VANT菜单键的固定
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VANT菜单键的固定相关的知识,希望对你有一定的参考价值。
1 问题描述
制作Tab标签导航栏中的菜单键(三个点/三条横线),需要将它固定在顶部导航栏的右侧(或左侧)。那么如何固定菜单键呢?
2 算法描述
在使用图标并固定在标签栏右侧需要通过<template #nav-right></template>标签进行样式的标签栏右侧固定,而需要在顶部导航栏右侧进行固定则需style样式设定。
代码清单 1
| <van-tabs class="menu-tabs" v-model="activeName" @click="tagClick"> <van-tab title="导览" name="guide" >a</van-tab> <van-tab title="出入口" name="entranceandexit">b</van-tab> <van-tab title="教学楼" name="academicBuilding">c</van-tab> <template #nav-right> <i class="placeholder"></i> <van-icon name="wap-nav" class="fixedly-btn-right" @click="Menushow=true"></van-icon> </template> </van-tabs> |
style样式
代码清单 2
| /* 菜单键 */ .fixedly-btn-right{ /* 固定位置*/ position: fixed; right: 0; display: flex; justify-content: center; align-items: center; width: 66px; height: 45px; background-color: #FFFFFF; /* 透明度*/ opacity: 0.9; /* 图标大小*/ font-size: 23px; } /* 占位符 (将导航栏最后一项显现出来)*/ .placeholder{ flex-shrink: 0; width: 66px; height: 45px; } |
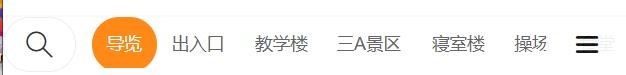
效果样式:

3 结语
本篇文章主要讲的是vant的菜单键的固定。在固定菜单键时遇到了许多不会的问题,但通过某些渠道的相似做法,我们可以牵引到不同案例中,将不同的需求结合一起,这样就能解决问题。
实习编辑:王晓姣
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于VANT菜单键的固定的主要内容,如果未能解决你的问题,请参考以下文章