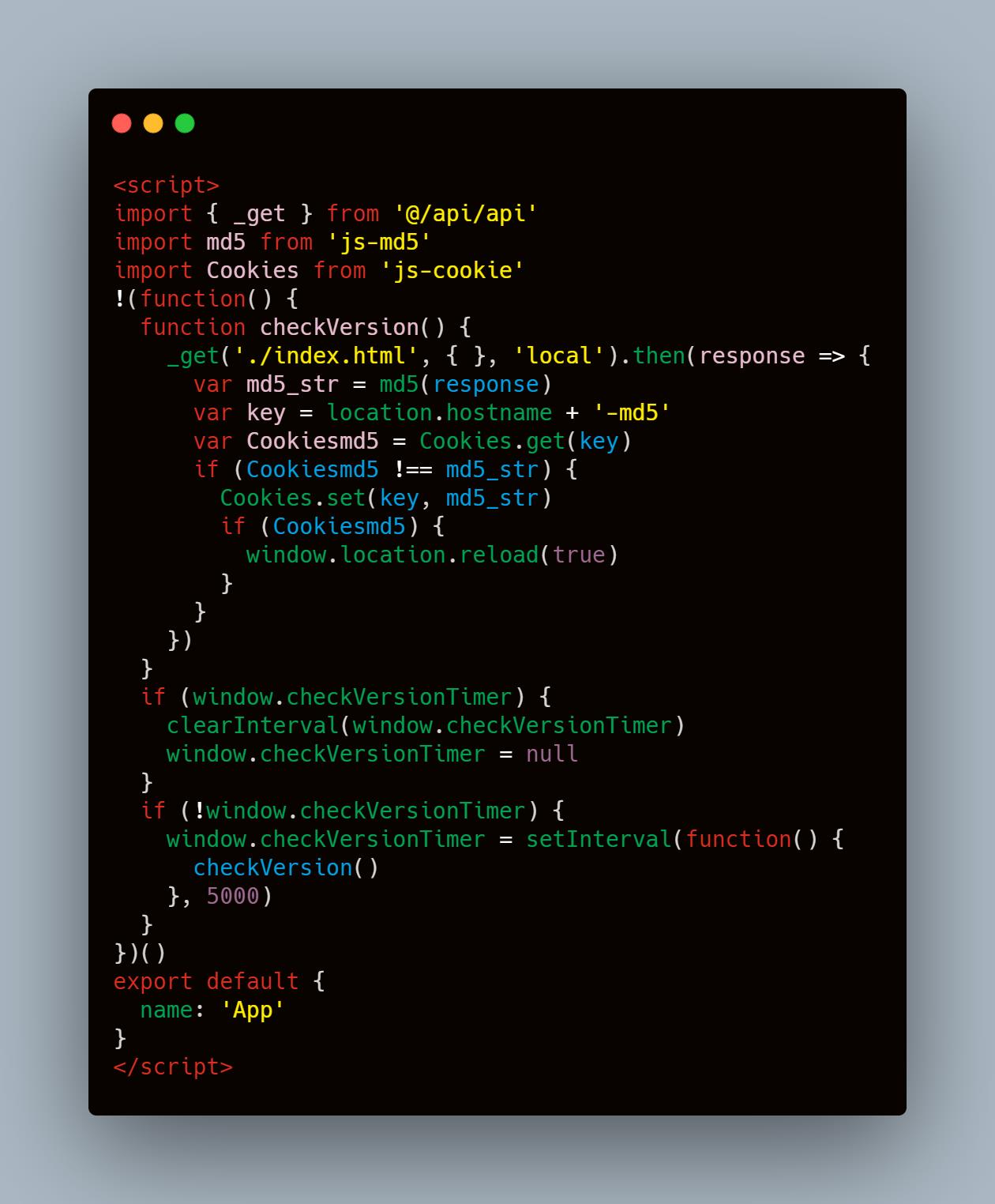
前端计时器对比index.html差别(只需前端)
- 原理:请求网站根页面index.html 返回最新index.html页面内容,再使用md5获取当前index.html的数字签名跟本地cookie进行对比就可以进行相应的操作判断

结语
其实还可以针对build后在webpack里的configureWebpack搞自己的插件或者push仓库后自动更新里多加一个修改版本号的操作。针对后端比较忙/懒的情况下建议还是自己搞比较爽。
以上是关于vue前端打包更新后客户端自动更新的主要内容,如果未能解决你的问题,请参考以下文章