JavaScript demo合集——基础篇
Posted N奈斯先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript demo合集——基础篇相关的知识,希望对你有一定的参考价值。
欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
这些demo是在学习途中慢慢积累的一些简单的demo,适用于对照着之前我的javascript部分文章使用,适用于初学者,当然有大佬有简洁的算法可以评论区交流
简单加法运算
var num = prompt('请输入第一个值:');
var num1 = prompt('请输入第二个值:');
var add = parseFloat(num) + parseFloat(num1);
alert('两个值的和为' + add);

逻辑运算符练习
var num = 7;
var str = "我爱你~中国~";
console.log(num>5 && str.length >= num);//true
console.log(num<5 && str.length >= num);//false
console.log(!(num<10));//false
console.log(!(num<10 || str.length == num));//false
//运算符优先级
console.log( 4>=6 || '人' != '阿凡达' && !(12 * 2 == 144) && true);//true
var num = 10;
console.log( 5 == num / 2 && (2 + 2 * num).toString() === '22');//true


输出个人信息
var yourname = prompt('请输入你的姓名:');
var age = prompt('请输入你的年龄:');
var add = prompt('请输入你的地点:');
alert('大家好,我叫' + yourname + '今年' + age + '岁了' + '我来自' + add);

求任意三位数之和
var num = prompt('请输入一个三位数:');
var a = num%10;
var b = parseInt((num%100)/10);
var c = parseInt(num/100);
var sum = a+b+c;
alert('该三位数的个十百位数之和为:' + sum)

比较大小
var a = prompt('输入第一个数:');
var b = prompt('输入第二个数:');
if (a>b) {
alert('最大值为:' + a);
} else {
alert('最大值为:' + b);
}

返回星期几
var num = prompt('输入数值(1~7):');
num = parseInt(num);
switch (num) {
case 1:
alert('星期一');
break;
case 2:
alert('星期二');
break;
case 3:
alert('星期三');
break;
case 4:
alert('星期四');
break;
case 5:
alert('星期五');
break;
case 6:
alert('星期六');
break;
case 7:
alert('星期天');
break;
}

判断成绩等级
var score = prompt('请输入成绩:');
if (score >= 90) {
alert('A');
} else if (score >= 80) {
alert('B');
} else if (score >= 70) {
alert('C');
} else if (score >= 60) {
alert('D');
} else {
alert('E');
}

判断奇偶数
var num = prompt('输入一个数:');
if (num%2==0) {
alert('该数为偶数');
} else {
alert('该数为奇数');
}

判断闰年
var year = prompt('请输入年份:');
if (year%4==0 && year%100 != 0 || year%400 == 0) {
alert('该年份为闰年');
} else {
alert('该年份不是闰年');
}

判断时间段
var num = prompt('请输入时间(1~24):');
if (num>=22) {
alert('夜深了,注意休息');
} else if (num>18) {
alert('晚上好');
} else if (num>14) {
alert('下午好');
} else if (num>=10) {
alert('中午好');
} else if (num>6){
alert('早上好');
} else {
alert('凌晨了');
}

查询水果价格
var fruit = prompt('输入查询的水果:');
switch (fruit) {
case '苹果':
alert('3.5元/斤');
break;
case '香蕉':
alert('2元/根');
break;
case '菠萝':
alert('10元/3个');
break;
default:
alert('没有此水果');
}

垃圾分类
var lj = prompt('请输入要扔的垃圾:');
var ljtype = prompt('请输入的垃圾类型:【1.厨余垃圾 2.有害垃圾 3.其他垃圾 4.可回收垃圾】');
if (ljtype = 1) {
alert(lj + '是' + '厨余垃圾');
} else if (ljtype = 2) {
alert(lj + '是' + '有害垃圾');
} else if (ljtype = 3) {
alert(lj + '是' + '其他垃圾');
} else if (ljtype = 4) {
alert(lj + '是' + '可回收垃圾');
} else {
alert('请按分类回收垃圾');
}

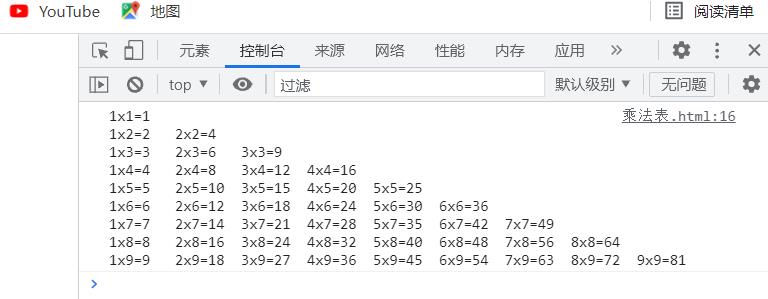
打印乘法表
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
str += j + 'x' + i + '=' + i*j +'\\t';
}
str += '\\n';
}
console.log(str);

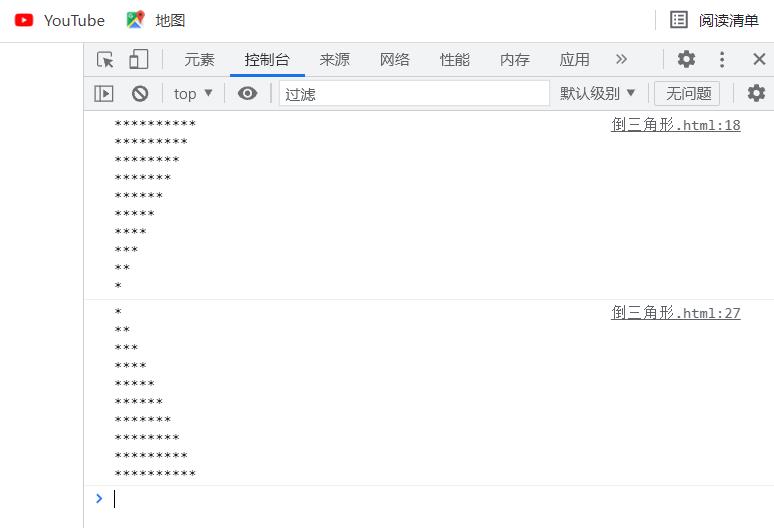
打印倒三角形、正三角形
//倒三角形
var str = '';
for (var i = 1;i<=10;i++) {
for (var j=i;j<=10;j++) {
str = str + '*';
}
str += '\\n';
}
console.log(str);
//正三角形
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str = str + '*';
}
str += '\\n';
}
console.log(str);

本期到这里就结束了,感谢阅读!有问题留言,及时回复
- 点赞加关注,持续更新实用技巧、热门资源、软件教程等
- 有任何 软件 影视 教程资源 考证资料等需求留言即可

以上是关于JavaScript demo合集——基础篇的主要内容,如果未能解决你的问题,请参考以下文章