JavaScript中的深拷贝和浅拷贝到底是什么
Posted 锦鲤儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的深拷贝和浅拷贝到底是什么相关的知识,希望对你有一定的参考价值。
前言:深拷贝和浅拷贝最根本的区别在于是否真正获取一个对象的复制实体,而不是引用。学习深拷贝和浅拷贝之前要先理解什么是基本类型和引用类型。
一、到底什么是基本类型和引用类型?
基本类型:就是值类型,即变量所对应的内存区域存储的是值。
引用类型:就是地址类型,变量所对应的内存区域存储的是地址,真正的数据是在地址对应的内存区域中。
二、基本类型和引用类型在赋值时内存的变化

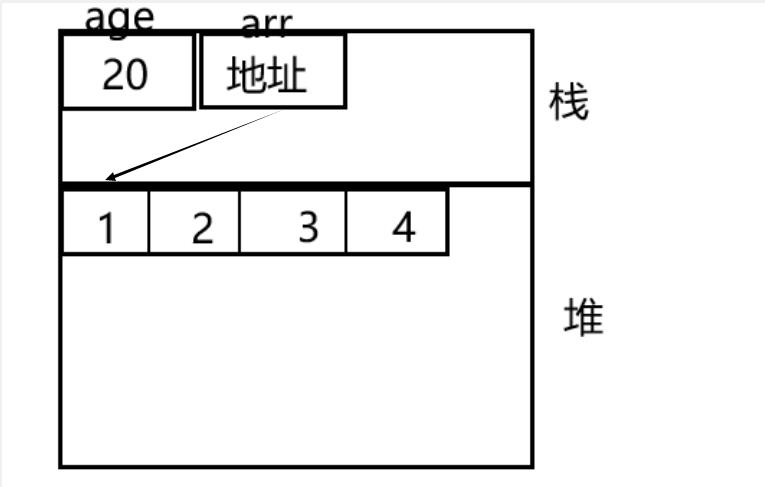
var age = 20;
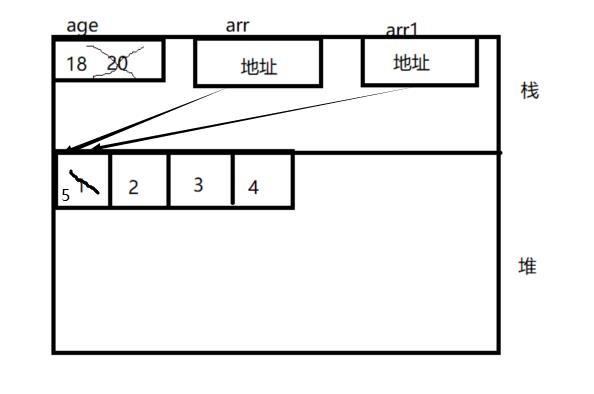
var age = 18;//基本类型重新赋值
var arr = new Array(1,2,3,4);
var arr1 = arr;
arr[0] = 5;
内存变化如下

三、深拷贝和浅拷贝
所谓的拷贝可以理解为赋值。
1、基本类型
基本类型在进行赋值时,赋值的是数据,不存在深拷贝和浅拷贝的问题。
2、引用类型
引用类型在进行赋值时,赋的值的地址。
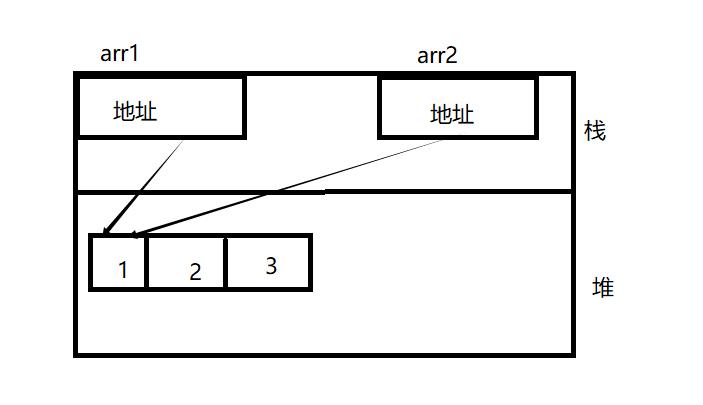
//浅拷贝
var arr1 = new Array(1,2,3);
var arr2 = arr1;

浅拷贝只是把arr1的地址拷贝了一份给arr2,只是增加了一个指针指向已存在的内存地址,当修改arr2的值时,arr1的值也被修改。
接下来看一下深拷贝
1、先定义一个json对象
var person = {
"age":30,
"name":"qianxi",
"movie":new Array("少年的你","长津湖")
}
2、把person对象进行拷贝一份
var person2 = {}
for(let key in person){
if(typeof person[key]==="object"){
//movie属性进行深拷贝
person2[key] = [];
for(let i in person[key]){
person2[key][i] = person[key][i]
}
} else {
person2[key] = person[key];//浅拷贝
}
}
person2.movie[0] = "送你一朵小红花"
console.log(person);
console.log(person2);
我们来看一下打印结果

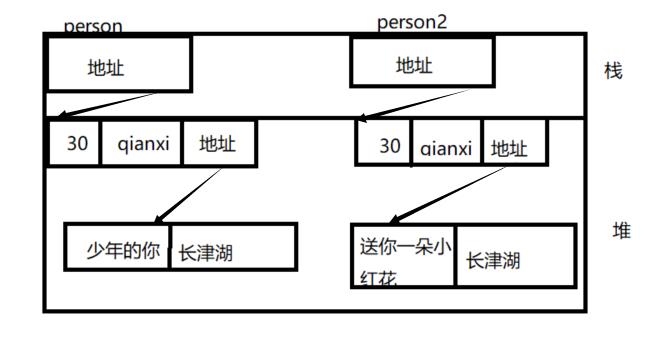
看一下内存的变化

深拷贝:增加了一个指针并申请了一个新的内存,使这个指针指向这个新的内存。
以上是关于JavaScript中的深拷贝和浅拷贝到底是什么的主要内容,如果未能解决你的问题,请参考以下文章